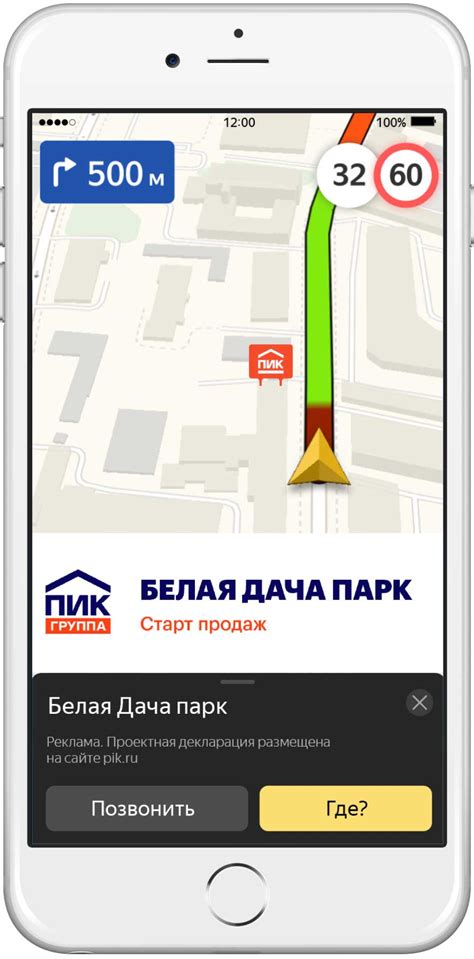
Яндекс Навигатор представляет собой одно из самых популярных и удобных приложений для навигации. Многие пользователи заинтересованы в возможности создания собственных модификаций для этого приложения, чтобы улучшить его функциональность или добавить новые возможности. В этом подробном руководстве мы расскажем вам, как создать мод для Яндекс Навигатора с нуля.
Прежде чем приступить к созданию мода, необходимо иметь некоторые базовые знания в области программирования и разработки приложений. Если вы уже знакомы с основами программирования, то вам будет гораздо легче понять процесс создания мода для Яндекс Навигатора. Важно помнить, что модификации для Яндекс Навигатора могут быть созданы только под Android, так как приложение доступно только на этой платформе.
Первым шагом в создании мода для Яндекс Навигатора является установка необходимых инструментов и пакетов разработки. Вам понадобится установить Android Studio, которая является основным инструментом разработки для Android. Также, вам потребуется загрузить и установить SDK (Software Development Kit) и JDK (Java Development Kit) для Android. Эти инструменты позволят вам создавать и модифицировать приложения для Android.
Что такое мод для Яндекс Навигатора

Мод для Яндекс Навигатора представляет собой пользовательскую модификацию программы, которая позволяет изменять ее функциональность, внешний вид или добавлять новые возможности. Это позволяет пользователям настраивать навигатор под свои нужды и предпочтения.
Моды для Яндекс Навигатора могут быть использованы для добавления дополнительных функций, таких как отображение погоды, поиска ближайших достопримечательностей, изменения цветовой схемы и многого другого. Они позволяют адаптировать навигатор под различные ситуации и предпочтения каждого пользователя.
Для создания мода необходимо иметь некоторые навыки программирования и знание языка, на котором написан Яндекс Навигатор. Обычно моды создаются с использованием JavaScript и CSS, но также могут потребоваться и другие технологии.
Создание мода для Яндекс Навигатора позволяет пользователям получить более гибкую и настраиваемую версию программы, которая лучше соответствует их потребностям и предпочтениям. Благодаря модификациям, навигатор становится более удобным и функциональным инструментом для путешествий и ориентирования.
Раздел 1

