Графические элементы - важная составляющая любого программного проекта. Прозрачные кнопки позволяют сделать интерфейс приложения более современным и эстетичным. В этой статье мы расскажем, как создать прозрачную кнопку в Visual Studio C#.
Для начала работы нам понадобится установленная среда разработки Visual Studio C#, которая предоставляет набор инструментов и возможностей для создания графического интерфейса приложения. Также нам понадобится изображение, которое мы хотим использовать в качестве фона для кнопки.
В Visual Studio C# прозрачность кнопки достигается с помощью настройки свойства BackColor. Установка прозрачного цвета фона позволяет отобразить изображение в качестве фона кнопки. Воспользуемся следующим кодом:
Подготовка окружения

Для создания прозрачной кнопки в Visual Studio C# необходимо выполнить следующие шаги:
- Откройте Visual Studio и создайте новый проект C#.
- Добавьте на форму элемент Button. Для этого вы можете перетащить его из панели инструментов.
- Выберите созданный Button на форме.
- В свойствах элемента Button найдите свойство BackColor.
- Измените значение свойства BackColor на значение Transparent.
Теперь ваша кнопка будет прозрачной на форме при запуске программы. Вы можете продолжить настройку кнопки, например, добавив текст или настроив обработчик события Click.
Установка Visual Studio

Для начала работы с Visual Studio, вам потребуется выполнить процесс установки. Вот пошаговая инструкция, которая поможет вам установить Visual Studio:
Шаг 1: Перейдите на официальный сайт Visual Studio и скачайте установочный файл. Вы можете выбрать между различными версиями Visual Studio в зависимости от ваших потребностей. |
Шаг 2: Запустите скачанный установочный файл и следуйте инструкциям мастера установки. Выберите компоненты, которые вы хотите установить, и укажите путь для установки. |
Шаг 3: Дождитесь окончания процесса установки. Вам может потребоваться перезагрузить компьютер после установки. |
Шаг 4: После успешной установки откройте Visual Studio и выполните первоначальную настройку, указав предпочтения и настройки для вашей рабочей среды. |
Шаг 5: Поздравляю! Теперь вы готовы начать создавать прозрачные кнопки в Visual Studio C# и разрабатывать свои проекты. |
Обратите внимание, что эти инструкции относятся к установке Visual Studio на компьютеры под управлением операционной системы Windows. Если у вас другая операционная система, пожалуйста, обратитесь к официальной документации Microsoft для получения соответствующей инструкции по установке.
Создание нового проекта

1. Откройте Visual Studio.
2. Нажмите на кнопку "Создать новый проект" на экране приветствия или выберите пункт "Файл" в меню и выберите "Создать" -> "Проект".
3. В открывшемся окне выберите шаблон проекта. Вы можете выбрать шаблон из предустановленных или создать свой собственный.
4. Введите имя проекта и выберите местоположение для сохранения проекта.
5. Нажмите кнопку "Создать" для создания нового проекта.
6. После создания проекта откроется главное окно Visual Studio, где вы сможете разработать свое приложение.
Создание кнопки

Для создания прозрачной кнопки в Visual Studio C# можно использовать элемент управления Button с заданным фоновым цветом и установленным свойством FlatStyle на значение Flat.
Вот пример кода для создания прозрачной кнопки:
private void button1_Click(object sender, EventArgs e)
|
В этом примере создается кнопка с прозрачным фоном (используя прозрачное изображение в качестве фонового изображения). Кнопка также имеет плоский стиль и прозрачные цвета для состояний нажатия и наведения мыши.
Добавление элемента Button

Для добавления кнопки в Visual Studio C#, нужно выполнить несколько простых шагов:
- Откройте свой проект в Visual Studio C# и перейдите к форме, на которой хотите разместить кнопку.
- В верхней части окна Visual Studio C# найдите панель инструментов "Toolbox" и откройте ее, если она не открыта.
- В панели инструментов найдите раздел "Common Controls" или "Общие элементы управления".
- В этом разделе найдите кнопку (Button) и перетащите ее на форму проекта.
- Разместите кнопку на нужном месте на форме при помощи мыши.
- После добавления кнопки на форму, вы можете изменить ее свойства через панель свойств (Properties).
- Например, вы можете установить текст на кнопке, изменить цвет фона или шрифта, задать действие при нажатии и т. д.
После выполнения всех этих шагов, кнопка будет добавлена на форму и будет отображаться во время работы вашего проекта.
Настройка свойств кнопки

Чтобы создать прозрачную кнопку в Visual Studio C#, следует использовать несколько свойств, которые позволяют настроить ее внешний вид.
Первое свойство, которое следует настроить, это BackColor. Установите его значение на Transparent, чтобы кнопка стала прозрачной.
Далее, необходимо настроить свойство FlatStyle. Установите его значение на Flat, чтобы кнопка не имела видимой границы и фона.
Кроме того, можно указать свойство ForeColor для установки цвета текста на кнопке. Например, установите его значение на White, чтобы текст на кнопке был белого цвета.
Наконец, задайте свойство UseVisualStyleBackColor значение false, чтобы кнопка отображалась прозрачно, без использования фонового цвета.
После настройки всех указанных свойств кнопка станет прозрачной и готовой для дальнейшего использования в вашем проекте.
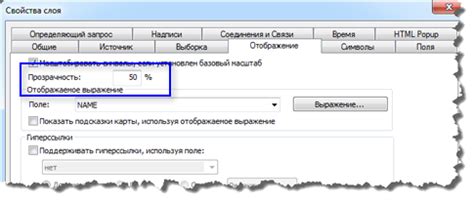
Установка прозрачности

Для создания прозрачной кнопки в Visual Studio C# необходимо использовать свойство "BackColor" и задать значение с альфа-каналом (alpha channel), определяющим уровень прозрачности.
Прозрачность элемента может быть установлена в диапазоне от 0 (полностью прозрачный) до 255 (полностью непрозрачный).
Ниже приведен пример кода, демонстрирующий установку прозрачности кнопки:
В данном примере прозрачность кнопки задана на уровне 128, что означает половину прозрачности.
Таким образом, используя свойство "BackColor" и указывая значение с альфа-каналом (alpha channel), можно легко создать прозрачную кнопку в Visual Studio C#.
Использование атрибута Opacity

Для создания прозрачной кнопки в Visual Studio C# можно использовать атрибут Opacity. Например:
Button button = new Button();
button.Content = "Прозрачная кнопка";
button.Opacity = 0.5;В данном примере кнопка будет иметь прозрачность 0.5, что означает, что она будет полупрозрачной.
Прозрачные элементы могут быть полезны в различных ситуациях, например, для создания эффектов перехода или для разных стилей представления данных.
Однако следует учитывать, что атрибут Opacity влияет на прозрачность всего элемента, включая его содержимое. Если необходимо сделать только фон элемента прозрачным, то можно воспользоваться другими способами, такими как использование прозрачных изображений или использование цветов с прозрачностью.