Progressive Web App (PWA) - это современная технология разработки веб-приложений, которая позволяет создавать сайты, работающие как настоящие приложения. Один из самых популярных платформ для создания PWA - Тильда. Этот инструмент предоставляет множество возможностей для создания красивых и функциональных приложений, которые могут работать без подключения к интернету и устанавливаться на устройства пользователей.
В этой статье мы расскажем о лучших практиках и советах по созданию PWA на Тильде. Основной принцип разработки PWA - прогрессивность. Ваше приложение должно позволять пользователям наслаждаться его функциональностью даже при ограниченных возможностях интернета или отсутствии сети.
Важным моментом при создании PWA на Тильде является правильное настройка манифеста приложения. Манифест определяет различные настройки, такие как иконка приложения, тема оформления, настройки экрана загрузки и многое другое. Благодаря манифесту ваше приложение может быть добавлено на рабочий стол пользователя и оснащено собственными иконками, что придает ему более профессиональный и приложении вид.
Следующим важным аспектом PWA является кеширование. С помощью сервисного работника ваше приложение может кешировать статические файлы, такие как HTML, CSS и JavaScript, чтобы оно загружалось быстрее при повторных посещениях. Кроме того, вы можете сконфигурировать кеширование для обновляемого контента, что позволит вашим пользователям получать свежую информацию при обновлении приложения.
Лучшие практики PWA на Тильде

Тильда - это сервис для создания веб-сайтов и онлайн-магазинов. Он также обеспечивает возможность создания PWA, что открывает новые возможности для владельцев сайтов.
Вот несколько лучших практик, которые помогут вам создать лучший PWA на Тильде:
| 1. | Установите манифест приложения. Манифест - это JSON-файл, который описывает ваше приложение и его свойства, такие как название, иконка, цветовая схема и другие. Установка манифеста поможет пользователям установить ваше приложение на свои устройства и создать более погруженный и интуитивно понятный опыт использования. |
| 2. | Включите сервисный работник. Сервисный работник - это скрипт, который работает в фоновом режиме и может выполнять различные задачи, такие как кеширование данных, уведомления и другие. Включение сервисного работника позволит вашему PWA работать в офлайн-режиме и улучшит его производительность. |
| 3. | Оптимизируйте загрузку и кеширование контента. PWA должно быстро загружаться и работать быстро даже при медленном подключении к интернету. Оптимизируйте размер и форматы изображений, используйте кеширование данных для быстрой загрузки страниц и ресурсов. |
| 4. | Добавьте возможность уведомлений. Уведомления - это отличный способ удержать пользователей вовлеченными в ваше приложение. Добавьте функциональность уведомлений для отправки важных сообщений и уведомлений пользователям. |
| 5. | Используйте свойства PWA для маркетинга. Поскольку PWA может быть установлено на устройства пользователей, можно использовать его свойства для маркетинговых целей. Например, предлагайте пользователям установить PWA и получать специальные предложения и льготы. |
Внедрение PWA на Тильде - это отличная возможность создать мощное и инновационное веб-приложение. Следуя этим лучшим практикам, вы сможете создавать лучшие PWA на Тильде и предоставлять лучший опыт использования вашим пользователям.
Определение технических требований

Перед тем как приступить к разработке PWA, необходимо провести подробный анализ потребностей пользователей и бизнеса. Это позволит определить основные функции и возможности, которые будут включены в приложение.
Также стоит учесть технические особенности платформы Тильда и ее интеграцию с PWA. Рекомендуется изучить документацию Тильда и ознакомиться с доступными инструментами и возможностями.
Определение технических требований также включает выбор используемых технологий и ресурсов. Например, необходимо решить, какие фреймворки или библиотеки будут использоваться при разработке PWA на Тильде.
Важно учесть и требования по безопасности и производительности приложения. Необходимо обеспечить защиту данных пользователей и обеспечить высокую скорость работы приложения.
Также стоит учесть мобильную оптимизацию приложения. Тильда позволяет легко создавать мобильные версии сайтов, но при разработке PWA необходимо учесть и адаптацию под различные устройства и операционные системы.
Определение технических требований является важным этапом перед разработкой PWA на Тильде. Он позволяет определить основные функции и возможности приложения, выбрать подходящие технологии и ресурсы, а также обеспечить безопасность и производительность приложения.
| Пункт | Описание |
|---|---|
| 1 | Анализ потребностей пользователей и бизнеса |
| 2 | Изучение документации Тильда и возможностей интеграции с PWA |
| 3 | Выбор технологий и ресурсов |
| 4 | Обеспечение безопасности и производительности приложения |
| 5 | Мобильная оптимизация |
Адаптация дизайна для мобильных устройств