В этом разделе мы рассмотрим основные принципы создания модов для Яндекс Навигатора. Модификация навигационного приложения позволяет добавить новые функции, изменить внешний вид или улучшить работу программы.
Перед тем как приступить к созданию мода, необходимо понять, что Яндекс Навигатор – это мобильное приложение для навигации, которое использует данные карты и дополнительные сервисы для предоставления пользователю актуальной информации о маршруте. Создание модификации для Яндекс Навигатора требует некоторых навыков программирования и знания специфики работы данного приложения.
Процесс создания мода для Яндекс Навигатора можно разделить на несколько этапов:
| Шаг 1: Изучение документации | Перед тем как приступить к созданию мода, необходимо внимательно изучить документацию на официальном сайте Яндекс Навигатора. В документации содержится информация о доступных API и возможностях модификации приложения. |
| Шаг 2: Создание проекта | Создайте новый проект в среде разработки, например в Android Studio. Установите необходимые зависимости и настройте окружение для разработки мода. |
| Шаг 3: Разработка функционала | Определите, какой функционал вы хотите добавить или изменить в Яндекс Навигаторе. Напишите соответствующий код, используя доступные API и библиотеки. |
| Шаг 4: Тестирование и отладка | Проверьте работу вашего мода на разных устройствах и в различных ситуациях. Отладите возможные ошибки и улучшите работу мода. |
| Шаг 5: Развертывание мода | Подготовьте ваш мод для развертывания на устройствах пользователей. Упакуйте проект и распространите мод в соответствии с правилами Яндекс Навигатора. |
В следующем разделе мы подробно рассмотрим каждый из этих этапов и дадим практические рекомендации по созданию модов для Яндекс Навигатора.
Выбор платформы для создания мода

Перед созданием мода для Яндекс Навигатора нужно определиться с платформой, на которой будет разрабатываться мод. Выбор платформы зависит от ваших навыков программирования и желаемой функциональности мода.
Одной из популярных платформ для создания модов является JavaScript. JavaScript позволяет создавать моды с использованием уже существующих функций и возможностей Яндекс Навигатора. Однако, для работы с JavaScript необходимо иметь некоторые знания в этой области.
Если вам более знакома другая платформа, например, Python или Ruby, вы можете разрабатывать моды на этих языках программирования. Однако, в таком случае вам может потребоваться изучить дополнительную документацию и возможно придется использовать сторонние библиотеки для взаимодействия с Яндекс Навигатором.
Если вы новичок в программировании, рассмотрите возможность использования конструкторов модов, таких как 2ГИС или MAPS.ME. Они позволяют создавать моды без написания кода и имеют графический интерфейс для настройки функциональности.
Не забывайте, что выбор платформы зависит от ваших целей и возможностей, поэтому важно внимательно изучить документацию и руководства по выбранной платформе перед началом разработки мода для Яндекс Навигатора.
Раздел 2

Создание папки для мода
Перед тем, как начать создание мода для Яндекс Навигатора, необходимо создать отдельную папку, в которой будет храниться весь код и ресурсы мода. Лучшим способом организации папок будет создание корневой папки с названием вашего мода. Например, если вы хотите создать мод с названием "Мой Мод", то создайте папку с названием "Мой Мод".
Создание файлов мода
В папке вашего мода создайте два файла: index.html и style.css. Файл index.html будет содержать основной код вашего мода, а файл style.css будет содержать стили для мода. Откройте текстовый редактор и создайте новый файл с названием index.html. Вставьте следующий код в файл:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Мой Мод</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Привет, Яндекс Навигатор!</h1>
<p><em>Это мой первый мод для Яндекс Навигатора.</em></p>
</body>
</html>
Сохраните файл index.html в папку вашего мода.
Теперь создайте новый файл с названием style.css и вставьте следующий код:
h1 {
color: #ff0000;
}
p {
font-size: 18px;
}
em {
font-style: italic;
}
Сохраните файл style.css в папку вашего мода.
Установка мода в Яндекс Навигатор
После того, как файлы мода созданы, нужно установить мод в Яндекс Навигатор. Для этого откройте Яндекс Навигатор и перейдите в настройки приложения. Найдите раздел "Моды" и нажмите на кнопку "Добавить мод". В появившемся окне выберите папку вашего мода и нажмите "Установить". После успешной установки, ваш мод будет отображаться в списке установленных модов.
Запуск мода
После установки мода, вы можете запустить его в Яндекс Навигаторе. Для этого откройте Яндекс Навигатор, перейдите в настройки и найдите раздел "Моды". В списке установленных модов найдите ваш мод и включите его. После включения мода, изменения, сделанные в коде и стилях мода, будут отображаться в Яндекс Навигаторе.
Изучение документации Яндекс Навигатора

