В наше время смартфоны стали неотъемлемой частью нашей жизни, и многие из нас стремятся сделать свои устройства уникальными. Один из способов придать вашему Huawei смартфону необычный вид - это создать на его экране нижнюю полоску в стиле iPhone.
Эта функция позволяет изменить расположение нижней навигационной панели и сделать его похожим на иконки на iPhone. Такой эффект можно достичь с помощью специальных приложений и настроек.
Прежде чем начать, убедитесь, что у вас установлены все необходимые инструменты и приложения для изменения внешнего вида вашего смартфона. Затем, следуйте следующим шагам:
- Установите специальное приложение для изменения полоски навигации. В Google Play Маркете можно найти несколько приложений, которые предлагают широкий выбор настраиваемых нижних полосок.
- Откройте приложение и выберите нужный вам стиль. В приложении будет множество вариантов полосок различных цветов и дизайнов, выберите то, которое вам нравится больше всего.
- Настройте размер полоски. Некоторые приложения позволяют настроить высоту полоски навигации под ваши предпочтения. Экспериментируйте с размерами, чтобы найти оптимальный вариант.
- Примените изменения. После того, как вы выбрали стиль и настроили размер полоски, нажмите кнопку "Применить" или аналогичную, чтобы настройки вступили в силу.
- Проверьте результат. Перезагрузите ваш смартфон и проверьте, как теперь выглядит нижняя полоска навигации. Если вам не нравится результат, вы всегда можете вернуться к предыдущим настройкам.
Теперь у вас есть нижняя полоска навигации в стиле iPhone на вашем Huawei смартфоне! Наслаждайтесь уникальным и стильным внешним видом устройства и делитесь своими новыми настройками с друзьями.
Шаг 1: Установка необходимых приложений

Прежде чем начать создание нижней полоски в стиле iPhone на устройствах Huawei, вам необходимо установить несколько необходимых приложений. Эти приложения помогут вам настроить и настроить интерфейс вашего устройства подобным образом.
1. Скачайте и установите приложение "Nova Launcher" из Google Play Store. Это приложение предоставляет широкий спектр настроек и настройки для пользователей Huawei, позволяя изменять внешний вид и расположение иконок.
2. Установите приложение "KWGT Kustom Widget Maker" также из Google Play Store. Это приложение позволяет создавать и настраивать виджеты на главном экране вашего устройства. Оно будет использоваться для создания и настройки нижней полоски iPhone-стиля.
3. Для корректной работы KWGT Kustom Widget Maker, вам также потребуется установить приложение "KWGT Kustom Widget Pro Key" из Google Play Store. Оно активирует все функции и возможности приложения, необходимые для создания и управления виджетами.
После установки всех необходимых приложений вы будете готовы перейти к следующему шагу - настройке вашего устройства для создания нижней полоски в стиле iPhone.
Шаг 2: Настройка полоски в стиле iPhone на главном экране

После того, как ты создал свое приложение, тебе нужно настроить нижнюю полоску в стиле iPhone на главном экране своего устройства Huawei. Вот как это сделать:
1. Открой меню настройки на своем устройстве Huawei и найди "Домашний экран и обои".
2. В разделе "Домашний экран и обои" найди опцию "Изменить стиль главного экрана" и нажми на нее.
3. В списке доступных стилей найди стиль под названием "iPhone" и выбери его.
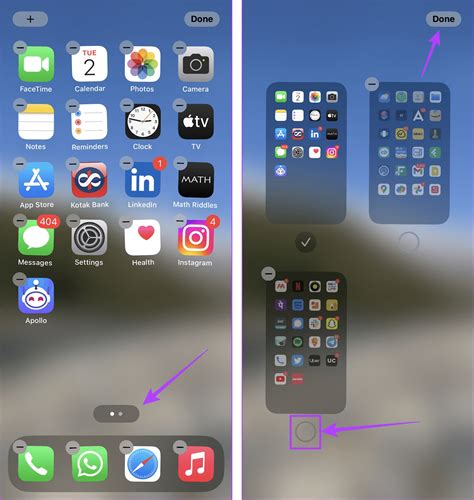
4. После выбора стиля "iPhone" ты увидишь, что нижняя полоска на главном экране твоего устройства Huawei приняла вид, похожий на нижнюю полоску на iPhone.
5. Теперь ты можешь настроить иконки и расположение приложений на главном экране своего устройства Huawei, чтобы полностью имитировать стиль iPhone.
Следуя этим шагам, ты сможешь создать на своем устройстве Huawei нижнюю полоску в стиле iPhone на главном экране и наслаждаться новым внешним видом интерфейса.
Шаг 3: Конфигурация иконок на полоске