При адаптации дизайна для мобильных устройств следует учитывать следующие рекомендации:
- Сократите объем текста и используйте более крупный шрифт. На мобильных устройствах места на экране меньше, поэтому текст должен быть легко читаемым без необходимости приближения.
- Упростите навигацию. Мобильные устройства имеют ограниченное пространство, поэтому весь навигационный контент должен быть удобно доступен и быстро открываться.
- Используйте адаптивные изображения. Чтобы сайт работал оптимально на разных устройствах, изображения должны автоматически подстраиваться под размер экрана.
- Оптимизируйте загрузку страницы. На мобильном интернете скорость загрузки может быть относительно медленнее, поэтому необходимо минимизировать количество и размер загружаемых ресурсов.
Следуя этим рекомендациям, вы сможете создать PWA на Тильде, который будет удобно использовать на мобильных устройствах и обеспечит отличный пользовательский опыт.
Использование сервисного работника

Для использования сервисного работника на Тильде необходимо выполнить следующие шаги:
- Создать файл service-worker.js и разместить его в корневой директории своего сайта на Тильде.
- В файле service-worker.js нужно добавить код, который будет выполняться сервисным работником. В частности, необходимо настроить кэширование запросов и ответов, чтобы сайт мог работать оффлайн.
- В файле настроек Тильде (settings.json) нужно указать путь к файлу service-worker.js, чтобы браузер мог его обнаружить и загрузить.
Пример кода для service-worker.js:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
console.log('ServiceWorker registration failed: ', err);
});
});
}
После этих шагов сервисный работник будет успешно зарегистрирован и готов к работе. Он будет обрабатывать события и выполнять необходимые действия в фоновом режиме, даже когда сайт неактивен или нет подключения к интернету.
Использование сервисного работника позволяет значительно улучшить пользовательский опыт веб-приложения, обеспечивая быстрый отклик, даже при слабом интернет-соединении или его отсутствии. Кроме того, сервисный работник позволяет кэшировать контент и обеспечивать работу оффлайн, что делает приложение более удобным и доступным для пользователей.
Оптимизация загрузки и кеширование

1. Минимизируйте размер и количество используемых файлов. Перед загрузкой на сервер, сжимайте CSS и JavaScript файлы. Это позволит значительно уменьшить их размер и ускорить загрузку сайта.
2. Используйте сжатие gzip. Оно позволяет сократить объем передаваемых данных и ускорить загрузку страницы. Настройте сервер так, чтобы он отправлял файлы в сжатом формате gzip.
3. Кешируйте статические ресурсы. Используйте HTTP-заголовок Cache-Control, чтобы клиенты могли кешировать статические файлы, такие как CSS и JavaScript. Установите длительность жизни кеша для этих файлов, чтобы уменьшить количество запросов к серверу.
4. Используйте глобальные CDN для загрузки статических файлов. Это поможет ускорить загрузку, так как файлы будут загружаться с серверов, ближайших к пользователю.
5. Минимизируйте количество запросов к серверу. Объединяйте несколько файлов в один. Например, объедините все CSS файлы в один, а все JavaScript файлы в другой. Таким образом, уменьшится количество запросов к серверу и ускорится загрузка страницы.
6. Используйте асинхронную загрузку скриптов. Это позволяет параллельно загружать скрипты и ускоряет загрузку страницы. Используйте атрибуты async или defer для тега script, чтобы задать асинхронную или отложенную загрузку скрипта.
7. Оптимизируйте изображения. Сжимайте и оптимизируйте изображения перед загрузкой на сервер. Используйте форматы изображений с меньшим размером файла, такие как JPEG или WebP.
Следуя этим советам и лучшим практикам, вы сможете сделать PWA на Тильде быстрым и оптимизированным для загрузки. Пользователи будут получать более быстрый и плавный опыт использования вашего веб-приложения на любом устройстве.
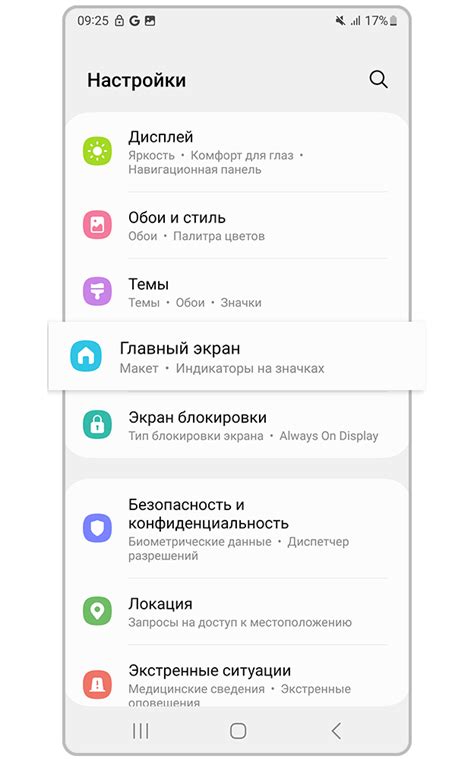
Добавление на главный экран