Документация Яндекс Навигатора предоставляет все необходимые инструкции и руководства для разработки модов. В ней вы найдете информацию о доступных функциях и возможностях для модификации приложения. Для начала изучения документации вам следует посетить официальный сайт компании Яндекс.
При изучении документации Яндекс Навигатора рекомендуется уделить внимание следующим основным аспектам:
- Архитектура и структура приложения. Понимание структуры приложения поможет вам лучше понять, какие файлы и папки нужно изменить или добавить для создания мода. Прочтите документацию, чтобы найти информацию о структуре приложения и его компонентах.
- API и обработчики событий. Яндекс Навигатор предоставляет API и обработчики событий, с помощью которых вы можете взаимодействовать с приложением и добавлять новые функции. Обратитесь к документации, чтобы узнать, как использовать эти инструменты в вашем моде.
- Правила и рекомендации. При разработке мода следует придерживаться определенных правил и рекомендаций, чтобы обеспечить совместимость и стабильную работу приложения. Руководство по созданию модов содержит подробные инструкции и советы, которые помогут вам создать качественный мод.
Помимо этого, в документации Яндекс Навигатора вы найдете примеры кода, пошаговые инструкции и дополнительные ресурсы, которые помогут вам в создании мода. Рекомендуется полностью ознакомиться с документацией и провести эксперименты, чтобы получить практический опыт работы с Яндекс Навигатором.
Не забывайте, что при создании мода для Яндекс Навигатора необходимо соблюдать авторские права и политику безопасности. Не используйте модификации для нарушения правил использования приложения.
Раздел 3: Создание графического интерфейса мода

Для создания графического интерфейса мода мы будем использовать HTML-разметку, CSS-стили и JavaScript-скрипты. HTML-разметка определяет структуру и содержимое интерфейса, CSS-стили задают его внешний вид, а JavaScript-скрипты отвечают за взаимодействие с пользователем.
Для начала создадим файл index.html, в котором разместим основной контейнер для мода. Внутри контейнера мы будем добавлять элементы графического интерфейса. Например, кнопки, поля ввода и текстовые блоки.
Для добавления кнопки в интерфейс используется тег <button>. Например, добавим кнопку для активации мода:
<button id="activateButton">Активировать мод</button>
В данном примере мы создаем кнопку с id "activateButton" и текстом "Активировать мод".
Для добавления текстового блока используется тег <p>. Например, добавим блок с инструкциями по использованию мода:
<p id="instructions">Введите адрес и нажмите кнопку "Найти"</p>
Чтобы задать внешний вид элементов интерфейса, мы можем использовать CSS-стили. Создадим файл styles.css и добавим туда правила стилизации. Например, зададим цвет фона кнопки и текстового блока:
#activateButton {
background-color: #4286f4;
color: white;
}
#instructions {
font-weight: bold;
}
Для взаимодействия с пользователем и обработки событий, таких как нажатие на кнопку, мы будем использовать JavaScript-скрипты. Создадим файл script.js и добавим туда необходимые функции. Например, функцию для обработки нажатия на кнопку активации мода:
function activateMod() {
// Код для активации мода
}
document.getElementById("activateButton").addEventListener("click", activateMod);
В данном примере мы создаем функцию activateMod(), которая будет содержать код для активации мода. Далее, мы добавляем обработчик события "click" для кнопки с id "activateButton". При клике на кнопку будет вызываться функция activateMod().
Таким образом, мы можем создать графический интерфейс мода, используя HTML-разметку, CSS-стили и JavaScript-скрипты. Это позволит нам предоставить пользователю удобный и интуитивно понятный способ взаимодействия с модом в Яндекс Навигаторе.
Создание основных файлов мода

Прежде чем приступить к созданию мода для Яндекс Навигатора, вам потребуется создать несколько основных файлов. В этом разделе мы рассмотрим каждый из этих файлов и объясним, что они делают.
1. Файл мода (addon.zip)
Это основной файл мода, который будет устанавливаться в Яндекс Навигатор. Он должен быть в формате ZIP и содержать все необходимые файлы и папки для работы мода. Структура и содержание файла мода определяются вашими потребностями и функциями мода.
2. Файл манифеста (manifest.json)
Этот файл содержит информацию о моде, такую как его название, версия, автор и описание. Он также указывает, какие файлы и ресурсы мода должны быть загружены в Яндекс Навигатор. Файл манифеста должен быть в формате JSON и находиться в корневой папке мода.
3. Иконка мода (icon.png)
Это изображение, которое будет использоваться в качестве иконки мода в Яндекс Навигаторе. Размер и формат иконки определяются требованиями Яндекс Навигатора. Обычно рекомендуется использовать квадратное изображение с разрешением 1024x1024 пикселей.
4. Дополнительные файлы и ресурсы
В зависимости от функциональности вашего мода, вам может понадобиться создать дополнительные файлы и ресурсы, такие как изображения, CSS-стили и JS-скрипты. Эти файлы должны быть включены в файл мода и указаны в файле манифеста.
Важно помнить, что все файлы и папки мода должны быть организованы по определенной структуре и быть правильно указаны в файле манифеста, чтобы мод работал корректно в Яндекс Навигаторе.
Раздел 4: Работа с файлами мода

