Часы с двигающимися стрелками - это элегантный и функциональный элемент декора. Они привносят нотку ретро в интерьер и помогают отслеживать время. Но что, если вы хотите создать свои собственные шаблоны часов с двигающимися стрелками? В этой подробной инструкции мы расскажем вам, как сделать это самостоятельно.
Первым шагом будет выбор материалов. Для изготовления стрелок вам понадобятся толстая бумага или карточка, ножницы, карандаш и линейка. Вы также можете воспользоваться плотной тканью, деревом или пластиком, в зависимости от ваших предпочтений и доступности материалов.
После того, как вы выбрали материалы, вы можете приступить к созданию шаблона. Нарисуйте на бумаге или карточке стрелки часов в требуемых размерах. Затем вырежьте их аккуратно ножницами. Обязательно обозначьте центр каждой стрелки, это поможет вам правильно установить их на циферблат.
Теперь переместитесь к изготовлению циферблата. Вы можете нарисовать его на бумаге или использовать пустое крышко устройства в форме часов. Обвесьте каждую цифру часов, обозначив их на циферблате в соответствии с шаблоном времени.
Как только все компоненты готовы, предварительно расположите стрелки на циферблате и запомните их положение перед закреплением. Вы можете использовать клей или скрепки, чтобы зафиксировать стрелки на циферблате.
Поздравляем! Теперь у вас есть уникальные часы с двигающимися стрелками, которые отлично впишутся в ваш интерьер или станут оригинальным подарком. Будем надеяться, что наша подробная инструкция помогла вам осуществить это увлекательное творческое занятие!
Как создать шаблон часов с двигающимися стрелками

Чтобы создать шаблон часов с двигающимися стрелками, мы можем использовать HTML и CSS в сочетании с JavaScript. Вот подробная инструкция по созданию такого шаблона:
| : | : |
В данном шаблоне мы используем таблицу для создания структуры часов. Каждая стрелка представлена отдельным абзацем с уникальным идентификатором. Класс "hand" будет использоваться для стилизации стрелок с помощью CSS.
Теперь давайте перейдем к JavaScript-коду, который будет отвечать за изменение положения стрелок в соответствии с текущим временем:
const hoursHand = document.getElementById("hours");
const minutesHand = document.getElementById("minutes");
const secondsHand = document.getElementById("seconds");
function updateClock() {
const now = new Date();
const hours = now.getHours();
const minutes = now.getMinutes();
const seconds = now.getSeconds();
const hoursRotation = (hours * 30) + (minutes / 2);
const minutesRotation = (minutes * 6) + (seconds / 10);
const secondsRotation = seconds * 6;
hoursHand.style.transform = `rotate(${hoursRotation}deg)`;
minutesHand.style.transform = `rotate(${minutesRotation}deg)`;
secondsHand.style.transform = `rotate(${secondsRotation}deg)`;
}
setInterval(updateClock, 1000);
В первых трех строках мы получаем доступ к элементам, представляющим стрелки, с помощью их идентификаторов.
Затем мы определяем функцию updateClock, которая будет вызываться каждую секунду с помощью setInterval. В этой функции мы получаем текущее время и вычисляем углы поворота для каждой стрелки в зависимости от времени.
Наконец, мы устанавливаем стиль transform для каждой стрелки, чтобы изменить ее поворот на вычисленное значение.
Теперь, после добавления этого кода на веб-страницу, у нас будет шаблон часов с двигающимися стрелками, который будет автоматически обновляться каждую секунду.
Подготовка

Перед тем, как приступить к созданию шаблона часов с двигающимися стрелками, необходимо выполнить несколько установочных шагов.
В первую очередь нужно создать таблицу, которая будет использоваться для размещения изображений стрелок и меток времени. Для этого в HTML используется тег <table>. В таблице будет одна строка и две ячейки для стрелок часов.
Далее, следует добавить стили, чтобы таблица подстраивалась под нужные размеры экрана и располагалась по центру страницы. Для этого можно использовать CSS-свойства, такие как width, height, margin.
Также, необходимо обеспечить доступ к изображениям стрелок, которые будут перемещаться. Для этого можно использовать теги <img> с указанием путей к изображениям (URL-ссылка на изображение либо локальный путь к файлу).
По окончанию этих подготовительных шагов, можно приступать к созданию логики движения стрелок и отображению текущего времени. Для этого можно использовать JavaScript.
| Стрелка часов | Стрелка минут |
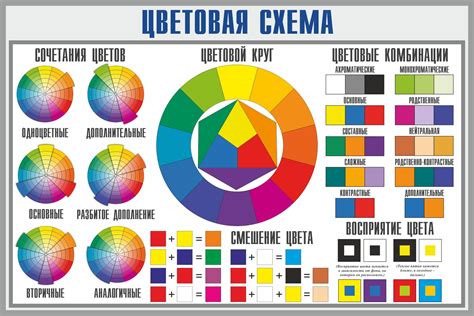
Выбор цветовой схемы

