Область уведомлений – это важный элемент интерфейса, который позволяет пользователям получать важную информацию и уведомления, не отвлекаясь от основных задач. Создание такой области требует определенных знаний и навыков веб-разработки, а также понимания потребностей пользователей. В этой статье мы рассмотрим несколько полезных советов и инструкций, которые помогут вам создать эффективную и функциональную область уведомлений.
Первый шаг в создании области уведомлений – определение ее целей и функций. Придумайте, какую информацию вы хотите передать пользователям и какие действия они смогут выполнить с помощью этой области. Должна ли она отображаться постоянно или только при определенных событиях? Определите, какой формат и стиль будет наиболее удобным и понятным для ваших пользователей.
Второй шаг – проектирование интерфейса области уведомлений. Разместите ее в удобном для пользователя месте, чтобы она была легко заметна, но не приходила в мешок. Используйте четкую и краткую информацию, чтобы пользователи могли быстро понять суть уведомления. Разнообразьте область текстом, изображениями или значками, чтобы привлечь внимание и сделать ее более привлекательной.
Третий шаг – техническая реализация. Вам потребуется знание HTML, CSS и JavaScript для создания области уведомлений. Используйте соответствующие теги и атрибуты, чтобы отобразить информацию. Добавьте анимацию и взаимодействие, чтобы область уведомлений была более динамичной и интересной для пользователей. Также обязательно протестируйте область на разных устройствах и браузерах, чтобы убедиться, что все работает корректно.
Заключение – создание области уведомлений требует усилий и внимания к деталям, но может значительно улучшить пользовательский опыт. Следуйте вышеуказанным советам и инструкциям, чтобы создать эффективную и функциональную область уведомлений, которая поможет пользователям получать важную информацию без лишних усилий.
Вовлекающая область уведомлений для вашего сайта

Область уведомлений на вашем сайте может сыграть важную роль в привлечении внимания посетителей и повышении их вовлеченности. Создание эффективной области уведомлений требует определенных знаний и умений, поэтому в этой статье мы расскажем, как создать вовлекающую область уведомлений для вашего сайта.
1. Определите цель: прежде чем приступать к созданию области уведомлений, определите, какую цель вы хотите достичь. Может быть, вы хотите увеличить число подписчиков на рассылку, продвигать новые товары или информировать о скидках и акциях. Четкая цель поможет вам сосредоточиться на необходимых элементах и сообщениях.
2. Разработайте привлекательный дизайн: область уведомлений должна привлекать внимание посетителей и быть хорошо вписанной в общий дизайн вашего сайта. Используйте яркие цвета, привлекательные изображения и простой и четкий текст.
3. Содержание сообщения: текст вашего уведомления должен быть информативным и привлекательным. Укажите важную информацию, такую как даты акций, скидки или новые товары. Используйте язык, который будет понятен вашей целевой аудитории.
4. Добавьте вызовы к действию: чтобы повысить взаимодействие с посетителями, добавьте в область уведомлений вызовы к действию. Например, вы можете попросить пользователей подписаться на рассылку, перейти на определенную страницу или совершить покупку с применением скидочного купона.
5. Таймер обратного отсчета: одним из эффективных способов создания вовлекающей области уведомлений является использование таймера обратного отсчета. Это поможет создать ощущение срочности и подтолкнуть пользователей к действию.
6. Тестируйте и анализируйте результаты: после создания области уведомлений не забудьте провести тестирование и анализировать результаты. Изучите, какие сообщения и дизайн привлекают больше внимания и вовлекают больше посетителей. Используйте полученные данные для улучшения своей области уведомлений.
Вовлекающая область уведомлений может быть мощным инструментом для вашего сайта. Следуя приведенным выше советам, вы сможете создать эффективную и привлекательную область уведомлений, которая поможет вам достичь ваших целей и увлечь посетителей.
Почему вам нужна область уведомлений?

- Информирование пользователей: Область уведомлений позволяет быстро и ясно передавать важную информацию пользователям. Вы можете использовать ее для отображения сообщений об успешном выполнении действий, напоминаний о предстоящих событиях или предупреждений о проблемах.
- Повышение вовлеченности: С помощью области уведомлений вы можете мотивировать пользователей к активному взаимодействию с вашим сайтом. Например, вы можете использовать ее для отображения уведомлений о новых сообщениях, обновленных материалах или скидках.
- Управление ошибками: Когда пользователь делает ошибку или сталкивается с проблемой, область уведомлений позволяет вам дать ему обратную связь и указать на возможное решение. Это может помочь улучшить пользовательский опыт и уменьшить количество обращений в службу поддержки.
- Уведомления о статусе операций: Если ваш сайт выполняет длительные операции, такие как загрузка файлов или обработка данных, область уведомлений может сообщать пользователям о текущем статусе этих операций. Это поможет им быть в курсе происходящего и избегать путей ошибок.
В целом, область уведомлений является мощным инструментом для улучшения взаимодействия с пользователями и создания позитивного пользовательского опыта на вашем веб-сайте.
Основные преимущества области уведомлений

