Визуализация процесса выполнения длительных операций является важным аспектом при разработке приложений. Один из способов достичь этого - использование progress bar, или индикатора прогресса. Progress bar позволяет пользователю видеть, насколько завершена текущая операция, что улучшает взаимодействие с приложением и делает его более отзывчивым.
В этом руководстве мы рассмотрим, как создать progress bar в C# WPF. WPF (Windows Presentation Foundation) является инструментом разработки для создания настольных приложений под Windows, и он предоставляет широкие возможности для создания пользовательских интерфейсов.
Первым шагом будет создание нового проекта WPF в Visual Studio. Затем мы добавим элемент управления ProgressBar на главную форму. ProgressBar является встроенным элементом управления WPF и предоставляет нам готовое решение для отображения индикатора прогресса. Мы также можем настроить его внешний вид и поведение в соответствии с нашими потребностями.
Далее мы укажем свойство Value элемента ProgressBar, чтобы указать текущий уровень завершенности операции. Мы можем изменять это значение по мере выполнения операции, чтобы обновить индикатор прогресса. Например, если операция разделена на десять шагов, мы можем установить значение Value в 10% после каждого успешного шага.
Теперь, когда мы знаем основы создания progress bar в C# WPF, мы можем начать его использование в своих проектах. Прогресс бар поможет сделать ваши приложения более отзывчивыми и улучшить опыт пользователей, позволяя им видеть прогресс выполнения длительных операций.
Создание progress bar в C# WPF

Для создания progress bar в C# WPF необходимо выполнить несколько шагов:
- Добавить элемент управления ProgressBar на форму WPF.
- Установить свойства ProgressBar для определения его внешнего вида и поведения.
- Программно управлять значением ProgressBar для отображения прогресса операции.
Первым шагом является добавление элемента ProgressBar на форму WPF. Для этого можно воспользоваться инструментом дизайнера Visual Studio или написать код вручную.
Вторым шагом является настройка свойств ProgressBar. Некоторые из наиболее часто используемых свойств включают свойства Minimum и Maximum, которые определяют диапазон значений ProgressBar, и свойство Value, которое определяет текущее значение прогресса операции.
Третий шаг заключается в программном управлении значением ProgressBar. Для этого можно использовать события, методы или привязку данных. Например, для отображения прогресса загрузки файла можно использовать событие, которое срабатывает по мере загрузки каждого блока данных, и установить значение ProgressBar в соответствии с прогрессом загрузки.
Таким образом, создание progress bar в C# WPF сводится к добавлению элемента управления, настройке его свойств и программному управлению значением для отображения прогресса операции. Это позволяет создавать информативные и интуитивно понятные пользовательские интерфейсы, которые помогут пользователям отслеживать прогресс выполнения задач.
Установка необходимых инструментов

Для создания progress bar в C# WPF необходимо установить несколько инструментов, которые помогут вам с разработкой и визуализацией приложения. Вот список необходимых инструментов:
- Visual Studio: Первым шагом является установка среды разработки Visual Studio. Вы можете скачать и установить Visual Studio с официального сайта Microsoft.
- .NET Framework: После установки Visual Studio, убедитесь, что у вас установлена необходимая версия .NET Framework. .NET Framework – это платформа, необходимая для запуска и разработки приложений на C#.
- WPF: При создании progress bar в C# WPF необходимо установить библиотеку Windows Presentation Foundation (WPF). WPF обеспечивает мощные функции для создания графического интерфейса пользователя.
По завершению установки всех необходимых инструментов, вы будете готовы приступить к созданию progress bar в C# WPF и созданию своего визуально привлекательного приложения.
Создание WPF-приложения

Для начала создания WPF-приложения, необходимо выполнить несколько шагов:
1. Создайте новый проект
Откройте Visual Studio и выберите "Создать проект". В окне "Создание проекта" выберите "Windows" в категории "Установщики" и выберите "Проект WPF-приложения". Введите имя проекта и нажмите "Создать".
2. Дизайн окна
В окне дизайнера XAML разметки можно создать интерфейс вашего приложения. Вы можете добавить различные элементы управления, такие как кнопки, поля ввода, списки и т. д., и задать им свойства и расположение в пользовательском интерфейсе с помощью XAML.
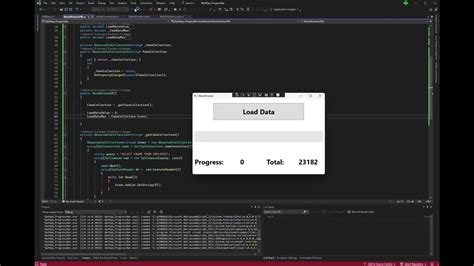
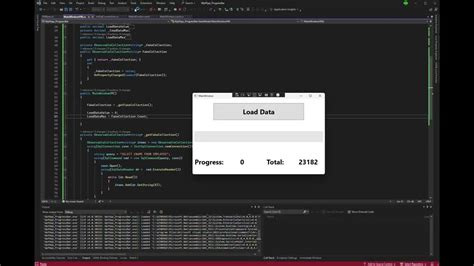
3. Создайте код
Используя язык программирования C#, вы можете добавить логику вашего приложения. Вы можете обработать события элементов управления, получить доступ к данным, выполнять вычисления и т. д. Весь код приложения можно написать в файле "MainWindow.xaml.cs".
4. Запустите приложение
После завершения дизайна и написания кода, вы можете запустить ваше WPF-приложение. Программа будет скомпилирована и запущена, и вы сможете увидеть и протестировать ваш интерфейс и функционал, который вы создали.
Создание WPF-приложения может быть сложным на первых порах, но со временем вы освоите основы и сможете создавать сложные и красивые пользовательские интерфейсы. WPF также предлагает возможности для более продвинутого использования, такие как стили, шаблоны и анимации, что позволяет создавать более эффективные и интересные приложения.
Добавление progress bar в разметку XAML

Шаги по добавлению progress bar в разметку XAML в C# WPF:
- Откройте свой проект в Visual Studio и откройте файл XAML разметки, в котором вы хотите добавить progress bar.
- Найдите место, где вы хотите разместить progress bar, и добавьте следующий код:
<ProgressBar Name="myProgressBar" Width="200" Height="20" Value="50" />
В этом коде мы создаем экземпляр progress bar с именем "myProgressBar". Мы также устанавливаем ширину и высоту элемента в 200 пикселей и значение в 50.
- При необходимости, вы можете изменить значение progress bar в коде C#:
myProgressBar.Value = 75;
В этом примере мы изменяем значение progress bar на 75.
Теперь вы добавили progress bar в разметку XAML и можете его настроить и управлять им в коде C#.