Фигма - это один из самых популярных инструментов дизайна интерфейса, который широко используется профессионалами и начинающими дизайнерами по всему миру. Одним из самых важных аспектов проектирования в Фигме является создание размерной сетки, которая помогает сделать дизайн выровненным и последовательным.
Размерная сетка - это система горизонтальных и вертикальных линий, которые служат основой для размещения элементов дизайна. Они помогают выровнять элементы по определенным интервалам, что делает дизайн более читабельным и точным. Кроме того, размерная сетка помогает соответствовать требованиям шаблонов и стандартов дизайна.
Чтобы создать размерную сетку в Фигме, вам понадобится использовать инструмент "Линии" и "Рулетку". Сначала выберите инструмент "Линии" и нарисуйте горизонтальную и вертикальную линии на вашем холсте. Затем, используйте инструмент "Рулетку" для точного позиционирования линий. Указывайте значения в пикселях или процентах, в зависимости от ваших потребностей.
Не забывайте, что создание размерной сетки в Фигме требует тщательного планирования и проработки. Размеры линий и интервалов должны быть согласованы с вашим дизайном и соответствовать всем требованиям проекта. Используйте сетку для выравнивания текста, изображений, кнопок и других элементов, чтобы создать гармоничный и последовательный дизайн.
Как создать сетку в Фигме: шаг за шагом руководство

- Откройте Фигму и создайте новый документ.
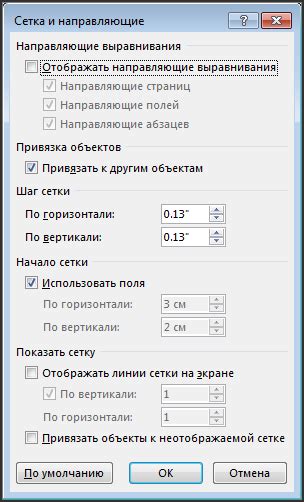
- Перейдите во вкладку "Настройки" и выберите "Сетка".
- В разделе "Расстояние" установите нужное значение, которое будет определять расстояние между элементами сетки.
- Выберите желаемое количество колонок в разделе "Колонки".
- Установите отступы от края макета в разделе "Отступы".
- Нажмите на кнопку "Применить", чтобы применить настройки сетки.
После выполнения этих шагов вы получите размерную сетку, которую можно использовать для размещения элементов на макете. Сетка поможет вам выравнивать элементы по вертикали и горизонтали, что значительно упростит процесс дизайна.
Не забывайте, что созданная сетка является настраиваемой, и вы можете изменять ее параметры в любой момент. Как только вы настроите сетку по своим потребностям, вы сможете использовать ее для создания качественных и сбалансированных макетов.
Откройте Фигму и создайте новый проект

Для начала работы с размерной сеткой в Фигме, откройте приложение и создайте новый проект. Для этого выполните следующие шаги:
- Запустите Фигму на вашем устройстве.
- В главном меню выберите опцию "Создать новый проект".
- Выберите желаемые настройки для вашего проекта, такие как размеры холста и устройства, на котором вы будете работать.
- Нажмите кнопку "Создать" и ваш новый проект будет создан.
Теперь вы можете приступить к созданию размерной сетки внутри вашего проекта и использовать ее для размещения элементов в соответствии с вашими дизайн-нуждами.
Настройте размеры и единицы измерения

При создании размерной сетки в Фигме вы можете настроить размеры элементов и использовать различные единицы измерения, чтобы добиться нужного вида и композиции вашего дизайна.
Фигма предлагает несколько единиц измерения, таких как пиксели (px), проценты (%), точки (pt) и пункты (pt реальными размерами). Выбирайте единицы измерения в соответствии с вашими предпочтениями и требованиями проекта.
Кроме того, в Фигме вы можете задать размерные ограничения для элементов с помощью инструмента "Constraints". Это позволяет автоматически регулировать размеры объектов при изменении размера экрана или контейнера.
Установите размерные сетки в настройках документа, чтобы создать консистентность и выравнивание в вашем дизайне. Для этого выберите "Edit Document Settings" в меню "File". Здесь вы можете настроить количество колонок, отступы и ширины колонок сетки.
Используя правильные размеры и единицы измерения, вы сможете создавать высококачественные макеты и пиксель-точные дизайны в Фигме.
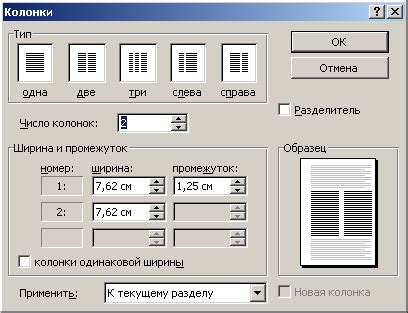
Сетка: задайте количество колонок и расстояние между ними

