HTML - это язык разметки гипертекста, позволяющий создавать веб-страницы. Одним из наиболее часто используемых элементов HTML является таблица, которую можно использовать для представления данных и организации контента на странице. В стандартной таблице HTML границы по умолчанию отображаются, что может не всегда соответствовать требованиям дизайна.
Однако есть способ создать таблицу без границ, что позволит лучше интегрировать ее в дизайн страницы. Для этого необходимо использовать стилевое свойство CSS - border-collapse. Это свойство позволяет объединить границы ячеек таблицы, создавая видимость отсутствия границ.
Лучше всего использовать CSS для добавления стилей в HTML-код. Для создания таблицы без границ нужно добавить следующий стиль к таблице:
table {
border-collapse: collapse;
}
Как создать таблицу с отсутствующими границами

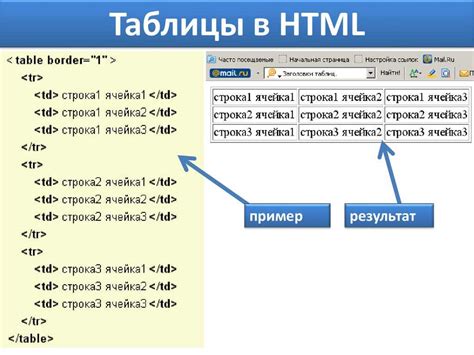
HTML предоставляет возможность создавать таблицы с различными стилями границ, но иногда требуется создать таблицу без границ для достижения определенного эстетического эффекта или совмещения нескольких таблиц в одну. Вот как создать таблицу без границ в HTML:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table> Приведенный выше код создает простую таблицу 3x3 без границ. Это достигается путем опускания атрибута "border" у тега <table> и установки стиля границ ячеек равным "none" с помощью CSS.
Чтобы добавить стиль границам таблицы, можно использовать следующий CSS-код:
<style>
table tr td {
border: 1px solid black;
}
</style> Этот код устанавливает границу для каждой ячейки таблицы с помощью свойства "border" и задает ее стиль - сплошная линия черного цвета толщиной 1 пиксель.
Используя такой подход, вы можете создать таблицу без границ в HTML и стилизовать ее по вашему усмотрению, добавляя или удаляя свойства CSS для создания нужного вам дизайна.
Создание таблицы без границ в HTML

В HTML существует возможность создавать таблицы без границ, чтобы добиться более стильного и современного внешнего вида.
Для создания таблицы без границ в HTML необходимо использовать CSS свойства. Для этого можно добавить следующий код в секцию стилей:
- table {
- border-collapse: collapse;
- td, th {
- border: none;
- padding: 8px;
- text-align: left;
Этот код задает стиль для таблицы и ее ячеек. Свойство "border-collapse: collapse;" объединяет границы ячеек, что позволяет создать таблицу без видимых границ. Свойство "border: none;" устанавливает отсутствие границ у ячеек, а свойство "padding: 8px;" задает отступы внутри ячейки. Свойство "text-align: left;" устанавливает выравнивание текста по левому краю в ячейках.
Пример кода создания таблицы без границ:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В результате получится таблица без видимых границ, с отступами внутри ячеек и выравниванием текста по левому краю.
Примеры различных способов создания таблицы без границ

Существует несколько способов создания таблиц в HTML без границ. Некоторые из них:
1. Стилизация с помощью CSS
Самый распространенный способ создания таблиц без границ - это использование CSS стилей. Для этого можно задать стили для таблицы и ячеек с помощью селекторов и свойств, таких как border и border-collapse.
2. Использование атрибутов таблицы
Другой способ создания таблиц без границ - это использование атрибутов таблицы border и cellspacing со значением "0". Например:
<table border="0" cellspacing="0">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>
3. Использование CSS классов
Также можно использовать CSS классы для удаления границ у таблицы. Например:
<style>
.no-border-table {
border-collapse: collapse;
border: none;
}
</style>
<table class="no-border-table">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</table>
4. Использование CSS фреймворков
Еще один способ создания таблиц без границ - это использование CSS фреймворков, таких как Bootstrap или Foundation. Эти фреймворки предоставляют готовые классы для стилизации таблиц и других элементов.
Выберите подходящий способ для создания таблицы без границ в зависимости от ваших потребностей и предпочтений и примените его в своем проекте!
Шаги по созданию таблицы без границ в HTML

Для создания таблицы без границ в HTML, следуйте следующим шагам:
1. Откройте тег <table> для начала таблицы.
2. Добавьте строки в таблицу, используя тег <tr>. Каждая строка таблицы будет представлена в отдельном теге <tr>.
3. Внутри каждой строки таблицы добавьте ячейки с данными с помощью тега <td>. Каждая ячейка будет представлена в отдельном теге <td>.
4. После добавления всех ячеек данных, закройте теги <td> и <tr>.
5. После добавления всех строк, закройте тег <table> для завершения таблицы.
Пример таблицы без границ:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> </table>
Этот код создаст таблицу без границ, в которой ячейки будут размещены в строки. Каждая ячейка будет содержать свои данные.