Прозрачные фоны в изображениях играют важную роль при создании различных дизайнов, веб-сайтов и графических проектов. Следует отметить, что наиболее популярным и удобным форматом для сохранения изображений с прозрачностью является PNG. В данном гайде мы расскажем вам, как создать прозрачный фон для изображения в формате PNG, даже если вы новичок в этой области.
Предварительная обработка изображения перед добавлением прозрачного фона - это первый шаг к созданию качественного графического контента. Одинаково важно как качество самого изображения, так и его размеры. Вам следует использовать графические редакторы, такие как GIMP, Photoshop или Paint.NET, чтобы улучшить изображение и подготовить его к созданию прозрачного фона.
Выбор правильного инструмента для удаления фона и создания прозрачности зависит от ваших потребностей и уровня навыка. Вам может понадобиться использовать инструмент "Магическая палочка" или "Лассо" для выборочного удаления фона, или инструмент "Стерка" для удаления фона вручную. Кроме того, вы можете воспользоваться инструментами для редактирования цветов и прозрачности, чтобы сделать фон полностью прозрачным.
Изображения в формате PNG и прозрачный фон

Прозрачный фон позволяет изображениям PNG интегрироваться без видимых границ с другими элементами веб-страницы. Это особенно полезно, когда требуется размещать изображения на фоне разнообразных цветов или картинок.
- Чтобы создать изображение с прозрачным фоном в формате PNG, нужно использовать специальные программы, такие как Adobe Photoshop, GIMP или онлайн-редакторы изображений.
- При создании изображения с прозрачным фоном, необходимо выбрать инструмент "Магическая палочка" или "Лассо", чтобы выделить область, которую необходимо оставить прозрачной.
- Затем следует удалить выделенную область, используя функцию "Удалить" или "Вырезать".
- После этого оставшаяся область будет прозрачной, и можно сохранить изображение в формате PNG.
Создание прозрачного фона в формате PNG позволяет иметь более гибкую интеграцию изображений в веб-дизайне. Это открывает новые возможности для создания уникальных и эстетически привлекательных веб-страниц.
Методы создания прозрачного фона

Создание прозрачного фона для изображения в формате PNG может показаться сложной задачей для новичков. Однако, существуют несколько методов, которые помогут вам достичь желаемого результата.
Первый метод - использование специальных графических редакторов, таких как Adobe Photoshop или GIMP. В этих программных средствах вы можете выбрать инструмент "Ластик" или "Магический ластик" и удалить задний фон, чтобы оставить только объект на прозрачном фоне. Затем сохраните изображение в формате PNG со включенной прозрачностью.
Второй метод - использование онлайн-инструментов для создания прозрачного фона. Существует множество веб-сервисов, которые позволяют вам загрузить изображение и удалить задний фон автоматически. Примеры подобных инструментов включают Remove.bg, Clipping Magic и бесплатную версию LunaPic.
Третий метод - использование CSS для создания прозрачного фона. Вы можете задать прозрачность заднего фона с помощью свойства "background-color" и значения "rgba(0, 0, 0, 0)", где первые три значения (0, 0, 0) определяют цвет фона (в данном случае черный), а последнее значение (0) определяет прозрачность фона.
Не важно, какой метод вы выберете, помните, что прозрачный фон может быть полезен для создания эффектов на веб-сайте, использования изображений с другим фоном или вставки объекта на другое изображение.
Теперь у вас есть несколько методов для создания прозрачных фонов у изображений в формате PNG. Попробуйте разные подходы и выберите тот, который лучше всего подходит для ваших потребностей и навыков.
Метод 1: Использование графических редакторов