Количество колонок определяет, сколько горизонтальных линий будет пронумеровано в сетке. Чем больше колонок вы зададите, тем более гибкой и точной станет ваша сетка. Однако помните, что слишком большое количество колонок может усложнить расположение элементов в дизайне.
Расстояние между колонками влияет на промежутки между элементами вашего дизайна. Задавая определенное значение, вы сможете контролировать отступы, выравнивание и общую структуру вашего макета.
Используя функцию "Сетка" в Фигме, вы можете легко задать количество колонок и расстояние между ними. Просто выберите нужное значение в настройках сетки и Фигма автоматически создаст отображение сетки на вашем холсте.
Итак, помните о важности выбора правильного количества колонок и расстояния между ними при создании размерной сетки в Фигме. Это позволит вам создать более точный и гибкий дизайн, а также облегчит верстку вашей работы.
Распределение элементов по сетке

При создании размерной сетки в Фигме, важно уметь правильно распределять элементы по сетке. Это позволяет создавать сбалансированные и привлекательные композиции.
Сетку можно использовать для размещения элементов на макете, а также для поддержания пропорций и выравнивания. Для этого можно воспользоваться инструментами Фигмы, такими как фиксированные отступы, гайды и сетка.
Один из способов распределения элементов по сетке - это использование колонок. Колонки помогают выравнивать элементы по вертикальной оси и создавать одинаковую ширину элементов внутри контейнера. Это особенно полезно, когда необходимо создать сетку из равных блоков.
Еще один способ распределения элементов - использование сетки с фиксированными отступами. Фиксированные отступы позволяют создать равные промежутки между элементами и создать единый стиль в макете.
Также стоит учитывать выравнивание элементов по сетке. Элементы могут быть выравнены по вертикали или горизонтали. Выравнивание может быть как посредством использования стандартных инструментов выравнивания в Фигме, так и путем ручной настройки позиционирования элементов.
Распределение элементов по сетке - это важный этап проектирования, который помогает создать читаемый и удобный макет.
Автоматическое выравнивание и привязка к сетке

Фигма обладает мощными инструментами для автоматического выравнивания элементов и их привязки к размерной сетке. Это позволяет создавать аккуратные и симметричные макеты без лишнего труда.
1. Выравнивание элементов:
- Выберите несколько элементов, которые хотите выровнять.
- Воспользуйтесь панелью "Выравнивание" в верхней части интерфейса Фигмы.
- Выберите необходимое выравнивание по горизонтали или вертикали (лево, центр, право, верх, середина, низ и т.д.).
- Фигма автоматически выровняет выбранные элементы по выбранной оси.
2. Привязка к сетке:
- Убедитесь, что в вашем макете используется размерная сетка.
- Выберите элемент, который нужно привязать к сетке.
- Воспользуйтесь панелью "Сетка" в верхней части интерфейса Фигмы.
- Выберите размерную сетку, к которой хотите привязать элемент (например, сетку из 8 пикселей).
- Фигма автоматически переместит элемент, чтобы он соответствовал выбранной сетке.
3. Регулировка сетки:
- Если потребуется изменить шаг или внешние отступы сетки, воспользуйтесь опцией "Настройки сетки" в панели "Сетка".
- Установите новые значения для шага и отступов.
- Фигма автоматически перераспределит элементы в соответствии с новыми параметрами сетки.
Таким образом, Фигма позволяет автоматически выравнивать элементы и привязывать их к размерной сетке, что значительно упрощает процесс создания аккуратных макетов. Используйте эти функции, чтобы сделать вашу работу более эффективной и профессиональной.
Создайте гайды для помощи при работе с сеткой

