В эпоху цифровых технологий использование мобильных устройств становится неотъемлемой частью нашей повседневной жизни. Для сайтов и приложений всерьез стало важно облегчить пользователю доступ к контактной информации. Одним из методов является создание ссылки на телефон, которая позволяет одним нажатием набрать номер. Эта инструкция поможет вам разобраться, как создать такую ссылку и внедрить ее в ваш веб-сайт или приложение.
Главным преимуществом ссылки на телефон является то, что пользователю не нужно копировать номер или переходить к набору на клавиатуре. Нажатие по ссылке автоматически открывает приложение для звонков и набирает номер. Это делает доступ к контактному номеру быстрым и удобным.
Для создания ссылки на телефон нужно знать простую схему, состоящую из префикса "tel:" и самого телефонного номера. Пример такой ссылки: <a href="tel:+74951234567">+7 (495) 123-45-67</a>. Здесь "tel:" указывает браузеру, что ссылка является телефонным номером, а "+74951234567" - собственно сам номер. Символ "+" обозначает международный префикс страны, после чего следует номер телефона без пробелов и дополнительных символов. Эта ссылка будет работать и на компьютерном браузере, и на мобильном устройстве.
Можно добавить дополнительные функции к ссылке, такие как указание на факс-номер или отправку SMS. Для этого вместо "tel:" используются "facsmile:" и "sms:", соответственно. Например: <a href="facsmile:+74951234567">+7 (495) 123-45-67 (факс)</a> или <a href="sms:+74951234567">+7 (495) 123-45-67 (SMS)</a>.
Примеры ссылок на телефон

Следующие примеры демонстрируют различные способы создания ссылок на телефон:
1. Простая ссылка на номер телефона:
<a href="tel:1234567890">123-456-7890</a>2. Ссылка с текстом, который будет отображаться как номер телефона:
<a href="tel:1234567890">Позвонить: 123-456-7890</a>3. Ссылка, которая будет вызывать звонок на нажатие:
<a href="tel:1234567890"><i class="fa fa-phone"></i></a>4. Ссылка на использование телефонного приложения:
<a href="tel:1234567890">Открыть телефонное приложение</a>5. Ссылка с использованием JavaScript-функции для вызова звонка:
<a href="#" onclick="callNumber('1234567890'); return false;">Позвонить: 123-456-7890</a>6. Ссылка, которая откроет приложение для отправки SMS на указанный номер:
<a href="sms:1234567890">Отправить SMS: 123-456-7890</a>7. Ссылка, которая откроет приложение для отправки WhatsApp-сообщения на указанный номер:
<a href="https://wa.me/1234567890">Отправить WhatsApp: 123-456-7890</a>8. Ссылка, которая откроет приложение для отправки Telegram-сообщения на указанный номер:
<a href="https://t.me/username">Отправить Telegram: username</a>Обратите внимание, что поддержка некоторых функций может зависеть от операционной системы и используемого устройства.
Ссылка на звонок

Для создания ссылки на звонок необходимо использовать специальный протокол tel: и указать номер телефона, на который нужно осуществить звонок.
Пример ссылки на звонок в HTML:
<a href="tel:+79123456789">+7 (912) 345-67-89</a>
В данном примере при нажатии на ссылку пользователям будет предложено осуществить звонок на номер +7 (912) 345-67-89.
Обратите внимание, что в номере телефона могут использоваться только цифры, а также символы +, - и ( ). Все другие символы должны быть исключены.
Также можно добавить дополнительные атрибуты для ссылки на звонок, например, title для отображения всплывающей подсказки и target для задания способа открытия ссылки.
Примечание: Если пользователь откроет ссылку на звонок с помощью компьютера или устройства без функции звонка, то ничего не произойдет.
Ссылка на отправку SMS

