Создание ссылки на путь к файлу – это простая и эффективная техника, которая может быть полезна во многих случаях. Будь то позволяющая скачать документ, предоставлющая доступ к важному файлу на сервере или открывающая внешний файл, создание ссылки на путь к файлу может значительно облегчить использование и разделение информации.
Для создания ссылки на путь к файлу необходимо использовать элемент <a> (якорь) в HTML. Это элемент, который обычно используется для создания гиперссылок на веб-страницах. Однако, путем изменения значения атрибута "href" и добавления пути к файлу вместо URL-адреса, можно создать ссылку на путь к файлу.
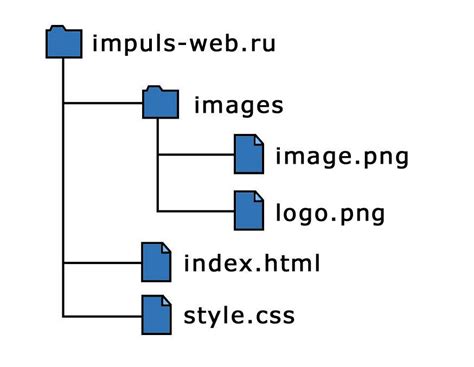
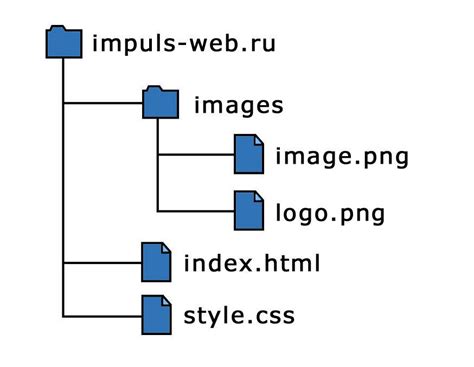
Для правильного создания ссылки на путь к файлу, важно указать путь к файлу в атрибуте "href". Это может быть относительный или абсолютный путь в зависимости от расположения файла и того, где будет размещена ссылка. Если файл находится в той же директории, что и HTML-файл, то достаточно указать только имя файла, например "myfile.pdf". Если файл находится в другой директории, нужно указать путь относительно текущей директории или абсолютный путь на сервере.
Почему ссылка на путь к файлу важна для сайта?

Во-вторых, ссылка на путь к файлу упрощает навигацию по сайту. Она может использоваться для создания меню или навигационной панели, которая позволяет пользователям легко перемещаться между страницами и разделами сайта. При клике на ссылку происходит переход на другую страницу или загрузка нужного файла.
Кроме того, использование ссылки на путь к файлу способствует улучшению оптимизации сайта для поисковых систем. Поисковые системы обращают внимание на ссылки и используют их для определения структуры и содержания сайта. Корректные и информативные ссылки на пути к файлам помогают поисковым системам эффективно проиндексировать сайт.
Также следует отметить, что ссылка на путь к файлу может обеспечить безопасность сайта. Если пользователи не знают прямого пути к файлу, то это усложняет возможность несанкционированного доступа к конфиденциальной информации или изменение файлов сайта. Правильное использование ссылок на пути к файлам помогает защитить сайт от взлома или повреждения.
Кратко говоря, ссылка на путь к файлу является неотъемлемым компонентом любого сайта, который предоставляет файлы для загрузки или требует навигации по различным разделам. Ее использование помогает упростить доступ к файлам, повысить удобство пользования сайтом, улучшить поисковую оптимизацию и обеспечить безопасность.
Как определить путь к файлу?

1. Абсолютный путь:
Абсолютный путь указывает полное местоположение файла на компьютере, начиная от корневой папки. Пример абсолютного пути: C:\Users\Username\Desktop\file.txt.
2. Относительный путь:
Относительный путь указывает местоположение файла относительно текущей рабочей папки или расположения HTML-файла. Он может быть более гибким, так как не зависит от конкретного местоположения файла на компьютере. Пример относительного пути: ../documents/file.txt.
3. URL-адрес:
Если ваш файл находится на удаленном сервере, путь к файлу будет URL-адресом. Пример URL-адреса: http://www.example.com/files/file.txt.
При создании ссылки в HTML-коде вы можете использовать один из этих способов для определения пути к файлу в атрибуте href тега <a>.
Выбор способа определения пути зависит от того, насколько точно нужно указать местоположение файла и где он находится.
Как создать текстовую ссылку на путь к файлу?

Создание текстовой ссылки на путь к файлу веб-страницы может быть полезно, когда вы хотите предоставить пользователям прямой доступ к файлу, который они могут скачать или открыть. В следующем примере показано, как создать текстовую ссылку на путь к файлу:
Шаг 1: Откройте файл в текстовом редакторе.
Шаг 2: Вставьте следующий код HTML на странице:
<a href="путь_к_файлу">Название ссылки</a>где "путь_к_файлу" - это относительный или абсолютный путь к файлу, а "Название ссылки" - это текст, который будет отображаться в качестве ссылки.
Пример:
<a href="documents/file.pdf">Скачать файл</a>Шаг 3: Укажите путь к файлу и название ссылки в соответствии с вашими потребностями.
Вы можете использовать этот подход для создания ссылок на различные типы файлов, таких как изображения (.jpg, .png), документы (.pdf, .docx), таблицы (.xlsx, .csv) и т. д.
Помимо этого, вы также можете добавить атрибуты, такие как target="_blank", чтобы открыть ссылку в новой вкладке или окне.
Теперь у вас есть информация о том, как создать текстовую ссылку на путь к файлу! Не забудьте проверить работоспособность ссылки перед публикацией веб-страницы.
Как создать ссылку на путь к файлу с картинкой?

