В современном мире создание собственной веб-страницы может быть простым и увлекательным процессом. Вам не нужно обладать специальными навыками разработки, чтобы создать стильную и профессиональную страницу.
В этом практическом руководстве мы расскажем вам, с чего начать и как настроить веб-страницу с нуля. Мы охватим все этапы процесса: от выбора доменного имени и хостинга до оптимизации и продвижения вашей страницы.
Шаг 1: Выбор доменного имени
Первое, что вам потребуется для создания своей веб-страницы, это выбрать подходящее доменное имя. Доменное имя - это адрес вашей страницы в Интернете. Выберите краткое и запоминающееся имя, соответствующее содержанию вашей страницы.
Убедитесь, что ваше доменное имя свободно и может быть зарегистрировано. Доменные имена имеют разные расширения, такие как .com, .net, .org и т. д. Выберите подходящее для вашего проекта расширение и проверьте его доступность.
Как создать веб-страницу: шаг за шагом руководство

Шаг 1: Определение структуры страницы
Прежде чем приступить к созданию веб-страницы, необходимо определить ее структуру. Размышлите о том, какие разделы и элементы вы хотите включить на странице, чтобы обеспечить удобное и логичное использование.
Шаг 2: Создание базовой структуры с помощью HTML
Используя теги HTML, создайте основу страницы. Стандартная структура HTML-документа включает в себя теги ,
и . Внутри тега вы можете разместить содержимое вашей страницы.Шаг 3: Добавление заголовка и основного контента
Используйте теги заголовков
-, чтобы добавить заголовок вашей веб-страницы. Затем добавьте основной контент страницы с помощью тегов
, которые обозначат параграфы текста.
Шаг 4: Вставка изображений или графики
Чтобы сделать вашу страницу более привлекательной и наглядной, можно добавить изображения или графику. Для этого используйте тег и укажите путь к нужному файлу изображения.
Шаг 5: Добавление ссылок
Укажите ссылки на другие веб-страницы или внутренние разделы вашей страницы, используя тег . Укажите адрес страницы или раздела в атрибуте href.
Шаг 6: Форматирование и стилизация
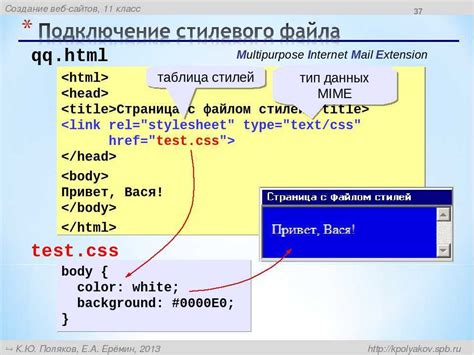
Чтобы сделать вашу страницу более привлекательной и удобной для чтения, вы можете добавить CSS-стили. Создайте отдельный файл стилей, связав его с вашим HTML-документом с помощью тега.
Шаг 7: Проверка и оптимизация
Перед тем как опубликовать вашу веб-страницу, важно проверить все элементы на правильность отображения и работоспособность. Также можно оптимизировать страницу для более быстрой загрузки, например, сжатием изображений или уменьшением размера файлов.
Следуя этому шаг за шагом руководству, вы сможете создать веб-страницу с нуля и настроить ее под ваши потребности и предпочтения.
Выбор и установка редактора кода