Создание ссылки на отправку SMS со смартфона с помощью HTML-кода может быть полезным для пользователей, которым необходимо быстро отправить сообщение с определенным текстом на определенный номер без необходимости ввода номера телефона или текста сообщения вручную.
Для создания ссылки на отправку SMS необходимо использовать URI-схему "sms:", за которой следуют параметры номера телефона и текста сообщения.
Пример кода HTML-ссылки на отправку SMS:
| HTML-код | Отображаемый текст |
|---|---|
| <a href="sms:123456789?body=Привет, как дела?">Отправить SMS</a> | Отправить SMS |
При клике на ссылку, смартфон пользователя откроет приложение для отправки SMS, заполненное указанными параметрами: номером телефона и текстом сообщения. Пользователь сможет отредактировать текст сообщения перед отправкой.
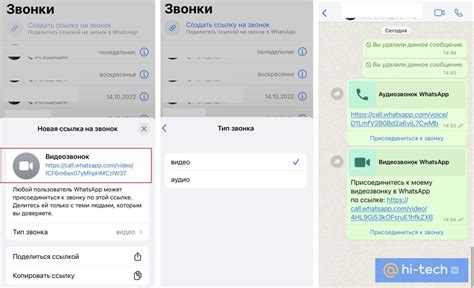
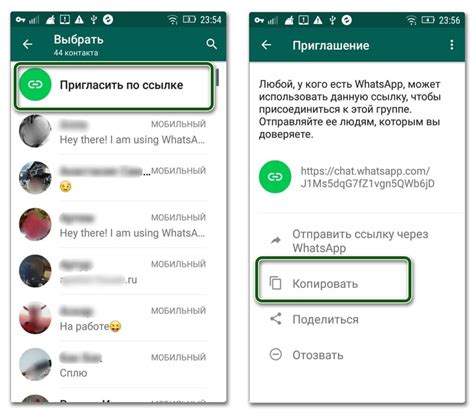
Ссылка на WhatsApp

Ссылка на WhatsApp имеет следующую структуру:
- https://api.whatsapp.com/send? - это основная часть ссылки и указывает, что мы хотим отправить сообщение через WhatsApp.
- phone= - это параметр, который указывает номер телефона получателя. Номер телефона должен быть указан в формате код_страныномер. Например: +79123456789.
- &text= - это дополнительный параметр, который позволяет передать текст сообщения в ссылке. Текст должен быть закодирован в формате URL, чтобы корректно передаваться. Например: &text=Привет, как дела?.
Чтобы создать ссылку на WhatsApp, вы можете использовать тег <a>. Пример HTML-кода:
<a href="https://api.whatsapp.com/send?phone=+79123456789&text=Привет, как дела?">Написать в WhatsApp</a>
В этом примере, при клике на ссылку "Написать в WhatsApp", пользователь будет перенаправлен на страницу WhatsApp с заполненными полем номера телефона и текстом сообщения.
Не забудьте заменить +79123456789 на нужный вам номер телефона и Привет, как дела? на нужный текст сообщения.
Таким образом, вы можете легко создать ссылку на WhatsApp для вашего сайта или приложения, чтобы пользователи могли связаться с вами через этот мессенджер.
Ссылка на Viber

Viber популярное приложение для обмена сообщениями и проведения голосовых и видеозвонков. Если вы хотите добавить на свой сайт или в приложение ссылку на Viber, чтобы пользователи могли легко связаться с вами, это можно сделать с помощью специальной ссылки.
Для создания ссылки на Viber вам понадобится следующий код:
<a href="viber://chat?number=номер_телефона">Написать в Viber</a>Вместо номер_телефона вставьте телефонный номер, на который будут отправляться сообщения в Viber.
Например, если вы хотите добавить ссылку на Viber с номером +123456789, вам нужно использовать следующий код:
<a href="viber://chat?number=+123456789">Написать в Viber</a>После того, как вы добавите этот код на ваш сайт или в приложение, пользователи смогут нажать на ссылку и открыть чат в Viber для написания сообщения на указанный номер телефона.
Обратите внимание, что чтобы ссылка на Viber работала, приложение Viber должно быть установлено на устройстве пользователя.
Вам также может быть интересна инструкция о том, как найти номер телефона в Viber и определить состояние контакта.
Как создать ссылку на телефон

Создание ссылки на телефон для вашего сайта или приложения может быть полезным для пользователей, которым необходимо совершить звонок одним нажатием. Вот инструкция о том, как это сделать:
1. Используйте тег "a" для создания ссылки. Начните с открывающего тега <a и добавьте атрибут "href", указывающий протокол для звонка (например, "tel:").
2. Добавьте номер телефона в атрибут "href". После протокола добавьте номер телефона без каких-либо дополнительных символов, например "1234567890".
3. Добавьте текст ссылки. Закройте тег "a" и добавьте текст ссылки, который будет отображаться для пользователей. Например, </a>Нажмите, чтобы позвонить.
Вот пример кода для создания ссылки на телефон:
<a href="tel:1234567890">Нажмите, чтобы позвонить</a>
Пожалуйста, обратите внимание, что создание ссылки на телефон может не работать на некоторых устройствах или операционных системах, а также в некоторых браузерах. Убедитесь, что вы предоставляете альтернативные способы связи для пользователей, которые не могут использовать ссылку на телефон.
Шаг 1: Определите протокол ссылки

