Веб-дизайн не представляет полноценного без стильных и функциональных кнопок, которые привлекают пользователей и облегчают их навигацию по сайту. Создание уникальных кнопок, которые сочетают в себе эстетику и практичность, является важной задачей для каждого веб-разработчика.
Идея создания стильной и функциональной кнопки заключается в органическом сочетании дизайна и функциональности, чтобы она привлекала внимание пользователей и выполняла нужные действия. Хорошая кнопка должна быть заметной и легко распознаваемой, но в то же время не перегружать дизайн и быть интуитивно понятной для пользователей.
При создании стильной и функциональной кнопки следует учитывать цветовую гамму сайта, используя контрастные цвета и эффекты, чтобы она выделялась на фоне и привлекала внимание. Также важно определить форму и размер кнопки, чтобы она хорошо вписывалась в общий дизайн страницы и была удобной в использовании.
Создание стильной кнопки: идеи, инструкции, примеры

В этой статье мы рассмотрим различные идеи, инструкции и примеры создания стильных кнопок, которые будут привлекательны и удобны для пользователей.
1. Выбор цвета и стиля
Перед созданием кнопки важно определиться с цветом и стилем. Цвет должен быть привлекательным и хорошо контрастировать с фоном. Стиль кнопки может быть плоским, с эффектом нажатия или с использованием теней.
2. Использование правильных размеров
Размер кнопки должен быть достаточным для удобного нажатия, но не слишком большим, чтобы не занимать слишком много места на странице. Рекомендуется использовать стандартные размеры, например, small, medium и large.
3. Добавление значков или текста
Значки и текст могут быть добавлены на кнопку для улучшения ее функциональности. Значки могут быть векторными или растровыми, а текст должен быть четким и информативным.
4. Анимация и эффекты
Чтобы сделать кнопку более интересной для пользователя, можно добавить анимацию или эффекты, которые активируются при наведении курсора или нажатии на кнопку.
5. Форма кнопки
Форма кнопки может быть разной: круглой, квадратной, овальной и т.д. Выберите форму, которая лучше всего сочетается с общим стилем вашего веб-сайта или приложения.
Вдохновение для стильной кнопки

Создание стильной и функциональной кнопки может быть интересным и творческим процессом. Вот некоторые идеи и примеры, которые могут вдохновить вас на создание своей собственной уникальной кнопки:
- Воспользуйтесь эффектом градиента, чтобы придать кнопке глубину и объем. Вы можете использовать разные цвета и непрерывный переход от одного цвета к другому.
- Добавьте анимацию к вашей кнопке, чтобы сделать ее более привлекательной и интерактивной. Например, вы можете добавить эффект наведения или плавное изменение размера или цвета кнопки при нажатии.
- Используйте иконки или изображения, чтобы дополнить текст на кнопке. Это поможет вам создать узнаваемый и запоминающийся дизайн.
- Играйтесь с типографикой. Попробуйте разные шрифты, размеры и цвета текста, чтобы создать стильную и читаемую кнопку.
- Не бойтесь экспериментировать с формой. Кнопка не обязательно должна быть прямоугольной или круглой. Вы можете использовать нестандартные формы, чтобы придать вашей кнопке уникальный вид.
Используйте эти идеи в качестве отправной точки и настройтесь на творческий режим. Самое главное - быть оригинальным и следовать своим предпочтениям в дизайне. Удачи в создании вашей стильной кнопки!
Практическое руководство по созданию кнопки

- Выберите цвет и размер кнопки. Цвет кнопки должен соответствовать цветовой схеме вашего веб-сайта, чтобы визуально объединить элементы интерфейса. Размер кнопки должен быть достаточным, чтобы ее было удобно нажимать пальцем или курсором мыши.
- Определите текст и значок кнопки. В тексте кнопки следует использовать краткое и точное описание функции, которую она выполняет. Значок или иконка могут усилить понимание функции кнопки и сделать ее более яркой.
- Разместите кнопку в нужном месте на веб-странице. Часто кнопки размещаются в панели навигации, заголовках разделов или рядом с основными действиями на странице. Важно учесть контекст использования кнопки и выбрать соответствующее место.
- Стилизуйте кнопку с использованием CSS. Добавьте фоновый цвет, границы, тени и другие эффекты, чтобы выделить кнопку на фоне страницы. Не забудьте установить правильные отступы, чтобы кнопка не сливалась с другими элементами.
- Добавьте анимацию, чтобы сделать кнопку интерактивной. Это может быть изменение цвета или тени при наведении курсора, анимированное изменение размера или перемещение кнопки при клике. Анимация поможет пользователю понять, что кнопка активна и реагирует на его действия.
При создании кнопки помните, что она должна быть понятной и доступной для всех пользователей. Важно обеспечить достаточный контраст между цветом кнопки и текстом, чтобы кнопка была видна даже людям с ограниченным зрением. Также следует убедиться, что кнопка хорошо отображается на мобильных устройствах и может быть нажата пальцем.
Следуя этому практическому руководству, вы сможете создать стильную и функциональную кнопку, которая будет хорошо сочетаться с дизайном вашего веб-сайта и поможет пользователям выполнить нужные им действия.
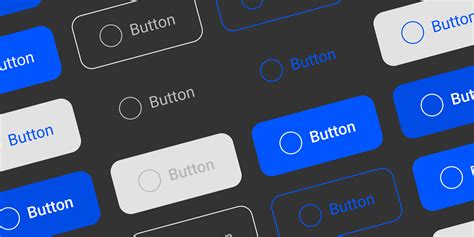
Примеры стильных и функциональных кнопок

Ниже приведены несколько примеров стильных и функциональных кнопок, которые могут быть использованы на веб-сайтах и веб-приложениях:
1. Кнопка Google - это простая кнопка с акцентным цветом и хорошо видимым текстом. Она используется для вызова базового действия, такого как переход на другую страницу или отправка данных.
2. - эта кнопка имеет яркий цвет и современный стиль, чтобы привлечь внимание посетителей и побудить их к действию. Она может использоваться для оформления заказа или регистрации.
3. - эта кнопка предназначена для социального взаимодействия, она имеет иконку, позволяющую легко поделиться контентом в социальных сетях. Она может быть использована для увеличения вовлеченности пользователей и распространения контента.
4. - это стильная кнопка с ярким цветом и тенями, которая подходит для окон входа в систему. Она также может быть использована для активации основных функций или действий в приложении.
5. Кнопка "Узнать больше" - это кнопка с прозрачным фоном и контуром, которая используется для предлагаемых дополнительных функций. Она может быть использована для просмотра дополнительной информации или перехода на другую страницу.
6. - это кнопка с отключенным состоянием, которая неактивна для нажатия. Она может быть использована для предотвращения нежелательных действий и индикации, что определенные условия еще не выполнены.