Figma - одно из самых популярных инструментов для дизайна интерфейсов. Благодаря его простоте использования и богатому набору функций, Figma стал неотъемлемым инструментом для дизайнеров и разработчиков по всему миру. Если вы только начинающий дизайнер и хотите научиться создавать прототипы в Figma, то этот подробный руководство для вас.
Прототипы позволяют вам визуализировать и протестировать свои идеи перед началом активной разработки. Они помогут вам понять, как будет выглядеть и вести себя ваше приложение или веб-страница, и предоставят вам возможность получить обратную связь от пользователей. В Figma вы можете создавать интерактивные прототипы с помощью переходов между различными экранами, анимации и даже пользовательских событий.
Итак, чтобы создать прототип в Figma, вам необходимо выполнить несколько простых шагов. Во-первых, создайте дизайн вашей страницы или приложения, используя инструменты Figma для рисования, добавления текста, изображений и других элементов. Затем, используя панель слоев и прототипирования в Figma, связывайте элементы на вашем макете, чтобы создать переходы и анимацию. После этого вы можете протестировать прототип, нажимая на интерактивные элементы и прослушивая отзывы пользователей.
Независимо от того, насколько вы опытны в работе с Figma, это руководство поможет вам стать более уверенным пользователем и научиться создавать прототипы, которые позволят вам демонстрировать ваши идеи и проекты гораздо эффективнее. Так что давайте начнем и создадим потрясающий прототип в Figma!
Начало работы с Figma

Приветствуем вас и рады видеть вас в мире Figma! Этот инструмент позволяет вам создавать прототипы визуального дизайна, делиться своей работой и сотрудничать с другими дизайнерами.
Перед тем, как начать работу с Figma, вам понадобится создать аккаунт. Это можно сделать бесплатно на официальном сайте Figma. После создания аккаунта вы сможете зайти в свою учетную запись и начать создавать свои проекты.
Основной интерфейс Figma состоит из нескольких панелей: панели инструментов, панели слоев, панели свойств и панели панорамирования. Панель инструментов содержит различные инструменты для создания форм, текста и других элементов дизайна. В панели слоев отображаются все элементы вашего проекта в виде иерархии, что помогает управлять их порядком и видимостью. В панели свойств можно настраивать параметры выбранных элементов, такие как цвет, размер и шрифт. Панель панорамирования позволяет перемещаться по проекту и масштабировать его.
Чтобы создать новый прототип в Figma, вы можете выбрать один из предустановленных шаблонов или начать с чистого холста. Затем вы можете добавлять элементы, изменять их свойства и размещать их на холсте с помощью инструментов Figma.
Если вы хотите поделиться своим прототипом с другими людьми, вы можете использовать функцию «Предоставить доступ». Это позволяет другим пользователям просматривать и редактировать ваш прототип.
Теперь, когда вы знакомы с основами работы в Figma, вы готовы начать создавать свои прототипы и воплощать свои идеи в жизнь! Удачи вам!
Регистрация в Figma и установка программы