Когда вы создали нижнюю полоску на своем устройстве Huawei в стиле iPhone, настало время настроить иконки, которые будут располагаться на полоске.
Первым шагом является выбор иконок, которые вы хотите использовать. Обычно это иконки основных приложений, таких как телефон, сообщения, электронная почта и т. д. Вы можете скачать иконки из интернета или использовать готовые иконки из библиотеки иконок.
После выбора иконок откройте HTML-файл вашей полоски и найдите тег <div>, в котором будет содержаться код иконок. Внутри этого тега, вы можете использовать тег <a> для создания ссылок на различные функции и приложения. Кроме того, вы можете использовать теги <img> для добавления изображений и <p> для добавления текста рядом с иконками.
Например, чтобы создать иконку для приложения "Телефон", вы можете использовать следующий код:
<a href="tel:номер-телефона"><img src="phone.png" alt="Иконка телефона"></a>Этот код создаст ссылку, которая будет открывать приложение "Телефон" и отображать иконку, хранящуюся в файле "phone.png". Вы также можете добавить текст описания рядом с иконкой, используя тег <p>.
Повторите этот шаг для каждой иконки на вашей полоске, настраивая ссылку, изображение и описание в соответствии с вашими потребностями. Не забудьте сохранить изменения и загрузить полоску на свое устройство Huawei, чтобы убедиться, что иконки работают корректно.
Теперь, когда иконки настроены, вы можете приступить к шагу 4 и созданию эффекта "дрожания" при нажатии на иконку.
Шаг 4: Добавление функциональности иконкам

Чтобы создать нижнюю полоску в стиле iPhone на вашем устройстве Huawei, необходимо добавить функциональность к иконкам на домашнем экране. Это позволит вам быстро доступаться к нужным приложениям и функциям.
Для добавления функциональности иконкам вам потребуется открыть режим редактирования домашнего экрана. Для этого зажмите пустое место на домашнем экране и выберите опцию "Изменить домашний экран".
После открытия режима редактирования вы можете начать добавлять функциональности к иконкам. Нажмите и удерживайте иконку приложения, к которому вы хотите добавить функциональность.
После этого появится контекстное меню с различными опциями. Выберите опцию "Изменить" или "Настройки иконки". Вам будет предложено выбрать функцию, которую вы хотите присвоить иконке.
Завершите процесс добавления функциональности, следуя инструкциям на экране. Повторите этот шаг для каждой иконки, к которой вы хотите добавить функциональность.
После добавления функциональности к иконкам, они будут отображаться в нижней полоске вашего устройства Huawei. Вы можете перетаскивать иконки по своему усмотрению и создавать удобный интерфейс для быстрого доступа к приложениям и функциям.
Не забывайте сохранять изменения после завершения процесса добавления функциональности к иконкам. Теперь вы можете пользоваться вашим устройством Huawei с нижней полоской в стиле iPhone!
Шаг 5: Настройка внешнего вида полоски

Теперь, когда мы создали HTML-структуру для нашей нижней полоски, давайте перейдем к настройке ее внешнего вида. Нам понадобится использовать CSS для достижения желаемого результата.
1. Сначала мы определим основные стили для нашей полоски. Мы можем задать ей фоновый цвет, цвет текста, шрифт и размер текста. Например:
.nav-bar {
background-color: #000;
color: #fff;
font-family: Arial, sans-serif;
font-size: 16px;
}
2. Затем мы можем настроить выравнивание элементов внутри полоски. Мы можем использовать свойство "text-align" для центрирования текста и "display: flex" в сочетании с "justify-content" для выравнивания элементов по горизонтали. Например:
.nav-bar {
text-align: center;
display: flex;
justify-content: space-between;
}
3. Добавим отступы и отступы между элементами полоски. Мы можем использовать свойство "padding" для добавления внутренних отступов и свойство "margin" для добавления внешних отступов. Например:
.nav-bar {
padding: 10px 20px;
margin-top: 20px;
margin-bottom: 20px;
}
4. Наконец, мы можем настроить внешний вид каждого отдельного элемента полоски. Мы можем использовать классы для элементов <li> и задать им стили по отдельности. Например:
.nav-bar li {
margin-right: 10px;
list-style-type: none;
}
.nav-bar li:last-child {
margin-right: 0;
}
После применения всех этих стилей, наша нижняя полоска будет выглядеть стильно и привлекательно, вдохновленная дизайном iPhone. Не забудьте проверить результат в браузере и внести изменения при необходимости.
Шаг 6: Дополнительные советы и рекомендации

При создании нижней полоски в стиле iPhone на устройствах Huawei есть несколько дополнительных советов, которые помогут вам получить лучший результат:
- Используйте подходящую цветовую палитру. Выберите цвета, которые гармонично сочетаются с дизайном вашего приложения и создают единый стиль.
- Будьте внимательны к пропорциям. Нижняя полоска должна быть достаточно высокой, чтобы было удобно ею пользоваться, но не слишком широкой, чтобы не занимать слишком много места на экране.
- Не забывайте о практичности. Добавьте в нижнюю полоску функциональные элементы, такие как кнопки, иконки или информационные блоки, которые будут полезны для пользователей вашего приложения.
- Тестирование и оптимизация. Проверьте работоспособность нижней полоски на разных устройствах Huawei, а также на разных версиях операционной системы. Убедитесь, что она корректно отображается и не вызывает проблем с функциональностью приложения.
- Обратите внимание на анимацию и переходы. Добавьте плавные переходы при открытии и закрытии нижней полоски, чтобы она выглядела более динамичной и привлекательной для пользователей.