Интернет – это неотъемлемая часть нашей жизни, и постоянное общение через веб-сайты и мессенджеры вроде Whatsapp, Facebook, Telegram и другие вполне обычное дело.
Часто при общении мы хотим поделиться каким-нибудь интересным изображением с друзьями или коллегами. Для этого многие используют штатный функционал мессенджера, однако часто возникают проблемы с некорректным отображением изображений внутри приложения. В таком случае самым оптимальным решением будет создать простой URL изображения.
А что это такое вообще? Простой URL изображения – это прямая ссылка на изображение, которую можно скопировать и поделиться с другими пользователями. При переходе по ссылке будет открыто только изображение, а не веб-страница с множеством лишней информации. Такой URL работает в любом мессенджере или сервисе обмена сообщениями, и будет корректно отображаться для всех получателей.
Зачем нужен простой URL изображения

Простой URL изображения имеет ряд преимуществ, которые делают его важным элементом при создании и управлении сайтами:
- Улучшает оптимизацию поисковых систем: когда URL изображения содержит описание содержимого (название, ключевые слова), поисковые системы легче его анализируют и понимают контекст.
- Повышает удобство использования: простой URL изображения, содержащий понятную информацию, позволяет пользователям легче ориентироваться на сайте и находить нужное изображение.
- Облегчает работу с изображениями: простой URL позволяет быстро и легко определить, какое изображение нужно использовать на сайте, и быстро его найти.
- Упрощает загрузку изображений на сайт: понятный URL изображения упрощает процесс загрузки и интеграции изображений в содержимое сайта.
Что такое простой URL

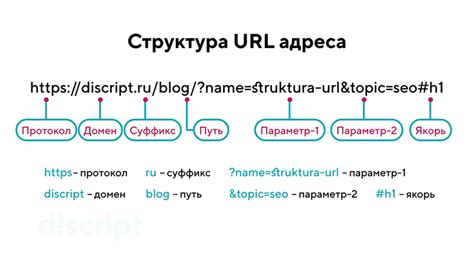
Простой URL изображения обычно состоит из нескольких частей. Во-первых, это протокол, который определяет, каким образом будет осуществляться доступ к ресурсу (например, HTTP или HTTPS). Затем следует доменное имя - уникальное имя или адрес, который идентифицирует определенный веб-сайт. После доменного имени идет путь к изображению на сервере.
Простой URL изображения может быть использован для различных целей. Он может быть вставлен в HTML-код, чтобы отобразить изображение на веб-странице. Также простой URL может быть использован в других приложениях для загрузки или передачи изображения.
Простые URL изображений являются удобными, потому что они легко воспринимаются человеком и могут быть легко скопированы и вставлены в другие места. Они также могут быть использованы для обмена изображениями между различными системами и платформами.
В итоге, простой URL изображения представляет собой удобный способ ссылки на конкретное изображение в интернете.
Как создать простой URL изображения

Другой способ - использовать ваш собственный веб-сервер для хранения изображений. Вы должны загрузить изображение на ваш сервер и затем получить прямую ссылку на него. Затем вы можете использовать эту ссылку в качестве URL в вашем HTML-коде.
Важно помнить, что при использовании прямых ссылок на изображения вы должны быть уверены, что ссылки не будут меняться в будущем. Если вы измените название или местоположение изображения, ссылка станет недействительной и изображение не будет отображаться на вашем веб-сайте.
При создании URL изображения также важно убедиться, что ссылка начинается с правильного протокола, такого как "http://" или "https://". Проверьте, что ссылка открывается и изображение отображается корректно перед публикацией страницы.
В итоге, создание простого URL изображения включает в себя загрузку изображения на хостинг или ваш сервер, получение прямой ссылки на изображение, проверку ссылки и публикацию ее в вашем HTML-коде.
Примеры простых URL изображений

Ниже приведены несколько примеров простых URL изображений:
1. Изображение с абсолютным URL:
Данное изображение расположено на другом веб-сайте и имеет абсолютный URL:
https://example.com/images/pic.jpg
2. Изображение с относительным URL:
Изображение находится в той же папке, что и HTML-файл, и его URL является относительным:
images/pic.jpg
3. Изображение с URL, содержащим параметры:
URL может содержать дополнительные параметры, которые передаются серверу для настройки изображения:
https://example.com/images/pic.jpg?width=300&height=200
4. Изображение с URL, содержащим якорь:
URL может содержать якорь, который указывает на конкретную часть изображения или страницы:
https://example.com/images/pic.jpg#section1
5. Изображение с URL, содержащим путь к файлу на компьютере:
URL может указывать на изображение на компьютере, используя путь к файлу:
file:///C:/Users/username/Desktop/pic.jpg
Это лишь несколько примеров, как можно создавать простые URL изображений. Как видите, URL изображения может иметь различные формы в зависимости от его расположения и дополнительных параметров.
Преимущества простого URL изображения

- Удобство в использовании: Простые URL изображений легко копируются и вставляются в код веб-страницы или в адресную строку браузера. Это упрощает процесс работы с изображениями и делает его более интуитивно понятным для пользователей.
- Улучшение производительности: Использование простых URL изображений позволяет сократить время загрузки страницы, так как браузеру не нужно выполнить дополнительный запрос на сервер для получения изображения. Это особенно важно при создании мобильных и оптимизированных для поисковых систем веб-сайтов.
- Улучшение SEO: Простые URL изображений помогают улучшить оптимизацию поисковой системы (SEO) веб-страницы. Они позволяют поисковым системам легче индексировать и ранжировать веб-страницы, содержащие изображения, что в свою очередь повышает видимость вашего контента.
- Легкая интеграция: Простые URL изображений легко интегрируются с другими веб-приложениями и сервисами, такими как социальные сети и платформы для обмена изображениями. Это упрощает распространение контента и помогает привлечь больше пользователей к вашему веб-сайту.