Чтобы добавить PWA на главный экран, пользователю нужно выполнить несколько простых шагов:
| 1. | Открыть веб-приложение в браузере. |
| 2. | Нажать на иконку «Поделиться» или на кнопку «Добавить на главный экран». |
| 3. | Появится уведомление с предложением добавить приложение на главный экран. Пользователь может нажать «Добавить», чтобы подтвердить выбор. |
После этого иконка приложения появится на главном экране устройства, и пользователь сможет легко запускать его, подобно обычным приложениям.
Для разработчиков важно убедиться, что приложение имеет правильные манифесты (manifest) и иконки, чтобы при добавлении на главный экран отображалась качественная иконка приложения. Также важно обеспечить приятный пользовательский опыт и удобство использования PWA на главном экране, чтобы пользователи могли максимально эффективно использовать его функциональность.
Измерение производительности и оптимизация

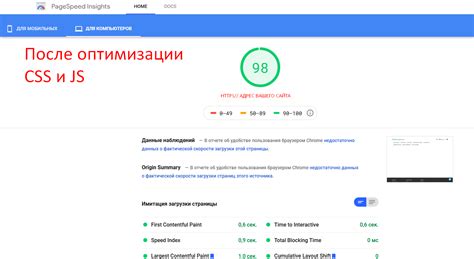
При разработке PWA на Тильде важно уделить внимание измерению производительности и оптимизации, чтобы обеспечить быструю загрузку и отзывчивость приложения.
Одним из ключевых инструментов для измерения производительности является Google Chrome DevTools. С его помощью можно анализировать и оптимизировать различные аспекты PWA, такие как время загрузки страницы, использование памяти, задержки в отображении элементов и другие.
Перед началом оптимизации стоит провести аудит производительности с помощью инструментов Lighthouse или WebPageTest. Они покажут, какие аспекты PWA нуждаются в улучшении, и предложат конкретные рекомендации по оптимизации.
Одной из основных мер, которые можно предпринять для оптимизации PWA, является снижение размера загружаемых ресурсов. Для этого можно использовать сжатие изображений, минификацию и объединение CSS и JavaScript файлов. Также стоит оптимизировать работу с внешними API, чтобы избежать блокировки страницы на время ожидания ответа.
Необходимо также обратить внимание на кэширование ресурсов, чтобы снизить число запросов к серверу и ускорить загрузку страницы. Использование Service Worker позволяет кэшировать статические ресурсы и предоставлять их при отсутствии сетевого соединения.
Другим важным аспектом оптимизации PWA является балансировка между функциональностью и производительностью. Не следует перегружать приложение излишними функциями, которые могут замедлять его работу. Лучше сосредоточиться на ключевых функциях и обеспечить их высокую производительность.
И наконец, постоянно тестировать и мониторить производительность PWA. Это позволит быстро выявлять и решать проблемы, связанные с производительностью, и обеспечить удовлетворение пользователей быстрым и отзывчивым приложением.