Figma – это мощное средство для создания дизайна и прототипирования пользовательских интерфейсов. Одним из наиболее используемых элементов интерфейса являются поля ввода, которые позволяют пользователям вводить текст, числа или другую информацию. В этом руководстве мы подробно рассмотрим, как создавать и настраивать поля ввода в Figma.
Первый шаг в создании поля ввода - это выбор нужного инструмента. В Figma для создания полей ввода используется инструмент «Поле ввода текста». Он находится в палитре инструментов слева и имеет иконку, изображающую текстовое поле.
Чтобы создать поле ввода, выберите инструмент «Поле ввода текста», нажмите на место, где вы хотите разместить поле, и перетащите курсор, чтобы определить его размеры. После этого появится поле ввода текста, готовое к настройке.
Далее, для настройки поля ввода можно использовать панель свойств, которая расположена справа от окна Figma. В панели свойств можно изменять шрифт, размер текста, цвет фона и текста, а также множество других параметров, позволяющих сделать поле ввода удобным и привлекательным для пользователей.
Подготовка к созданию полей ввода

Перед тем, как начать создавать поля ввода в Figma, необходимо провести некоторую подготовку. В этом разделе мы рассмотрим несколько важных шагов, которые помогут вам эффективно создавать поля ввода в вашем проекте.
1. Определите цели и требования design-системы. Прежде чем приступить к созданию полей ввода, важно понять, как они будут использоваться в вашем проекте и какие функциональные требования к ним предъявляются. Некоторые поля ввода могут иметь особые требования к форматированию, валидации данных или комбинации с другими элементами интерфейса. Учтите все эти детали, чтобы создать поля ввода, которые будут соответствовать нуждам вашего проекта.
2. Изучите доступные возможности Figma. Перед тем, как приступить к созданию полей ввода, важно ознакомиться со всеми возможностями Figma, связанными с этим элементом интерфейса. Используйте инструментарий Figma, такой как различные шрифты, цветовые схемы, иконки и т. д., чтобы создать поля ввода, которые будут выглядеть согласованными с остальной частью вашего дизайна.
3. Разработайте компоненты для полей ввода. Для упрощения процесса создания полей ввода рекомендуется разработать компоненты, которые включают все необходимые элементы и состояния поля ввода. Такая модульная система позволит повторно использовать разработанные элементы и значительно ускорит процесс создания интерфейса.
| Элемент | Описание |
|---|---|
| Фоновый цвет | Укажите цвет фона поля ввода, чтобы выделить его на фоне страницы. Обычно используется светлый цвет, который хорошо контрастирует с текстом внутри поля. |
| Размеры | Определите размеры поля ввода, чтобы оно соответствовало остальной части вашего дизайна. Учтите требования к длине и ширине поля в зависимости от контента, который в него будет вводиться. |
| Текстовые стили | Определите стили текста внутри поля ввода, такие как цвет, размер, выравнивание и жирность. Убедитесь, что текст хорошо читаемый и ясно видимый для пользователей. |
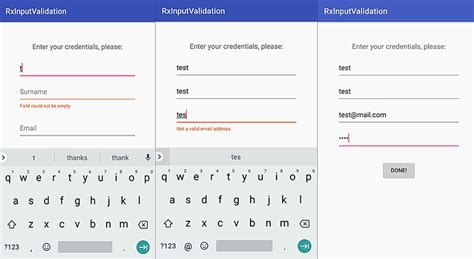
| Типы полей ввода | Определите тип поля ввода в соответствии с его назначением. Например, это может быть поле для ввода текста, пароля, адреса электронной почты или номера телефона. Учтите особенности каждого типа поля и предусмотрите соответствующую валидацию на уровне дизайна. |
| Состояния полей ввода | Рассмотрите различные состояния полей ввода, такие как фокус, наведение и ошибка. Учтите, как будет выглядеть поле ввода в каждом состоянии, чтобы обеспечить понятность и удобство использования для пользователей. |
Проведение подготовительных шагов поможет вам создать поля ввода, которые будут функциональными, эстетически приятными и соответствующими требованиям вашего проекта.
Использование инструментов для создания полей ввода

В Figma существует несколько инструментов, которые позволяют легко создавать и настраивать поля ввода. Они позволяют контролировать внешний вид, размещение и функциональность полей ввода, делая работу с формами более удобной.
Один из основных инструментов, который можно использовать для создания полей ввода, - это инструмент "Прямоугольник". С его помощью можно создавать базовую форму поля ввода, задавая размеры и размещение на макете. Также, используя панель настроек, можно настроить цвет, радиус скругления, тень и другие атрибуты внешнего вида поля ввода.
Еще одним полезным инструментом является инструмент "Текстовое поле". Он позволяет добавить специализированное текстовое поле, которое можно использовать для ввода текста, чисел или других данных. Используя панель настроек, можно настроить шрифт, цвет, размер текста и другие свойства текстового поля.
В дополнение к базовым инструментам, Figma также предлагает дополнительные плагины и расширения, которые могут значительно упростить создание и настройку полей ввода. Например, плагин "Form Tools" позволяет автоматически создавать различные виды полей ввода с настройкой их внешнего вида и функциональности.
Использование инструментов для создания полей ввода в Figma позволяет создавать профессиональные и интуитивно понятные формы, облегчая процесс взаимодействия пользователей с интерфейсом. Знание основных инструментов и возможностей Figma поможет вам создавать эффективные и привлекательные веб-формы, давая пользователям удобство и комфорт при использовании ваших продуктов.
Создание статических полей ввода в Figma