1. Легкодоступность и быстрый доступ к информации.
Область уведомлений предоставляет удобный способ получения важной информации без необходимости открывать приложение или браузер. Уведомления могут быть отображены на главном экране устройства или в верхней панели, что позволяет пользователям быстро ознакомиться с новыми сообщениями, событиями или другими важными уведомлениями.
2. Персонализация и настройка уведомлений.
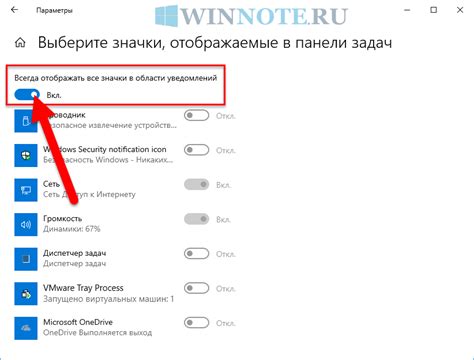
Область уведомлений обычно предлагает возможность настраивать, какие уведомления отображать, а также их вид и порядок. Это позволяет пользователям выбрать наиболее удобный и информативный способ для получения уведомлений в соответствии с их потребностями и предпочтениями.
3. Возможность быстрого реагирования.
Область уведомлений обычно позволяет пользователям сразу же отвечать на уведомления без необходимости открывать приложение или переходить на другие экраны. Это сэкономит время и упростит процесс общения или выполнения задачи, связанной с уведомлением.
4. Удобство хранения и история уведомлений.
Область уведомлений может служить хранилищем для всех полученных уведомлений, что позволяет пользователям легко вернуться к ним в любое время. Это полезно, когда требуется просмотреть прошлые уведомления или найти какую-то информацию, которую можно было пропустить.
5. Минимизация прерываний и улучшение продуктивности.
Область уведомлений предоставляет удобный способ управления уведомлениями, позволяя пользователям выбирать и отклонять уведомления в соответствии с их приоритетами и ситуацией. Это помогает минимизировать прерывания работы или развлечений и повышает эффективность и продуктивность пользователя.
6. Информационность и удобочитаемость.
Область уведомлений обычно предоставляет информацию в удобном формате, который легко читать и понимать. Она может содержать краткое содержание уведомления, иконку или другие элементы, которые помогают быстро распознать тип уведомления и его сущность, что упрощает передачу и понимание информации.
Шаги по созданию области уведомлений

Шаг 1: Планирование
Прежде чем начать создание области уведомлений, необходимо определить цели и задачи, которые она должна выполнять. Определите типы уведомлений, которые вы хотите отобразить, и сколько места вы хотите отводить под каждый тип.
Шаг 2: Разработка макета
Создайте макет области уведомлений, определив расположение элементов, таких как иконки, заголовки и текст сообщений. Учтите, что макет должен быть понятным и интуитивно понятным для пользователя.
Шаг 3: Написание кода
На основе разработанного макета создайте HTML-структуру области уведомлений с использованием соответствующих тегов и атрибутов. Добавьте стили CSS для стилизации элементов и создания анимаций при появлении и исчезновении уведомлений.
Шаг 4: Тестирование
Протестируйте область уведомлений, чтобы убедиться, что она функционирует должным образом. Проверьте, что уведомления отображаются корректно и тема информативна и понятна для пользователя.
Шаг 5: Улучшение и оптимизация
Используйте полученные отзывы и данные о поведении пользователей для улучшения и оптимизации области уведомлений. Избегайте перегруженности информацией и стремитесь к простоте и четкости информационных сообщений.
Следуя этим шагам, вы сможете создать эффективную и удобную область уведомлений, которая будет успешно взаимодействовать с пользователями и предоставлять им необходимую информацию и оповещения.
Как оптимизировать область уведомлений для поисковых систем

Вот несколько советов, как оптимизировать область уведомлений для поисковых систем:
1. Используйте уникальный контент
Поисковые системы ценят уникальный и оригинальный контент, поэтому старайтесь создавать информацию в области уведомлений, которая отличается от основного контента на странице. Это поможет поисковым системам понять, что область уведомлений содержит важную информацию, которую пользователи могут искать.
2. Используйте ключевые слова
Для того чтобы помочь поисковым системам лучше понять тематику области уведомлений, используйте ключевые слова, связанные с основным контентом страницы. Это поможет улучшить видимость вашей области уведомлений в результатах поиска.
3. Структурируйте информацию
Разделите информацию в области уведомлений на понятные и логические разделы. Используйте заголовки, списки или другие средства разметки, чтобы помочь поисковым системам понять структуру вашей области уведомлений и легче индексировать ее содержимое.
4. Ставьте ссылки на основной контент
Если в области уведомлений есть ссылки, старайтесь включать в них относящиеся к основному контенту страницы ключевые слова. Это поможет поисковым системам понять связь между областью уведомлений и остальным контентом на странице, а также улучшит пользовательский опыт.
5. Обновляйте информацию
Поскольку область уведомлений обычно содержит актуальную информацию или предложения, регулярно обновляйте ее содержимое. Это поможет поисковым системам понять, что ваша область уведомлений активно поддерживается и является важной частью веб-сайта.
Следуя этим советам, вы сможете оптимизировать область уведомлений для поисковых систем, повысить ее видимость в результатах поиска и улучшить пользовательский опыт.
Пять советов для создания эффективной области уведомлений

| 1. | Подумайте о контексте и цели вашего сайта или приложения. Уведомления должны быть соответствующими и информативными. Они должны быть полезными для пользователей и помогать им понять, что происходит. |
| 2. | Используйте яркие и легко различимые цвета для уведомлений. Цвета должны быть визуально привлекательными и соответствовать общему дизайну вашего сайта или приложения, но при этом не должны вызывать негативные эмоции. |
| 3. | Придайте важности уведомлениям с помощью размера шрифта и типографики. Используйте более крупный размер шрифта для основной информации, чтобы она быстро привлекала внимание пользователя. |
| 4. | Не перегружайте область уведомлений лишней информацией. Пользователи могут пропустить важную информацию, если она заполнена многочисленными уведомлениями. Старайтесь держать уведомления лаконичными и краткими. |
| 5. | Предоставьте пользователю возможность закрыть или скрыть уведомления. Некоторые уведомления могут быть малозначительными для пользователя или быть уже известными. Предоставление возможности управлять уведомлениями поможет повысить удовлетворенность пользователя. |