Создание изображения с прозрачным фоном в формате PNG может показаться сложной задачей для новичков. Однако, с использованием графических редакторов, таких как Adobe Photoshop, GIMP или Canva, этот процесс становится гораздо проще.
Ниже приведены шаги, которые помогут вам создать изображение с прозрачным фоном при помощи графических редакторов:
Шаг 1:
Откройте выбранный вами графический редактор и создайте новый документ. Убедитесь, что установлен формат файла PNG, так как он поддерживает прозрачность.
Шаг 2:
Импортируйте изображение, для которого вы хотите создать прозрачный фон. Обычно это можно сделать при помощи функции "Открыть" или "Импорт" в меню редактора.
Шаг 3:
Выделите фоновую часть изображения с помощью инструментов выделения, таких как лассо или прямоугольное выделение. Убедитесь, что вы выделяете именно фон, а не объекты на изображении.
Шаг 4:
Когда ваш фон выделен, нажмите на кнопку "Удалить" или "Delete". Это удалит выделенный фон и сделает его прозрачным.
Шаг 5:
Сохраните изображение в формате PNG, чтобы сохранить прозрачность. Обычно это делается через меню "Файл" и выбор пункта "Сохранить как".
Теперь у вас есть изображение с прозрачным фоном в формате PNG, которое вы можете использовать в разных проектах и наложить на любой фон без видимых границ.
Использование графических редакторов может показаться сложным в начале, но с практикой вы сможете легко создавать изображения с прозрачными фонами и использовать их для улучшения дизайна своих проектов.
Обратите внимание, что точные инструкции могут отличаться в зависимости от выбранного графического редактора. Рекомендуется ознакомиться с документацией конкретного редактора для получения подробных инструкций.
Метод 2: Использование онлайн-инструментов

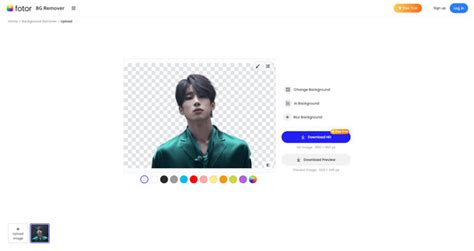
Создание прозрачного фона для изображения в формате PNG может быть очень простым заданием, если вы воспользуетесь онлайн-инструментами. Существует множество платформ, где вы можете загрузить свое изображение и в несколько кликов сделать его фон прозрачным.
Одним из таких инструментов является remove.bg. Для начала, перейдите на сайт remove.bg и следуйте простым инструкциям:
- Нажмите на кнопку "Загрузить изображение" и выберите нужное вам изображение с прозрачным фоном.
- Дождитесь обработки изображения и нажмите на кнопку "Загрузить", чтобы сохранить результат.
- Сохраните новое изображение на вашем компьютере.
Кроме remove.bg, вы также можете воспользоваться другими онлайн-инструментами, такими как Lunapic или Photopea. Каждый из этих инструментов имеет свои особенности и возможности, поэтому рекомендуется попробовать несколько из них, чтобы найти самый подходящий для ваших нужд.
Теперь вы знаете о нескольких онлайн-инструментах, которые помогут вам создать прозрачный фон для изображения в формате PNG. Они просты в использовании и не требуют специальных навыков. Попробуйте использовать один из них и наслаждайтесь результатом в своих проектах!
Изображения с прозрачным фоном веб-страницы

Один из самых популярных форматов прозрачных изображений - это Portable Network Graphics (PNG). Формат PNG поддерживает альфа-канал, который позволяет указать уровень прозрачности для каждого пикселя изображения. Это значит, что вы можете создавать изображения с полностью прозрачным фоном или с частично прозрачным фоном.
Чтобы создать изображение с прозрачным фоном в формате PNG, вы можете использовать различные программы для редактирования изображений, такие как Adobe Photoshop, GIMP или Canva. В этих программах вы можете обрезать не нужную часть изображения и сохранить его с прозрачным фоном в формате PNG.
Когда вы получите изображение с прозрачным фоном в формате PNG, вы можете легко добавить его на веб-страницу. Для этого можно использовать тег <img> и указать путь к файлу изображения в атрибуте src. При этом, браузер автоматически отобразит изображение с его прозрачным фоном на фоне веб-страницы.
Пример:
<img src="images/my-image.png" alt="Мое изображение">
Обратите внимание, что изображения с прозрачным фоном могут быть использованы в разных контекстах веб-страницы, таких как логотипы, иллюстрации, иконки и др. Кроме того, вы можете использовать CSS и JavaScript для настройки и добавления анимации к прозрачным изображениям, чтобы создать эффекты, которые улучшат пользовательский опыт.
Применение изображений с прозрачным фоном в HTML-коде

