Введение

В программировании часто возникает необходимость работать с файлами и директориями. Библиотека tkinter в Python предоставляет удобные инструменты для создания графических интерфейсов, включая возможность работы с файлами и путями. В этой статье мы рассмотрим, как создать путь файла в tkinter и использовать его в своих приложениях.
Шаг 1: импортирование модуля

Первым шагом в работе с путями файлов в tkinter является импортирование модуля tkinter.filedialog. Этот модуль предоставляет функции для работы со стандартным диалогом выбора файлов и директорий.
import tkinter.filedialog
Шаг 2: создание функции для выбора пути файла

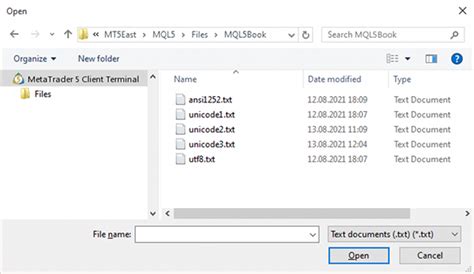
Далее создадим функцию, которая будет открывать стандартный диалог выбора файла и возвращать выбранный путь к файлу. Для этого будем использовать функцию askopenfilename().
def choose_file_path():
file_path = tkinter.filedialog.askopenfilename()
return file_path
Шаг 3: использование функции

Теперь, когда у нас есть функция для выбора пути файла, мы можем ее использовать в своем приложении. Например, мы можем вызвать эту функцию при нажатии кнопки и вывести выбранный путь к файлу на экран:
import tkinter as tk
def choose_file_path():
file_path = tkinter.filedialog.askopenfilename()
file_path_label.config(text=file_path)
root = tk.Tk()
choose_file_button = tk.Button(root, text="Выбрать файл", command=choose_file_path)
choose_file_button.pack()
file_path_label = tk.Label(root)
file_path_label.pack()
root.mainloop()
Заключение

В этой статье мы рассмотрели, как создать путь файла в tkinter с помощью модуля tkinter.filedialog. Библиотека tkinter предоставляет удобные инструменты для работы с файлами и путями, что делает ее отличным выбором для создания графических интерфейсов, связанных с файловой системой.
Основные принципы создания графического интерфейса

Во-первых, графический интерфейс должен быть понятным и интуитивно понятным для пользователей. Интерфейс должен быть разработан таким образом, чтобы пользователи могли легко понять, как использовать его без необходимости изучения сложной документации. Для достижения этой цели необходимо использовать знакомые элементы управления, такие как кнопки, меню и поля ввода, а также располагать эти элементы в логичном порядке.
Во-вторых, графический интерфейс должен быть эффективным и быстрым в использовании. Интерфейс должен реагировать на команды пользователя мгновенно и выполнять задачи с минимальным количеством шагов. Для обеспечения эффективности можно использовать быстрые команды клавиатуры, автоматическое заполнение полей и предложения, а также функции автоматического сохранения данных.
В-третьих, графический интерфейс должен быть красочным и привлекательным для пользователей. Интерфейс должен использовать приятные цвета, четкую графику и привлекательные шрифты, чтобы привлечь внимание пользователей и сделать взаимодействие со средой приятным.
Наконец, графический интерфейс должен быть гибким и настраиваемым. Пользователи должны иметь возможность настраивать интерфейс в соответствии с их предпочтениями и потребностями. Это может включать в себя изменение цветовой схемы, настройку размера текста и управление расположением элементов интерфейса.
Соблюдение этих основных принципов позволит создать графический интерфейс, который будет удобным, эффективным и привлекательным для пользователей. Это поможет улучшить пользовательский опыт и сделать приложение более успешным и конкурентоспособным на рынке.