Существует несколько основных протоколов ссылок на телефон:
| Протокол | Описание |
|---|---|
tel: | Используется для набора номера телефона |
sms: | Используется для отправки SMS-сообщения |
mailto: | Используется для отправки электронной почты |
whatsapp: | Используется для отправки сообщения через WhatsApp |
Для определения протокола ссылки, вам необходимо знать, какую функциональность вы хотите предоставить пользователям. Например, если вы хотите позволить пользователям набирать номер телефона по клику на ссылку, то вам понадобится протокол tel:. Если вы хотите позволить пользователям отправлять SMS-сообщения, то вам понадобится протокол sms:. И так далее.
Примеры использования протоколов ссылок:
- Набор номера телефона:
<a href="tel:+123456789">+1 234 567 89</a> - Отправка SMS-сообщения:
<a href="sms:+123456789">Отправить SMS</a> - Отправка электронной почты:
<a href="mailto:example@example.com">Написать письмо</a> - Отправка сообщения через WhatsApp:
<a href="https://api.whatsapp.com/send?phone=123456789">Написать в WhatsApp</a>
При создании ссылки на телефон для вашего сайта или приложения, не забудьте указать соответствующий протокол ссылки в атрибуте href тега <a>.
Шаг 2: Введите номер телефона

Для создания ссылки на телефон вам необходимо ввести номер телефона в правильном формате. Номер телефона должен состоять только из цифр и может включать код страны, код региона и другие дополнительные символы, такие как дефисы или скобки.
При вводе номера телефона обязательно проверьте его наличие опечаток, чтобы ссылка работала корректно. Если вы используете код страны, не забудьте добавить "+" в начало номера.
Примеры правильного формата номера телефона:
- 89123456789 - номер мобильного телефона без кода страны и региона
- +79123456789 - номер мобильного телефона с кодом страны
- 8 (123) 456-78-90 - номер мобильного телефона с кодом региона и дополнительными символами
При вводе номера телефона обратите внимание на то, что символы, отличные от цифр, должны быть удалены. Не используйте пробелы, скобки или дефисы в номере телефона - необходимо оставить только цифры. После ввода номера телефона, переходите к следующему шагу - созданию самой ссылки.
Шаг 3: Добавьте параметры

Чтобы при клике на ссылку открывалось определенное приложение на телефоне, вы можете добавить специальные параметры к ссылке. В зависимости от типа приложения, эти параметры будут отличаться. Ниже приведены некоторые примеры:
| Тип приложения | Параметры |
|---|---|
| Телефонный звонок | tel: - добавьте номер телефона после двоеточия, например tel:1234567890 |
mailto: - добавьте email адрес после двоеточия, например mailto:example@mail.com | |
| Сообщение SMS | sms: - добавьте номер телефона после двоеточия, например sms:1234567890 |
whatsapp: - добавьте номер телефона или идентификатор пользователя после двоеточия, например whatsapp:1234567890 или whatsapp:+79123456789 |
Это лишь некоторые примеры, существует множество других типов приложений и соответствующих им параметров. Их список можно найти в документации соответствующего приложения или сервиса.
После добавления параметров, ваша ссылка должна выглядеть примерно так:
<a href="tel:1234567890">Позвонить</a>Обратите внимание, что для добавления параметров в ссылку используется префикс с двоеточием, который определяет тип приложения.
Инструкция по использованию ссылки на телефон

Ссылка на телефон позволяет пользователям сайта или приложения нажать на ссылку и немедленно совершить звонок на указанный номер телефона. Это особенно полезно для бизнес-сайтов, где клиентам может потребоваться связаться с вами непосредственно.
Вот простая инструкция по созданию ссылки на телефон для вашего сайта или приложения:
| Шаг | Описание | Пример |
|---|---|---|
| 1 | Введите номер телефона, на который пользователи будут звонить. | +7 (123) 456-7890 |
| 2 | Оберните номер телефона в тег <a> с атрибутом href содержащим префикс tel:. | <a href="tel:+7 (123) 456-7890">+7 (123) 456-7890</a> |
После выполнения этих шагов, когда пользователь нажимает на ссылку на телефон, у него открывается приложение телефона с предзаполненным номером телефона. Он может нажать на кнопку вызова, чтобы немедленно начать звонок.
Использование ссылки на телефон является простым и эффективным способом обеспечить быстрый доступ к вашему бизнесу или службе поддержки.