Visual Studio Code (VS Code) – популярное интегрированное средство разработки, которое широко используется для создания веб-страниц. Одним из базовых элементов веб-страницы является таблица, которая позволяет организовать информацию в удобном и понятном виде.
Основанное на HTML, создание таблицы в VS Code невероятно просто. Вам понадобятся только основные знания HTML и немного времени, чтобы создать таблицу и заполнить ее данными.
Чтобы создать таблицу в VS Code, вам сначала нужно открыть новый HTML-документ или выбрать существующий. Затем вам потребуется использовать тег <table> для создания самой таблицы. Следующим шагом будет создание строк и столбцов с помощью тегов <tr> и <td>. Эти теги позволяют определять отдельные ячейки таблицы и их содержимое.
Установка Visual Studio Code

Для начала установки Visual Studio Code на ваш компьютер, выполните следующие шаги:
| 1. | Посетите официальный сайт Visual Studio Code по ссылке https://code.visualstudio.com/ |
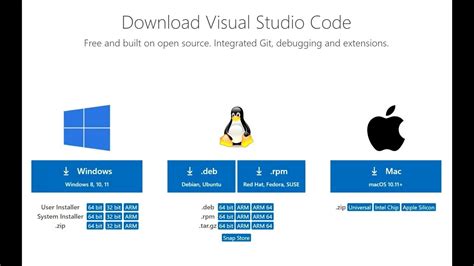
| 2. | Нажмите на кнопку "Скачать", чтобы загрузить установочный файл для вашей операционной системы. |
| 3. | После завершения загрузки откройте установочный файл и следуйте инструкциям на экране. |
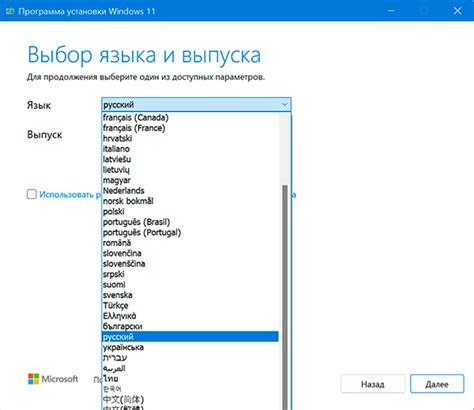
| 4. | Выберите путь установки и другие настройки по вашему выбору. |
| 5. | После завершения установки Visual Studio Code будет готов к использованию. |
Теперь вы можете открывать и редактировать файлы в Visual Studio Code, в том числе HTML-файлы, которые позволяют создавать таблицы и другие элементы веб-страниц.
Скачать инсталлятор

Для установки Visual Studio Code на ваш компьютер, вам понадобится скачать инсталлятор программы. Выберите версию, соответствующую операционной системе вашего компьютера:
- Для Windows: скачайте инсталлятор с официального сайта Visual Studio Code.
- Для macOS: скачайте инсталлятор с официального сайта Visual Studio Code.
- Для Linux: скачайте инсталлятор с официального сайта Visual Studio Code.
После завершения загрузки инсталлятора, выполните его запуск и следуйте инструкциям на экране, чтобы установить Visual Studio Code на ваш компьютер.
Установить Visual Studio Code

Чтобы установить Visual Studio Code, вам необходимо выполнить следующие шаги:
1. Перейдите на официальный сайт Visual Studio Code по адресу https://code.visualstudio.com.
2. Нажмите кнопку "Скачать" в правом верхнем углу страницы.
3. Выберите версию для своей операционной системы (Windows, Mac или Linux) и скачайте установочный файл.
4. После завершения загрузки откройте установочный файл и следуйте инструкциям мастера установки.
5. После установки запустите Visual Studio Code.
Теперь у вас есть установленный Visual Studio Code на вашем компьютере, и вы готовы начать разрабатывать программное обеспечение!
Создание нового файла

