Создание ссылки для скачивания файла HTML – одна из важных задач веб-разработчика. Это позволяет пользователям легко загружать нужные им файлы прямо со страницы вашего сайта. Как создать такую ссылку?
Сначала необходимо определить тип файла HTML, который вы хотите разместить на своем сайте. Например, это может быть текстовый файл, изображение или даже аудиофайл. Как только вы определите тип файла, вы можете приступить к созданию ссылки для его скачивания.
Проще всего это сделать с помощью тега 'a' (англ. anchor), который обеспечивает создание гиперссылок на веб-страницах. Тег 'a' имеет атрибут 'href', в котором вы указываете путь к файлу HTML на вашем сервере.
Понимание ссылки для скачивания файла HTML

Ссылка для скачивания файла HTML представляет собой элемент веб-страницы, который позволяет пользователю скачать файл на свое устройство. Она может быть использована для скачивания различных типов файлов, включая текстовые документы, изображения, архивы и другие.
Создание ссылки для скачивания файла HTML осуществляется с использованием тега <a>. Внутри этого тега определяется атрибут href, который указывает на URL-адрес файла, который необходимо скачать. Кроме того, при необходимости можно указать атрибут download, который предписывает браузеру сохранить файл на устройство пользователя вместо открытия его в браузере.
Пример ссылки для скачивания файла HTML:
<a href="https://example.com/file.pdf" download>Скачать файл</a>
В данном примере пользователю будет предложено скачать файл с расширением .pdf, поскольку указан атрибут download. Более того, текст "Скачать файл" будет отображаться в качестве кликабельной ссылки на веб-странице.
Также стоит отметить, что URL-адрес файла может быть относительным или абсолютным. Относительный URL-адрес указывает путь к файлу внутри веб-сайта, в то время как абсолютный URL-адрес указывает полный путь к файлу через сеть Интернет.
Таким образом, создание ссылки для скачивания файла HTML позволяет упростить процесс получения файлов пользователями и облегчить доступ к необходимым ресурсам на веб-странице.
Раздел 1: Создание ссылки для скачивания файла HTML

Чтобы создать ссылку для скачивания файла HTML на вашем веб-сайте, следуйте простым шагам:
| 1. | Создайте папку на сервере, где будет храниться ваш файл HTML. |
| 2. | Поместите ваш файл HTML в созданную папку. |
| 3. | Вставьте следующий код HTML на страницу, где вы хотите разместить ссылку: |
<a href="путь_к_файлу_на_сервере" download>Название файла</a>
Здесь путь_к_файлу_на_сервере - это путь к вашему файлу HTML на сервере, а Название файла - это текст, который будет отображаться для ссылки.
4. Замените путь_к_файлу_на_сервере на фактический путь к вашему файлу HTML на сервере.
5. Замените Название файла на текст, который вы хотите отобразить для ссылки.
После выполнения этих шагов, пользователи смогут скачать ваш файл HTML, щелкнув на ссылке.
Выбор файла

Чтобы создать ссылку для скачивания файла в HTML, необходимо использовать тег <a> с атрибутом href, указывающим путь к файлу.
Пример:
<a href="путь_к_файлу">Ссылка на файл</a>
Вместо "путь_к_файлу" следует указать путь к нужному файлу, включая имя файла и его расширение.
Раздел 2: Генерация HTML-кода ссылки для скачивания файла

Для создания ссылки, позволяющей пользователю скачать файл, вам потребуется использовать тег <a> в HTML-коде. Этот тег позволяет создавать ссылки на другие страницы или файлы.
Для того чтобы создать ссылку на скачивание файла, вам необходимо указать путь к файлу в атрибуте href тега <a>. В этом атрибуте вы должны указать относительный или абсолютный путь к файлу, включая его название и расширение.
Пример использования тега <a> для создания ссылки на скачивание файла:
<a href="путь_к_файлу">Название файла</a>
Вместо путь_к_файлу необходимо указать путь к файлу, на который вы хотите создать ссылку для скачивания, а вместо Название файла - название файла, которое будет отображаться в ссылке.
Например, если у вас есть файл с названием "document.pdf", находящийся в папке "files" на вашем сервере, то код для создания ссылки на скачивание этого файла будет выглядеть следующим образом:
<a href="files/document.pdf">Скачать документ</a>
При щелчке по ссылке "Скачать документ" пользователю будет предложено сохранить файл "document.pdf" на свой компьютер.
Создание HTML-ссылки с помощью тега "a"