Для создания статического поля ввода в Figma:
- Откройте панель "Design" и выберите инструмент "Rectangle" (Прямоугольник).
- Нарисуйте прямоугольник с помощью инструмента "Rectangle" на холсте.
- Выберите прямоугольник и задайте ему желаемые размеры и стили.
- Добавьте текст внутри прямоугольника, представляющий информацию, которую вы хотите отобразить в статическом поле ввода.
- Настройте шрифт и размер текста, а также его выравнивание внутри прямоугольника.
- Опционально, вы можете добавить иконку или другой дополнительный элемент внутри статического поля ввода.
- Повторите эти шаги для создания любого другого статического поля ввода в Figma.
Созданные статические поля ввода могут быть использованы для демонстрации макета, представления информации пользователю или в качестве элементов интерфейса, которые нельзя изменять или взаимодействовать. Они позволяют вам создавать более наглядные и понятные макеты, которые облегчают визуализацию и взаимодействие со всеми компонентами интерфейса.
Настройка размеров и позиционирования поля ввода

Поле ввода представляет собой важный элемент интерфейса, который должен быть удобным и функциональным для пользователей. Для того чтобы правильно настроить размеры и позиционирование поля ввода в Figma, следуйте этим рекомендациям:
1. Размеры:
Установите оптимальную ширину и высоту для поля ввода, основываясь на его предполагаемом содержимом. Обычно ширина для текстовых полей устанавливается в 100% от родительского блока, а высота зависит от дизайнерских решений и задачи.
2. Позиционирование:
Определите расположение поля ввода на экране. Разместите его в месте, где оно будет наиболее доступным и удобным для пользователей. Помните, что поле ввода может быть как одиночным элементом на странице, так и частью формы или другого контента.
3. Выравнивание и отступы:
Используйте гайды и функцию выравнивания в Figma для создания одинаковых размеров и отступов у нескольких полей ввода. Это поможет сделать интерфейс более симметричным и аккуратным.
4. Адаптивность:
Обратите внимание на размеры поля ввода на различных устройствах и разрешениях экрана. Убедитесь, что оно остается достаточно удобным и функциональным при изменении размеров экрана.
Подобно другим элементам интерфейса, настройка размеров и позиционирования поля ввода является важным этапом проектирования. Правильно настроенное поле ввода поможет повысить удобство использования продукта и улучшить впечатление пользователей.
Применение стилей и эффектов к полю ввода

Поле ввода в Figma можно легко настроить с помощью стилей и эффектов, чтобы оно соответствовало не только функциональным требованиям, но и эстетическим предпочтениям дизайнера.
В Figma есть широкий выбор стилей текста, которые можно применить к полю ввода. Можно изменить шрифт, размер, цвет, выравнивание и другие параметры текста, чтобы достичь нужного визуального эффекта.
Кроме стилей текста, можно также применить стили к самому полю ввода. Например, можно задать цвет фона, цвет рамки, скругление углов и другие свойства, чтобы выделить поле ввода на странице или создать единый стиль для всех полей формы.
Дополнительно, в Figma можно использовать различные эффекты, чтобы добавить дополнительное визуальное привлекательность к полю ввода. Например, можно применить тень, градиент или наложить на фон текстурные или графические элементы. Это поможет сделать поле ввода более привлекательным и интерактивным.
При применении стилей и эффектов к полю ввода важно учесть конкретный контекст, в котором оно будет использоваться. Например, для полей ввода в форме контактной информации можно использовать стандартные стили и эффекты, а для полей ввода в случае ошибки или предупреждения можно применить более яркие и выразительные стили.
В Figma есть множество возможностей для создания полей ввода с уникальным дизайном и стилем. С помощью стилей и эффектов можно создавать поля ввода, которые будут привлекательными, функциональными и соответствующими общему дизайну приложения или веб-сайта.
Создание интерактивных полей ввода в Figma

Возможность создания интерактивных полей ввода позволяет сделать дизайн прототипов более реалистичным и функциональным. В Figma это можно осуществить с помощью различных инструментов и настроек, которые предоставляет платформа.
Для начала создания интерактивного поля ввода вам понадобится инструмент «Текстовое поле». Выберите его в панели инструментов справа или воспользуйтесь горячей клавишей "T".
Определите размер и форму поля ввода, добавьте необходимый текст и выберите его шрифт и стиль. После этого можно добавить различные эффекты и настройки интерактивности.
Чтобы сделать поле ввода интерактивным, выберите его слой и перейдите в панель «Интерактивность». На этой панели вы можете настроить различные состояния элементов и взаимодействия с пользователем.
Например, вы можете задать состояние "Наведение" для поля ввода, чтобы оно меняло свой цвет или прозрачность при наведении на него указателя мыши.
Для настройки действий и состояний используйте соответствующие опции и настройки в панели "Интерактивность". Не забывайте сохранять все изменения и проверять работу поля ввода в режиме прототипирования.
Создание интерактивных полей ввода в Figma позволяет вам улучшить пользовательский опыт и легко представить функциональность вашего дизайна. Используйте эти возможности, чтобы создавать более реалистичные и привлекательные прототипы.