Для создания нового файла в Visual Studio Code HTML необходимо выполнить несколько простых шагов. Вначале откройте программу и выберите пустой рабочий пространство или откройте существующий проект.
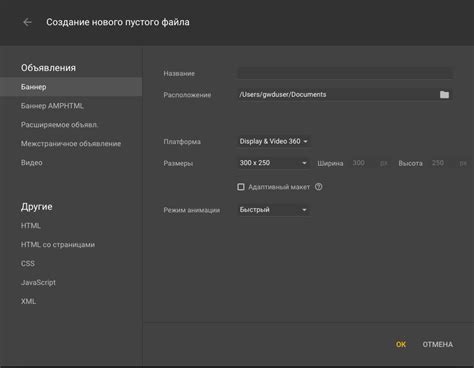
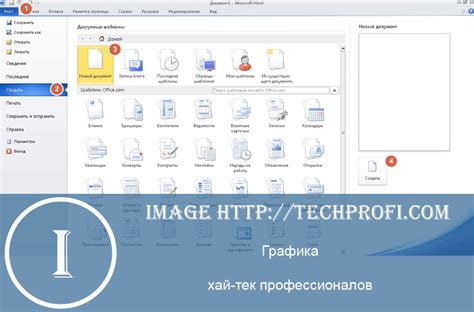
Затем нажмите на значок "Файл" на верхней панели инструментов и выберите "Создать файл". В появившемся окне введите название файла с расширением .html и нажмите "Сохранить". Новый файл будет автоматически создан в указанной вами директории.
После создания файла можно приступить к написанию HTML-кода. Откройте новый файл и введите необходимые теги и атрибуты для создания таблицы. Например:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </table>
Сохраните файл после завершения работы над таблицей. Теперь вы можете открыть созданный файл в браузере, чтобы увидеть результат.
Открыть Visual Studio Code

Чтобы открыть Visual Studio Code, выполните следующие шаги:
- Скачайте Visual Studio Code с официального сайта и установите его на свой компьютер.
- Запустите Visual Studio Code, нажав на ярлык на рабочем столе или в меню "Пуск".
После открытия Visual Studio Code вы будете готовы начать создавать таблицы и другие элементы на вашей веб-странице.
Подсказка: Если у вас возникнут проблемы с установкой или запуском Visual Studio Code, обратитесь к официальной документации или проконсультируйтесь с опытными разработчиками.
Создать новый файл

Для создания нового файла в Visual Studio Code следуйте следующим шагам:
- Откройте Visual Studio Code
- Нажмите на вкладку "Файл" в верхнем меню
- Выберите "Создать файл" из выпадающего списка
- Введите имя нового файла и расширение файла, например "index.html"
- Нажмите клавишу "Enter" или щелкните мышью, чтобы создать новый файл
Теперь у вас есть новый файл для работы в Visual Studio Code! Вы можете начать редактировать его и добавлять свой HTML-код.
Использование тега <table>

Тег <table> в HTML используется для создания таблиц на веб-странице. Таблицы позволяют организовать данные в столбцы и строки, что делает информацию более упорядоченной и легко читаемой.
Для создания таблицы необходимо использовать следующие теги:
- <table> - определяет начало и конец таблицы.
- <tr> - определяет строку таблицы.
- <th> - определяет заголовок таблицы. Обычно используется для первой строки или первой ячейки каждого столбца.
- <td> - определяет ячейку таблицы.
Пример создания простой таблицы:
```html
| Имя | Возраст |
|---|---|
| Анна | 25 |
| Иван | 30 |
В этом примере создается таблица с двумя столбцами: "Имя" и "Возраст". В первой строке таблицы располагаются заголовки столбцов, а в последующих строках - данные.
Теги <tr>, <th> и <td> могут быть вложены друг в друга для создания более сложной структуры таблицы. Таблицы также могут содержать объединенные ячейки с помощью атрибутов rowspan и colspan.
Использование тега <table> позволяет создавать удобные и информативные таблицы на веб-странице, что облегчает восприятие данных пользователем.