Когда нужно создать веб-страницу с изображениями, которые имеют прозрачный фон, HTML-код предоставляет специальные возможности для этого. Изображения в формате PNG с прозрачным фоном позволяют создавать эффектные дизайны и улучшать пользовательский опыт.
Для вставки изображения с прозрачным фоном в HTML-коде используется тег <img>. В атрибуте src указывается путь к изображению, а в атрибуте alt можно указать текст, который будет отображаться, если изображение недоступно.
Пример кода:
<img src="путь_к_изображению.png" alt="Описание изображения">Важно убедиться, что файл изображения действительно имеет прозрачный фон перед его вставкой. Изображения с прозрачным фоном обычно имеют расширение .png.
При использовании изображений с прозрачным фоном, важно учитывать их оптимизацию для веб-страницы. Необходимо уменьшать размер изображения без потери качества, чтобы ускорить загрузку страницы.
Использование изображений с прозрачным фоном в HTML-коде позволяет создавать эффекты перекрытия, наложения и интерактивности. Они могут быть вставлены в разные элементы HTML, такие как параграфы, заголовки, списки и другие контейнеры.
Множество CSS-свойств и методов, таких как позиционирование, наложение, анимация и трансформации, могут быть применены к изображениям с прозрачным фоном в HTML-коде, чтобы создать дизайн, который максимально подходит к конкретному контексту страницы.
Итак, использование изображений с прозрачным фоном в HTML-коде предоставляет большие возможности для создания эффектных и интерактивных веб-страниц. Это одно из ключевых средств для разработки современного и привлекательного дизайна веб-сайтов.
Советы для новичков

1. Используйте программу с поддержкой прозрачности
Перед тем, как создать прозрачный фон для изображения в формате PNG, убедитесь, что вы используете программу, которая поддерживает эту функцию. Некоторые популярные программы для редактирования изображений, такие как Adobe Photoshop и GIMP, имеют возможность сохранять изображения в формате PNG с прозрачным фоном.
2. Выделите объекты на изображении
Прежде чем удалить фон, убедитесь, что вы аккуратно выделили объекты на изображении. Для этого можно использовать инструменты выделения, такие как магическая палочка, лассо или кисть. Если вы уверены в своих навыках, также можно воспользоваться инструментом "улитка" для более точного выделения сложных объектов.
3. Используйте слои
При работе с изображением с прозрачным фоном рекомендуется использовать слои. Создайте новый слой для фона и поместите его ниже слоя с объектами. Это позволит вам легко редактировать фон без влияния на объекты на изображении.
4. Используйте инструменты редактирования
В программе для редактирования изображений у вас будет широкий выбор инструментов для удаления или замены фона. Наиболее популярные инструменты включают маску слоя, инструмент "волшебная палочка", инструмент "крадущийся" и инструмент "лассо". Экспериментируйте с разными инструментами, чтобы найти наиболее эффективный способ удаления фона на вашем изображении.
5. Сохраняйте изображение в формате PNG
Когда вы закончите редактирование и удаление фона, сохраните изображение в формате PNG. Убедитесь, что в настройках сохранения указан прозрачный фон. Это гарантирует сохранение прозрачности изображения и возможность дальнейшего использования.
Следуя этим советам, даже новичок сможет создать прозрачный фон для изображения в формате PNG. Не бойтесь экспериментировать и пробовать различные инструменты, чтобы найти самый удобный для вас способ.
Оптимизация изображений с прозрачным фоном для веб-сайта

Вот несколько советов, которые помогут вам оптимизировать ваше изображение с прозрачным фоном:
1. Используйте формат PNG: Формат PNG является наиболее подходящим для изображений с прозрачным фоном. Он поддерживает прозрачность и обеспечивает высокое качество изображений. Используйте программу для редактирования изображений, чтобы сохранить ваше изображение в формате PNG.
2. Удалите ненужные слои: Если ваше изображение имеет несколько слоев с прозрачностью, попробуйте объединить их или удалить ненужные слои. Это позволит сократить размер файла и ускорить загрузку изображения.
3. Уменьшите размер изображения: Если ваше изображение слишком большое, уменьшите его размер, чтобы уменьшить объем памяти, который оно занимает. Используйте инструменты для редактирования изображений, чтобы изменить его размер, сохраняя при этом высокое качество.
4. Используйте сжатие: Примените сжатие к вашему изображению с прозрачным фоном, чтобы уменьшить его размер без потери качества. Существуют различные онлайн-инструменты и программы для сжатия изображений. Используйте их для оптимизации вашего изображения.
5. Тестируйте и проверяйте: После оптимизации вашего изображения с прозрачным фоном, убедитесь, что оно выглядит так, как вы задумывали. Загрузите его на веб-сайт и проверьте его загрузку и отображение на различных устройствах и браузерах.
Оптимизация изображений с прозрачным фоном для веб-сайта позволяет улучшить производительность вашего сайта и снимает проблемы медленной загрузки изображений. Пользуйтесь этими советами для создания привлекательного и быстро загружающегося веб-сайта.