Создание ссылки на путь к файлу с картинкой в HTML очень просто. Вам просто нужно использовать тег <a> (anchor) и атрибут href (Hypertext Reference), чтобы указать путь к файлу.
Вот пример кода:
<a href="путь_к_файлу_с_картинкой">Текст ссылки</a> Вместо слова "путь_к_файлу_с_картинкой" вставьте фактический путь к файлу с картинкой на вашем сервере. Например, если ваша картинка находится в той же папке, что и HTML-файл, вы можете использовать просто имя файла, например "image.jpg".
Вы также можете указать полный путь к файлу, если он находится в другой папке, например, "images/image.jpg".
Если у вас есть папка, содержащая вложенные папки, вы можете указать весь путь относительно корневой папки, например, "/images/image.jpg".
Когда пользователь нажимает на ссылку, его браузер перейдет к файлу картинки и отобразит его в окне браузера или скачает файл, в зависимости от настроек браузера и типа файла.
Не забудьте добавить соответствующий текст ссылки между тегами <a> и </a>, который будет отображаться как кликабельный текст ссылки.
Опционально, вы также можете использовать атрибут title для дополнительной информации о файле или атрибут target для открытия ссылки в новом окне или в той же вкладке браузера.
Вот пример кода с использованием этих атрибутов:
<a href="путь_к_файлу_с_картинкой" title="Дополнительная информация о картинке" target="_blank">Текст ссылки</a> Теперь вы знаете, как создать ссылку на путь к файлу с картинкой в HTML. Успехов в вашем HTML-программировании!
Как создать ссылку на путь к файлу с использованием кнопки?

Чтобы создать ссылку на путь к файлу с помощью кнопки, следуйте простым инструкциям:
- Создайте элемент кнопки с помощью тега
<button>. Вы можете использовать атрибуты класса или идентификатора, чтобы стилизовать кнопку при необходимости. - Внутри тега кнопки добавьте элемент ссылки с помощью тега
<a>. Установите значение атрибутаhrefравным пути к файлу. Путь к файлу может быть относительным или абсолютным. - Добавьте текст или изображение внутрь тега ссылки с использованием тегов
<strong>или<em>, чтобы выделить его.
Вот пример кода, показывающий, как создать ссылку на путь к файлу с использованием кнопки:
<button>
<a href="путь_к_файлу">Текст_или_изображение_ссылки</a>
</button>
В результате вы получите кнопку, которая будет представлять собой ссылку на указанный путь к файлу. При нажатии на кнопку, браузер откроет файл в новой вкладке или окне, в зависимости от настроек пользователя.
Будьте внимательны при указании пути к файлу. Убедитесь, что путь указан правильно, чтобы избежать ошибок при попытке открыть файл.
Как создать ссылку на путь к файлу в HTML-формате?

Для создания ссылки на путь к файлу в HTML-формате нужно использовать тег <a>. Ссылка может указывать на файл, находящийся на том же сервере, или на удаленный файл.
Чтобы создать ссылку на файл на сервере, просто укажите путь к файлу в значении атрибута href. Например:
- <a href="путь/к/файлу.расширение">Текст ссылки</a>
Здесь "путь/к/файлу.расширение" - это путь к файлу на сервере, а "Текст ссылки" - это текст, который будет отображаться как ссылка.
Если файл находится на удаленном сервере, то нужно указать полный путь к файлу. Например:
- <a href="https://example.com/путь/к/файлу.расширение">Текст ссылки</a>
Здесь "https://example.com/путь/к/файлу.расширение" - это полный путь к файлу на удаленном сервере.
Используя эти простые инструкции, вы можете создавать ссылки на путь к файлу в HTML-формате и обеспечивать удобную навигацию для пользователей вашего веб-сайта.
Как создать ссылку на путь к файлу средствами CSS?

Создание ссылки на путь к файлу средствами CSS позволяет стилизовать внешний вид ссылок и добавлять эффекты при наведении мыши.
Для создания ссылки на путь к файлу средствами CSS необходимо использовать свойство background-image и указывать путь к файлу через свойство url(). Например:
background-image: url(путь_к_файлу);
Где путь_к_файлу - путь к файлу, который должен быть относительным или абсолютным.
Чтобы добавить ссылку на путь к файлу в HTML-элемент, необходимо использовать свойство content и псевдоэлемент ::before или ::after. Например:
content: url(путь_к_файлу);
Где путь_к_файлу - путь к файлу, который должен быть относительным или абсолютным.
Также можно добавить стилизацию ссылки на путь к файлу при наведении мыши, используя псевдоклассы :hover. Например:
a:hover {
background-image: url(путь_к_файлу);
}
Где путь_к_файлу - путь к файлу, который должен быть относительным или абсолютным.
Таким образом, использование CSS позволяет создать стилизованные ссылки на путь к файлу с возможностью добавления эффектов при наведении мыши, что делает их более привлекательными для пользователей.
Как создать ссылку на путь к файлу средствами JavaScript?

Если вам нужно создать ссылку на путь к файлу средствами JavaScript, вы можете использовать метод setAttribute для тега <a>. Например, если у вас есть элемент <a id="link">, и вы хотели бы создать ссылку на файл example.pdf в папке docs, вы можете использовать следующий код:
// Получаем ссылку по идентификатору
let link = document.getElementById('link');
// Создаем атрибут href с путем к файлу
link.setAttribute('href', 'docs/example.pdf');
Теперь, когда пользователь щелкает на ссылку, файл example.pdf будет открыт или скачан, в зависимости от настроек браузера.