Для облегчения работы с размерной сеткой в Фигме вы можете создать гайды, которые помогут вам выравнять и расположить элементы на вашем дизайне.
Вот как создать гайды для работы с размерной сеткой:
- Откройте панель слоев, нажав на иконку слоев в правой части среды разработки.
- Выберите слой, с которым вы хотите работать.
- Нажмите правой кнопкой мыши на слое и выберите пункт "Create/Edit Guides" из контекстного меню.
- Выберите опцию "Vertical Guide" или "Horizontal Guide" в зависимости от того, какую ось вам нужно выровнять.
- Перетащите гайд до нужного места и отпустите кнопку мыши, чтобы закрепить его на позиции.
- Повторите шаги 3-5 для создания дополнительных гайдов по необходимости.
После того, как вы создали гайды, они будут отображаться на вашем рабочем пространстве и помогут вам выровнять элементы в соответствии с размерной сеткой. Вы можете изменить позицию и удалить гайды в любое время, щелкнув правой кнопкой мыши на них и выбрав соответствующий пункт меню.
Создание гайдов для работы с размерной сеткой в Фигме - это удобный способ обеспечить точность и согласованность в вашем дизайне. Попробуйте использовать эту функцию, чтобы сделать свою работу более продуктивной и эффективной.
Проверьте мобильную версию и адаптируйте сетку

После создания размерной сетки в Фигме необходимо убедиться, что она также хорошо работает в мобильной версии. Мобильные устройства имеют разные размеры экранов и пропорции, поэтому важно проверить, как сетка выглядит и функционирует на них.
Для этого можно использовать эмуляторы устройств, доступные в некоторых средах разработки, таких как Chrome DevTools. Они позволяют эмулировать разные размеры экранов и оценить, как сетка выглядит на мобильных устройствах разного типа.
Важно также учесть, что на мобильных устройствах часто используются адаптивные и гибкие сетки. Это означает, что элементы сетки могут изменять свою ширину и расположение в зависимости от размера экрана. При адаптации размерной сетки для мобильной версии следует проверить, как элементы переносятся на мобильный экран и обеспечить оптимальное отображение их контента.
Используйте инструменты для проверки резиновости и адаптивности элементов сетки, чтобы убедиться, что сетка выглядит и работает правильно на разных устройствах. Сделайте необходимые корректировки, чтобы обеспечить удобное использование вашего дизайна на мобильных устройствах.
Не забудьте также учесть особенности тач-интерфейса на мобильных устройствах. Проверьте, что элементы сетки удобны для нажатия пальцем и имеют достаточно большой размер для удобного использования на мобильных устройствах.
В итоге, проверка мобильной версии и адаптация сетки помогут вам создать дизайн, который будет хорошо выглядеть и функционировать не только на десктопе, но и на мобильных устройствах, обеспечивая пользователю удобство и приятный пользовательский опыт.
Экспортируйте и поделитесь своим проектом

После того, как вы создали и настроили размерную сетку в Фигме, вы можете экспортировать свой проект и поделиться им с другими. Это может быть полезно, если вы работаете в команде или хотите получить отзывы от других людей.
Чтобы экспортировать проект, просто выберите пункт меню "Файл" и нажмите на "Экспорт". Затем выберите формат файла, в котором вы хотите сохранить свой проект. Фигма поддерживает различные форматы, такие как PNG, SVG, PDF и другие.
После экспорта вы можете поделиться вашим проектом с другими, отправив им файл или предоставив им доступ к облаку, где ваш проект хранится. Если вы предоставляете другим доступ к облаку, они смогут смотреть и даже редактировать ваш проект прямо в Фигме.
Также вы можете создать ссылку на ваш проект и поделиться ею через электронную почту, мессенджеры или социальные сети. Это удобно, если вы хотите, чтобы другие люди могли просматривать ваш проект, не загружая его на свой компьютер.
Таким образом, экспортирование и совместное использование проектов становятся легкими задачами благодаря Фигме. Вы можете делиться своими идеями и получать обратную связь, улучшая свои дизайны и работая с командой над проектом.