Тег <a> в HTML используется для создания гиперссылок на другие веб-страницы или файлы для скачивания. Чтобы установить ссылку на файл для скачивания, необходимо указать путь к файлу в атрибуте href тега <a>.
Чтобы создать ссылку на скачивание файла, необходимо:
- Указать в атрибуте
hrefпуть к файлу, который нужно скачать. Например:
<a href="documents/myfile.pdf">Скачать файл</a>- гдеdocuments/myfile.pdf- путь к файлу, который нужно скачать.
<span> или прямо внутри тега <a>. Например:<a href="documents/myfile.pdf"><span>Скачать файл</span></a>или<a href="documents/myfile.pdf">Скачать файл PDF</a>.
После создания ссылки, пользователь сможет кликнуть по ней и начать скачивание файла на свой компьютер.
Обратите внимание, что для успешного скачивания файла, нужно убедиться, что файл доступен по указанному пути и имеет соответствующие права доступа.
Раздел 3: Добавление имени файла и расширения

Чтобы создать работающую ссылку для скачивания файла в HTML, важно указать имя файла и его расширение. Здесь мы расскажем, как правильно добавить эти данные в код.
В качестве примера, представим, что мы хотим создать ссылку для скачивания файла с названием "example" и расширением "pdf".
Для начала, мы должны использовать тег <a> для создания ссылки:
<a href="путь_к_файлу">Ссылка для скачивания файла</a>
Вместо "путь_к_файлу" мы должны указать путь до файла на сервере или относительный путь, если файл находится в той же директории, где находится HTML-файл.
А теперь добавим имя файла и расширение:
<a href="путь_к_файлу/example.pdf">Ссылка для скачивания файла</a>
Обрати внимание, что мы добавили "example.pdf" к пути_к_файлу. Если файл находится в другой директории, необходимо указать полный путь к файлу, начиная от корневой директории.
Теперь, когда у нас есть правильный путь к файлу, ссылка будет создана корректно:
Ссылка для скачивания файла
Теперь у нас есть работающая ссылка для скачивания файла HTML! Поздравляю!
Указание имени файла и расширения в HTML-ссылке

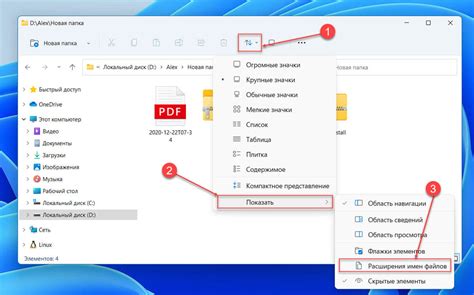
При создании ссылок для скачивания файлов в HTML, важно указать имя файла и его расширение, чтобы пользователь сразу понимал, о каком типе документа идет речь.
Для указания имени файла и расширения в HTML-ссылке, необходимо использовать атрибут download. Этот атрибут позволяет задать имя файла, под которым файл будет сохранен на компьютере пользователя.
Пример использования атрибута download в HTML-ссылке:
<a href="путь_к_файлу_для_скачивания" download="имя_файла_с_расширением">Скачать файл</a>В данном примере, вместо путь_к_файлу_для_скачивания необходимо указать путь к файлу на сервере, который будет скачиваться, а вместо имя_файла_с_расширением - имя файла с его расширением. Например:
<a href="/files/document.pdf" download="документ.pdf">Скачать документ</a>В данном примере, при нажатии на ссылку "Скачать документ", файл document.pdf будет скачиваться на компьютер пользователя.
Указание имени файла и расширения в HTML-ссылке помогает пользователям лучше понять, что они скачивают, и сохранить файл с понятным названием на своем компьютере.