Виртуальный мир выглядит красочнее благодаря кастомизации. Одним из способов придания оригинальности веб-страницам является создание неонового курсора мыши. Такой эффект создает яркое сияние, привлекающее внимание посетителей сайта. Неоновый курсор мыши выделит вашу страницу среди остальных и сделает ее уникальной.
Шаг 1: Сначала, необходимо выбрать цвет неона, который будет использоваться в курсоре мыши. Для этого вы можете воспользоваться градиентными цветами или указать конкретный цвет в формате RGB или HEX.
Шаг 2: Затем, откройте текстовый редактор и создайте новый HTML файл. Внутри <head> тега добавьте следующий код:
<style type="text/css">
Шаг 3: Внутри тега <style> укажите следующий код для создания неонового курсора мыши:
html { cursor: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Ctext y='50%25' font-size='16' text-anchor='middle' x='50%25' font-family='Arial' fill='neon color'%3ECursor%3C/text%3E%3C/svg%3E"), auto; }
Шаг 4: В коде, замените "neon color" на выбранный цвет неона в формате RGB или HEX. Например, если вы выбрали градиентный цвет с кодом "#ff00ff", код будет выглядеть следующим образом:
html { cursor: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Ctext y='50%25' font-size='16' text-anchor='middle' x='50%25' font-family='Arial' fill='%23ff00ff'%3ECursor%3C/text%3E%3C/svg%3E"), auto; }
Шаг 5: Сохраните файл с расширением .html и откройте его в веб-браузере. Теперь вы должны увидеть свой неоновый курсор мыши, который будет сиять на вашей веб-странице.
Теперь, вы имеете неоновый курсор мыши, который добавляет веб-странице уникальность и оригинальность. Не стесняйтесь экспериментировать с разными цветами и эффектами, чтобы создать самый яркий и привлекательный курсор для вашего сайта.
Подготовительные работы

Перед тем, как приступить к созданию неонового курсора мыши, необходимо выполнить несколько подготовительных действий:
| Шаг 1: | Откройте любой текстовый редактор на вашем компьютере. |
| Шаг 2: | Создайте новый файл и сохраните его с расширением ".html". |
| Шаг 3: | Откройте созданный файл в текстовом редакторе. |
| Шаг 4: | Вставьте следующий код внутрь тега <head>: |
<link rel="stylesheet" href="style.css">
Этот код подключит внешний файл стилей style.css, который будет содержать CSS-правила для неонового курсора мыши.
Теперь, когда все необходимые подготовительные работы выполнены, мы можем приступить к созданию неонового курсора мыши.
Выбор цвета курсора

При создании неонового курсора мыши важно выбрать подходящий цвет, который будет выделяться на фоне страницы. Этот цвет должен быть ярким и контрастным, чтобы обеспечить хорошую видимость курсора.
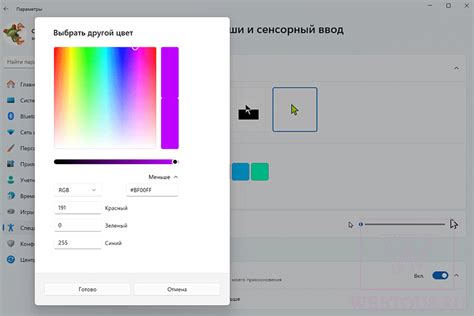
Если вы хотите использовать предопределенный цвет, вы можете выбрать его из палитры. Палитра содержит различные цвета, которые могут использоваться для курсора мыши. Вы можете выбрать желаемый цвет, нажав на соответствующий квадрат в палитре.
Если вы хотите использовать нестандартный цвет, вы можете указать его значения в RGB-формате. RGB-значения представляют собой комбинацию красного, зеленого и синего цветов, которые определяют окончательный цвет. Можно найти онлайн-инструменты, которые помогут вам определить RGB-значения выбранного вами цвета.
Убедитесь, что выбранный цвет хорошо контрастирует с фоном страницы, чтобы обеспечить его отличную видимость. Если вы не уверены, вы можете протестировать цвет на разных фонах, чтобы найти наилучшую комбинацию.
Когда вы выберете цвет для своего неонового курсора мыши, запустите процесс создания следуя предыдущим шагам.
Установка необходимого ПО

Прежде чем приступить к созданию неонового курсора мыши, необходимо установить несколько программ, которые позволят нам выполнить все необходимые действия:
| 1. | Редактор кода | – для создания и редактирования HTML, CSS и JavaScript файлов рекомендуется использовать редактор кода, например, Visual Studio Code или Sublime Text. |
| 2. | Веб-браузер | – для просмотра результата работы курсора, потребуется веб-браузер, такой как Google Chrome, Mozilla Firefox или Microsoft Edge. |
| 3. | Файловый менеджер | – для удобного организации файлов курсора мыши потребуется файловый менеджер, такой как Windows Explorer на Windows или Finder на MacOS. |
Убедитесь, что все необходимое ПО установлено и готово к использованию перед переходом к следующему шагу.
Создание неонового эффекта