При создании шаблона часов с двигающимися стрелками очень важно выбрать подходящую цветовую схему, чтобы создать эстетически приятный и легко воспринимаемый дизайн.
Одним из важных аспектов при выборе цветовой схемы является контрастность. Стрелки часов должны быть яркими и хорошо видны на фоне циферблата. Например, если циферблат имеет светлый цвет, то стрелки лучше сделать темными или наоборот.
Также стоит учитывать комбинацию цветов, которые будут использоваться для отображения часов. Рекомендуется выбрать два или три гармонично сочетающихся цвета, чтобы создать баланс и избежать перегрузки информацией.
Для создания профессионального внешнего вида шаблона часов, можно использовать цветовые схемы, которые уже нашли свое применение в дизайне часов в прошлом. Например, комбинация черного и золотого цветовая схема создаст классический и роскошный вид часов, а комбинация белого и голубого цветов – свежий и летний дизайн.
Не забывайте о контексте использования шаблона часов. Например, если вы создаете шаблон для спортивных часов, то цветовая схема может быть яркой и энергичной, чтобы отразить динамичный характер спортивных соревнований.
В конечном итоге, выбор цветовой схемы для шаблона часов с двигающимися стрелками зависит от вашего вкуса и предпочтений. Основное правило при выборе цветовой схемы - это создать гармоничный и привлекательный дизайн, который будет радовать ваши глаза и приносить удовлетворение от использования.
Создание основы

Для создания шаблона часов с движущимися стрелками нам понадобится HTML-файл и немного CSS. В начале создадим основной контейнер для часов. Для этого нам понадобится тег div с уникальным идентификатором:
<div id="clock"></div>
Теперь наш основной контейнер создан, и мы можем приступить к стилизации. Создадим стили для основного контейнера:
#clock {
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: relative;
margin: 0 auto;
margin-top: 50px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
В данном примере установлены ширина и высота контейнера 200 пикселей, граница 2 пикселя, скругление границы 50% и позиция relative. Контейнер также имеет отступ сверху, тень и цвет фона. Таким образом, мы создаем круглую основу для наших часов.
Размещение циферблата

Для создания часов с двигающимися стрелками нам понадобится разместить циферблат на странице. Циферблат будет представлять собой круглый элемент с цифрами по периметру, а также стрелками, указывающими на текущее время.
Для начала создадим элемент с классом "clock-face", который будет содержать наш циферблат. Для этого используем тег <div>:
<div class="clock-face">
</div>
Далее зададим стили для элемента с классом "clock-face" внутри тега <style> или подключим файл стилей:
Теперь у нас есть элемент с классом "clock-face", который представляет собой круглый циферблат. Но пока он выглядит пустым. Продолжим и добавим цифры и стрелки.
Для добавления цифр по периметру циферблата создадим еще один элемент внутри "clock-face" с классом "clock-numbers". Используем тег <ul> для нумерованного списка:
<div class="clock-face">
<ul class="clock-numbers">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
</div>
Для того чтобы цифры разместились по периметру циферблата, зададим им абсолютное позиционирование и соответствующие координаты внутри элемента "clock-face". Воспользуемся стилями:
Теперь у нас есть цифры, расположенные по периметру циферблата с помощью элемента "clock-numbers".
Добавим стрелки на циферблат. Для этого создадим еще один элемент внутри "clock-face" с классом "clock-hands". Используем тег <div>:
<div class="clock-face">
<ul class="clock-numbers">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
<div class="clock-hands">
</div>
</div>
Зададим стили для элемента с классом "clock-hands":
Теперь у нас есть размещенный на странице циферблат с цифрами и пустой элемент "clock-hands", который будет содержать стрелки.
Добавление секундной стрелки