На рынке существует множество редакторов кода, каждый из которых имеет свои особенности и функциональные возможности. Некоторые редакторы предоставляют расширенную подсветку синтаксиса, автозавершение, возможность работы с плагинами и многое другое.
Один из самых популярных и мощных редакторов кода для веб-разработки - это Visual Studio Code, разработанный компанией Microsoft. Он предлагает широкий спектр функций, поддерживает преимущества разных языков программирования и имеет большое сообщество пользователей, готовых помочь с возникающими вопросами.
Чтобы установить Visual Studio Code, необходимо перейти на официальный сайт https://code.visualstudio.com/ и скачать установщик подходящий для вашей операционной системы. Затем запустите установщик и следуйте инструкциям на экране для установки редактора.
Кроме Visual Studio Code, существует и другие популярные редакторы кода, такие как Sublime Text, Atom, Notepad++, Brackets и многие другие. Каждый из этих редакторов имеет свои особенности и преимущества, поэтому вам следует опробовать несколько из них, чтобы найти тот, который подходит именно вам.
В итоге, правильно выбранный и установленный редактор кода поможет вам удобно и эффективно работать над созданием веб-страницы с нуля.
Создание HTML-структуры страницы

Один из фундаментальных элементов - это контейнер страницы, который обозначается тегом <div>. Внутри контейнера располагаются все остальные элементы страницы.
Для создания заголовка страницы используется тег <h1>. Он отображается крупным и ярким шрифтом и обычно содержит главный заголовок страницы.
Для организации текстовой информации на странице можно использовать теги <p>. Они позволяют разделить текст на абзацы для лучшей визуальной организации и читаемости.
Если нужно создать перечисление, то лучше всего использовать теги <ul> и <li>. Тег <ul> создает маркированный список, а каждая его элемент задается с помощью тега <li>. Аналогичным образом можно создать нумерованный список, заменив тег <ul> на <ol>.
Используя эти основные элементы, вы можете создать структуру вашей веб-страницы и организовать на ней информацию так, как вам удобно.
Добавление стилей с помощью CSS

С помощью CSS вы можете указать, каким образом элементы на вашей веб-странице должны выглядеть. Можно изменить цвет текста, задать размер и шрифт, добавить отступы или рамки, а также многое другое.
Стили в CSS применяются к элементам с помощью селекторов. Селектор - это имя элемента или класс, к которому нужно применить определенный стиль.
Пример простого CSS-правила:
p {
color: blue;
font-size: 18px;
}
В этом примере мы указываем, что все элементы <p> на странице должны иметь синий цвет текста и размер шрифта 18 пикселей.
Вы также можете использовать атрибуты класса или идентификатора для применения стилей к определенным элементам.
Пример CSS-правила с использованием класса:
.highlight {
background-color: yellow;
font-weight: bold;
}
В данном примере мы указываем, что все элементы с классом "highlight" должны иметь желтый фон и жирный шрифт.
Чтобы применить стили к HTML-элементам, добавьте соответствующие CSS-правила в секцию <style> вашего HTML-документа или сохраните их в отдельный файл со стилями с расширением .css, а затем подключите его к вашему HTML-документу с помощью тега <link>.
Использование CSS позволяет создать современные, стильные и удобочитаемые веб-страницы, которые легко изменить и поддерживать.
Оптимизация веб-страницы для поисковых систем

Одной из важных частей оптимизации веб-страницы является правильное использование ключевых слов. Ключевые слова должны быть размещены в заголовках страниц, в тексте контента и в мета-тегах. Это поможет поисковым системам понять, о чем именно ваша страница.
Другой важной частью оптимизации является использование мета-тегов. Мета-теги предоставляют дополнительную информацию о вашей странице поисковым системам. Например, мета-тег "description" используется для описания содержимого страницы и отображается в результатах поиска.
Также важно учитывать структуру веб-страницы. Правильное использование заголовков (теги h1-h6) помогает поисковым системам понять иерархию информации на странице. А это может положительно повлиять на выдачу и ранжирование вашего сайта.
Наконец, не забывайте о качестве контента. Контент должен быть тщательно продуман, интересен и полезен для пользователей. Поисковые системы решают, насколько ваш контент полезен и релевантен для пользователей при ранжировании.
Итак, оптимизация веб-страницы для поисковых систем - это комплексный процесс, требующий внимания к деталям. Правильное использование ключевых слов, мета-тегов, структуры страницы и качественного контента поможет повысить видимость вашего сайта в поисковой выдаче.