При создании мода для Яндекс Навигатора необходимо знать, как правильно организовывать файлы модификации. В этом разделе мы рассмотрим основные принципы работы с файлами мода.
1. Структура каталогов: При создании мода важно правильно организовать структуру каталогов. Рекомендуется создать отдельную папку для мода, чтобы файлы модификации были легко обнаруживаемыми и отделенными от других файлов навигатора.
2. Основные файлы мода: В моде для Яндекс Навигатора обычно используются несколько типов файлов. Наиболее распространенными являются:
- Файлы изображений (.png, .jpg и т.д.), которые используются для изменения иконок объектов на карте.
- Файлы конфигурации (.json), которые определяют параметры работы мода и его настроек.
- Файлы скриптов (.js), которые содержат программный код для изменения поведения навигатора.
- Файлы стилей (.css), которые определяют внешний вид и оформление модификации.
3. Правила именования файлов: При работе с файлами мода необходимо придерживаться определенных правил именования. Название файла должно быть информативным и соответствовать его содержанию. Рекомендуется использовать латинские буквы, цифры и знаки подчеркивания.
4. Внедрение файлов мода: Чтобы Яндекс Навигатор смог использовать файлы мода, их необходимо правильно внедрить в приложение. При этом нужно учитывать структуру каталогов и определенные правила, указанные в документации разработчика.
Важно правильно организовать файлы мода и следовать рекомендациям разработчика, чтобы мод успешно функционировал и не вызывал конфликтов с другими файлами навигатора.
Добавление кастомных функций в мод

Для создания полноценного мода для Яндекс Навигатора, часто требуется добавление кастомных функций, которые не предусмотрены в стандартных настройках и возможностях программы. Для этого можно использовать программирование на JavaScript и HTML.
Перед началом работы необходимо определиться с функционалом, который вы хотите добавить. Например, вы можете создать кастомный блок информации, добавить дополнительные кнопки управления или настроить особый алгоритм маршрутизации.
Для начала создайте HTML-файл с необходимым кодом. В нем вы можете использовать различные теги, таблицы, стили и скрипты. При этом учтите, что код должен быть совместим с Яндекс Навигатором и поддерживаться веб-браузером, используемым в приложении.
Один из способов добавления кастомных функций в мод - использование JavaScript. В файле с кодом вы можете написать JavaScript-функции, которые будут выполнять необходимые действия. Например, если вы создаете кнопку "Добавить метку на карте", вы можете использовать функцию, которая будет вызываться при нажатии на эту кнопку и добавлять новую метку на карту.
При создании подобной функции учитывайте особенности работы с Яндекс API и синтаксис JavaScript. Используйте документацию Яндекс Навигатора и руководства по программированию на JavaScript для выполнения необходимых действий.
После создания HTML-файла с кастомным кодом и необходимыми функциями, вам нужно подключить его к моду Яндекс Навигатора. Для этого внесите соответствующие изменения в настройки мода, указав путь к вашему HTML-файлу.
После подключения вашего кода он будет доступен в Яндекс Навигаторе, и вы сможете использовать ваши кастомные функции для расширения возможностей приложения.
Раздел 5: Подключение мода к Яндекс Навигатору

После того, как вы создали свой мод для Яндекс Навигатора, необходимо его подключить к приложению. В этом разделе мы рассмотрим процесс подключения мода к Яндекс Навигатору.
Для начала, убедитесь, что в вашем моде присутствует файл с расширением .ymod. Этот файл будет являться основным файлом мода. Если вы не создали этот файл, создайте его и поместите в корневую папку мода.
Далее, откройте Яндекс Навигатор на своем устройстве и перейдите в настройки приложения. В настройках найдите раздел "Моды" и перейдите в него.
В разделе "Моды" найдите кнопку "Добавить мод" и нажмите на нее. После этого появится окно, в котором вам необходимо выбрать файл .ymod вашего мода.
После выбора файла .ymod, нажмите на кнопку "Открыть". Приложение автоматически загрузит и установит ваш мод.
После установки мода, вы можете настроить его в разделе "Моды" Яндекс Навигатора. В этом разделе вы можете включить или выключить ваш мод, а также настроить его параметры.
Теперь ваш мод полностью подключен к Яндекс Навигатору. Вы можете использовать его функционал и наслаждаться новыми возможностями приложения.