Для того чтобы добавить секундную стрелку к шаблону часов с двигающимися стрелками, необходимо внести некоторые изменения в код. Вот шаги, которые вы можете следовать:
1. Добавьте дополнительную ячейку в таблицу для секундной стрелки:
<table> <tr> <td id="hour"></td> <td id="minute"></td> <td id="second"></td> </tr> </table>
2. В CSS-файле или внутри тега
#second {
position: relative;
width: 4px;
height: 100px;
background-color: red;
transform-origin: 50% 100%;
}
3. В JavaScript-коде, найдите элемент с идентификатором "second" и задайте ему угол поворота в соответствии с текущим временем:
function rotateClock() {
// ... код для определения текущего времени
// и угла поворота для стрелок часов и минут
var secondElement = document.getElementById("second");
secondElement.style.transform = "rotate(" + secondAngle + "deg)";
}
Теперь, после выполнения этих шагов, у вас должен быть шаблон часов с двигающимися стрелками, включая секундную стрелку, которая будет обновляться каждую секунду.
Добавление минутной стрелки

Чтобы добавить минутную стрелку к шаблону часов с двигающимися стрелками, следуйте этой инструкции:
- В HTML-коде создайте элемент
<div>с уникальным идентификатором для минутной стрелки. Например:<div id="minutes"></div>
- Используйте CSS-стили для этого элемента, чтобы определить его размер, цвет и стиль:
#minutes { position: absolute; width: 4px; height: 80px; margin-left: calc(50% - 2px); background-color: #000; transform-origin: bottom center; transform: rotate(180deg); } - В JavaScript-коде определите функцию, которая будет обновлять угол поворота минутной стрелки:
function updateMinutes() { var currentDate = new Date(); var minutes = currentDate.getMinutes(); var degree = minutes * 6; var minutesHand = document.getElementById('minutes'); minutesHand.style.transform = 'rotate(' + degree + 'deg)'; } - Вызывайте функцию
updateMinutes()каждую минуту с помощью функцииsetInterval():setInterval(updateMinutes, 60000);
Теперь, когда вы добавили минутную стрелку, она будет двигаться вместе с часовой и секундной стрелками, создавая полное отображение текущего времени на вашем шаблоне часов.
Добавление часовой стрелки

1. Создайте элемент div с идентификатором "hours" и задайте ему стили для отображения часовой стрелки:
- Установите ширину (width) и высоту (height), которые соответствуют размеру стрелки.
- Задайте цвет (color) и толщину (border-width) границы стрелки.
- Установите фоновый цвет (background-color) или изображение (background-image) для стрелки.
- Установите позицию (position) элемента внутри родительского контейнера.
2. Отрегулируйте положение часовой стрелки с помощью свойства transform:
- Используйте свойство rotate для поворота стрелки на нужный угол в зависимости от текущего времени.
3. Создайте функцию updateHours, которая будет обновлять положение часовой стрелки:
- Получите текущее время с помощью объекта Date.
- Вычислите угол, на который нужно повернуть стрелку в зависимости от текущего времени.
- Используйте метод setProperty для изменения значения свойства transform у элемента с идентификатором "hours".
4. Вызовите функцию updateHours каждую минуту, чтобы стрелка всегда указывала текущее время:
- Используйте метод setInterval для вызова функции updateHours каждую минуту.
Завершение работы и проверка

После завершения работы над шаблоном часов с двигающимися стрелками, не забудьте проверить его функциональность. Для этого можно открыть веб-страницу с вашим шаблоном в любом современном браузере и убедиться, что стрелки часов плавно двигаются и отображают текущее время.
Также рекомендуется протестировать шаблон на различных устройствах и разрешениях экрана, чтобы убедиться в его отзывчивости и корректном отображении на всех платформах.
Если в процессе проверки вы обнаружите какие-либо ошибки или неполадки, необходимо внести соответствующие исправления. Проверьте код на наличие синтаксических ошибок, опечаток или логических ошибок, которые могут привести к неправильному функционированию шаблона.
Также убедитесь, что все необходимые файлы и ресурсы (например, изображения для стрелок часов) правильно подключены и доступны.
- Проверьте правильность пути к файлам
- Убедитесь в наличии всех необходимых файлов
- Установите правильные разрешения на файлы и папки
Завершение работы и проверка важны для того, чтобы убедиться, что получившийся шаблон часов работает корректно и отображается правильно во всех ситуациях. Только после успешной проверки можно смело приступать к использованию шаблона и внедрению его на веб-страницы.