1. Перейдите на главную страницу Figma по адресу www.figma.com.
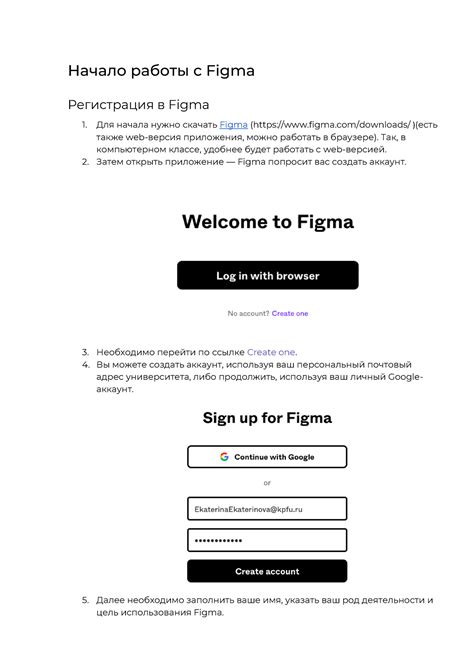
2. Нажмите на кнопку "Sign up" или "Присоединиться", чтобы перейти к странице регистрации.
3. Выберите способ регистрации: через аккаунт Google или через электронную почту. При выборе почты введите свой адрес электронной почты и создайте пароль.
4. После успешной регистрации откроется домашняя страница Figma, где вы сможете создавать свои проекты и прототипы.
Для установки программы на компьютер:
1. Перейдите в раздел "Desktop app" на официальном сайте Figma или по адресу www.figma.com/downloads.
2. Нажмите на кнопку "Download for Windows" или "Download for Mac", в зависимости от вашей операционной системы.
3. Дождитесь завершения загрузки файла и запустите его.
4. Следуйте инструкциям инсталлятора для установки программы на свой компьютер.
5. После успешной установки запустите Figma и войдите в свой аккаунт.
Теперь вы готовы приступить к созданию прототипов в Figma! Программа проста и удобна в использовании, поэтому даже новичкам будет легко разобраться с ее функционалом.
Создание прототипа в Figma

Чтобы создать прототип в Figma, следуйте этим шагам:
- Создайте новый документ в Figma или откройте существующий.
- Разместите на холсте все необходимые элементы интерфейса. Используйте инструменты Figma для рисования фреймов, добавления текста, иконок и других элементов.
- Выберите фрейм, который будет являться начальной точкой вашего прототипа. Нажмите правой кнопкой мыши на фрейм и выберите опцию "Set as Starting Frame".
- Нажмите на значок "Prototype" в верхней панели инструментов Figma.
- Выберите элемент интерфейса, который будет вести к следующему шагу в вашем прототипе. Например, это может быть кнопка, изображение или текстовая ссылка.
- Перетащите курсор на следующий фрейм, который будет отображаться при нажатии на выбранный элемент интерфейса.
- Настройте переход между фреймами. Вы можете выбрать различные анимации перехода, такие как затухание, перемещение или изменение размера, а также настроить задержку и продолжительность анимации.
- Повторите шаги 5-7 для всех шагов вашего прототипа.
- Нажмите на кнопку "Play" в верхней правой части экрана, чтобы просмотреть ваш прототип в действии.
Создание прототипа в Figma позволяет вам визуализировать и протестировать взаимодействие между различными элементами интерфейса. Вы можете поделиться своим прототипом с другими участниками проекта, чтобы получить обратную связь и улучшить его до финальной версии.
Заметка: чтобы создать прототип в Figma, необходимо использовать платную версию инструмента.
Планирование и создание основных элементов

Прежде чем начать создание прототипа в Figma, важно провести планирование. Необходимо определить, какие элементы интерфейса будут присутствовать в прототипе и как они будут взаимодействовать между собой.
Для начала, определите основные экраны, которые вы хотите включить в прототип. Разделяйте экраны на основные разделы и подразделы. Это поможет вам логически организовать элементы интерфейса и составить более структурированный прототип.
Затем приступайте к созданию основных элементов. Это могут быть кнопки, поля ввода, выпадающие списки, иконки и т. д. Определите стиль элементов - используйте одну цветовую палитру, шрифты и размеры. Это поможет создать единый и согласованный дизайн интерфейса.
Одна из преимуществ Figma - это наличие готовых компонентов. Вы можете создать компоненты для основных элементов, чтобы затем легко повторно использовать их на разных экранах. Это сэкономит ваше время и упростит процесс создания и редактирования прототипа.
Не забывайте также о роли элементов в прототипе. Определите, какие элементы будут активными, какие будут статичными и как они будут взаимодействовать друг с другом. Для этого можно использовать описание в виде заметок на элементах или создать взаимодействующие прототипы с автоматическими переходами.
Планируйте и создавайте основные элементы в Figma, чтобы создать структурированный и функциональный прототип, который поможет вам представить и протестировать ваш дизайн.