Для создания неонового эффекта на курсоре мыши, вам понадобится использовать CSS свойства и JavaScript код.
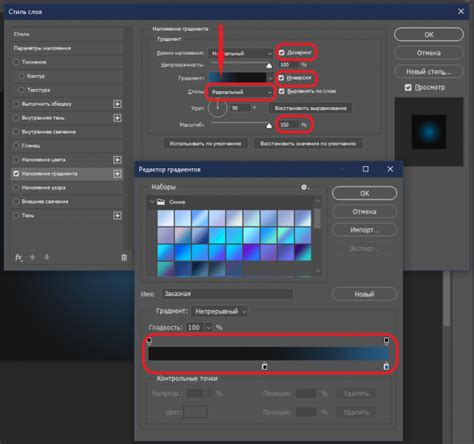
Сначала, определите курсор в виде неоновой фигуры, такой как круг или звезда, с помощью CSS свойства cursor и значения url(). Вы можете создать свое собственное изображение неона или использовать готовые изображения.
Затем, используйте JavaScript код, чтобы сделать эффект мерцания курсора. Создайте функцию, которая будет изменять цвет вашего неонового курсора каждый определенный промежуток времени. Вы можете использовать свойство setInterval() для повторного вызова функции через равные промежутки времени.
Для изменения цвета вашего неонового курсора, вы можете использовать CSS свойство filter и процентное значение brightness(). Устанавливайте разные значения яркости каждый раз, когда ваша функция вызывается с помощью JavaScript кода.
Также, не забудьте учесть совместимость вашего неонового эффекта со всеми браузерами, проверив его на разных платформах.
Пример кода:
Настройка курсора

Перед тем, как приступить к созданию неонового курсора мыши, необходимо выполнить настройки для правильной работы курсора.
- Откройте панель управления вашей операционной системы.
- Перейдите в раздел "Настройки" или "Оформление".
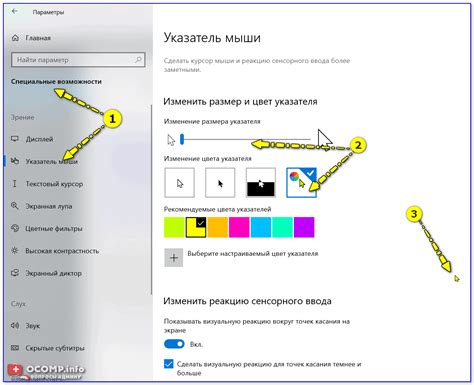
- Найдите опцию "Курсор мыши" или "Внешний вид курсора".
- Выберите схему курсора "Стандартная" или "Пользовательская".
- Установите размер курсора на оптимальное значение.
- Сохраните изменения и закройте панель управления.
После выполнения этих настроек вы будете готовы к созданию и установке неонового курсора мыши.
Компиляция и сохранение

После того, как вы завершили процесс создания неонового курсора мыши, вам понадобится скомпилировать все файлы и сохранить их в нужном формате.
Для компиляции неонового курсора мыши вы можете воспользоваться различными программами, такими как RealWorld Cursor Editor, AniFX или Axialis Ax-Cursors. Загрузите файлы курсора в одну из этих программ и выберите опцию "Скомпилировать" или "Сохранить курсор". В процессе компиляции программа объединит все файлы и создаст курсор в нужном формате.
После компиляции необходимо сохранить файл курсора на вашем компьютере. Вы можете выбрать любое удобное место для сохранения. Рекомендуется создать отдельную папку для хранения всех файлов, связанных с неоновым курсором мыши, чтобы упростить его установку и последующее использование.
При сохранении неонового курсора мыши убедитесь, что вы выбрали правильный формат файла. Обычно это файлы с расширением .cur для статических курсоров и .ani для анимированных курсоров. Некоторые программы могут также предоставлять возможность сохранения в других форматах, таких как .png или .gif. Однако их использование может быть ограничено, поэтому рекомендуется придерживаться стандартных форматов для курсоров мыши.
Установка на компьютер

Чтобы установить неоновый курсор мыши на свой компьютер, следуйте этим простым инструкциям:
- Скачайте необходимые файлы неонового курсора мыши с официального сайта или из надежного источника.
- Откройте папку, в которую вы загрузили файлы курсора.
- Нажмите правой кнопкой мыши на файле курсора и выберите опцию "Извлечь файлы" или "Распаковать" для извлечения содержимого архива.
- Зайдите в настройки курсора мыши, нажав правой кнопкой мыши на пустой области рабочего стола и выбрав "Настройки отображения" или "Персонализация".
- Выберите вкладку "Управление указателем" или "Устройства ввода", а затем нажмите на кнопку "Курсор мыши".
- Нажмите кнопку "Обзор" или "Выбрать курсор" и найдите папку, в которую вы извлекли файлы курсора.
- Выберите файл курсора с неоновым эффектом и нажмите "Открыть".
- Примените изменения, нажав кнопку "ОК" или "Применить", чтобы установить неоновый курсор мыши.
Теперь вы можете наслаждаться ярким и стильным неоновым курсором мыши на вашем компьютере!
Проверка работоспособности

После завершения создания неонового курсора мыши, необходимо проверить его работоспособность на различных устройствах и в разных браузерах. Для этого следуйте инструкциям:
- Откройте веб-страницу, на которой установлен неоновый курсор мыши.
- Убедитесь, что неоновый курсор отображается корректно. Должен быть виден яркий и плавно анимированный эффект.
- Переместите курсор мыши по странице и проверьте, что анимация неонового курсора происходит без задержек или скачков.
- Проверьте работоспособность неонового курсора на различных устройствах, таких как компьютеры, ноутбуки, планшеты и смартфоны.
- Откройте веб-страницу с неоновым курсором в разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge.
- Убедитесь, что неоновый курсор мыши работает корректно и анимируется без проблем во всех поддерживаемых браузерах.
Если в процессе проверки вы обнаружили проблемы с работой неонового курсора, убедитесь, что вы правильно скопировали и вставили все необходимые коды и настройки. При необходимости, повторите все шаги создания неонового курсора мыши.