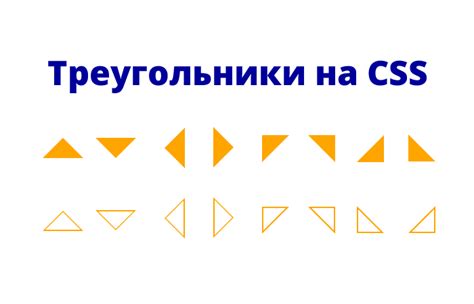
Веб-разработка предоставляет множество возможностей для создания уникального и красивого дизайна. Один из способов достичь этого - использование CSS треугольников. Треугольники замечательно смотрятся на кнопках, всплывающих окнах и других элементах интерфейса веб-сайта. Они добавляют динамичность и привлекательность к элементам дизайна, привлекая внимание посетителей.
Вы, возможно, задаетесь вопросом, как CSS может создать треугольники? Ответ очень прост - это делается с помощью псевдо-элементов :before и :after и особых свойств border и background. С помощью комбинаций этих свойств и псевдо-элементов, можно задать размеры и форму треугольников, а также определить их цвет и положение на странице.
Прежде чем приступить к созданию треугольников, важно понять базовые принципы работы с CSS. Также полезно знать, что разработчики создали набор инструментов, таких как CSS Triangle Generator, которые позволяют автоматизировать процесс создания треугольников. Эти инструменты генерируют CSS-код, который можно скопировать и использовать в своих проектах.
Пример:
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f00;
}В данном примере создается красный треугольник с помощью свойств border. Width и height равны нулю, а ширина левого и правого border равна 50px. Нижний border равен 100px и задает форму треугольника. По умолчанию, верхний border также задает форму треугольника, поскольку его ширина равна нулю.
Таким образом, создание CSS треугольников довольно простое. Вы только должны знать нужные свойства и использовать их в сочетании, чтобы создавать треугольники разных размеров, форм и цветов. Не бойтесь экспериментировать с CSS-треугольниками и создавать дизайн, который будет выделяться среди других.
Зачем нужны CSS треугольники

Задача создания треугольников на веб-странице может возникнуть в различных сценариях. Они могут использоваться для создания стрелок, указателей, разделителей или просто для декоративных целей.
Использование CSS для создания треугольников имеет несколько преимуществ:
- Простота и удобство: CSS позволяет точно контролировать размер и форму треугольников, обеспечивая гибкость и простоту в их создании.
- Эффективность загрузки страницы: по сравнению с созданием треугольников с помощью изображений, использование CSS требует гораздо меньшего объема данных для загрузки, что положительно сказывается на производительности страницы.
- Масштабируемость и адаптивность: благодаря возможностям CSS, треугольники могут легко адаптироваться к различным разрешениям экранов и размерам устройств.
- Изменяемость и анимация: CSS предоставляет возможность применять анимацию, переходы и изменять свойства треугольников при помощи псевдоклассов и псевдоэлементов.
Таким образом, использование CSS треугольников предоставляет множество возможностей для дизайнеров и разработчиков, позволяя создавать уникальные и креативные решения для макетов веб-страниц.
Примеры использования CSS треугольников

Для создания треугольника можно использовать псевдоэлементы :before или :after и применить стили, задающие его форму и размеры. Например, можно использовать свойство border для задания толщины и цвета линий треугольника, а также свойство border-width для задания его размеров.
Еще одним способом создания треугольника является использование свойства transform с функцией rotate. Например, можно повернуть прямоугольник на 45 градусов, чтобы получить равнобедренный треугольник.
Кроме того, с помощью CSS можно задавать другие формы треугольников, такие как разносторонний треугольник или тупоугольный треугольник, изменяя значения свойств border или transform.
Примеры использования CSS треугольников могут быть найдены во многих веб-ресурсах и на сайтах с предложениями по стилизации элементов интерфейса и дизайна. Эти примеры могут быть полезны для разработчиков, которые хотят добавить элементы с треугольниками на свои веб-страницы или приложения.
Создание треугольников с использованием положительных и отрицательных значений размеров и отступов

Для создания треугольников с помощью CSS можно использовать не только положительные значения, но и отрицательные значения размеров и отступов. Это позволяет гибко настроить форму треугольника и достичь нужного эффекта в дизайне.
Одним из способов создания треугольника является использование border свойства и manipulacii значением border-width. Чтобы создать треугольник, установите border-width для одного или нескольких из сторон блока равным нулю, а для соседних сторон – ненулевое положительное или отрицательное значение:
.triangle {
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 50px 0 0 50px; /* Верхняя и левая сторона */
}
В данном примере мы создаем треугольник, у которого верхняя и левая сторона имеют ширину и высоту по 50 пикселей. Остальные стороны треугольника имеют ширину и высоту равные нулю, а цвет границы – прозрачный.
Для создания разнонаправленных треугольников можно менять комбинации положительных и отрицательных значений. Например, чтобы создать правильный треугольник, установите следующие значения для border-width:
.triangle {
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 0 50px 50px 0; /* Правильный треугольник */
}
В данном примере у нас получится треугольник, у которого нижняя и правая сторона имеют ширину и высоту по 50 пикселей, а остальные стороны имеют нулевую ширину и высоту.
Таким образом, использование положительных и отрицательных значений размеров и отступов позволяет создавать треугольники различной формы и конфигурации, что делает CSS треугольники очень универсальными и гибкими инструментами в веб-дизайне.
Создание треугольников с помощью трансформаций и поворотов

Сначала создадим прямоугольный блок и установим его размеры и фоновый цвет:
<div class="triangle"></div>Следующим шагом зададим способ позиционирования блока и его размеры:
.triangle {
width: 0;
height: 0;
}Затем применим трансформацию и зададим поворот для создания треугольника:
.triangle {
transform: rotate(45deg);
}Теперь наш прямоугольный блок будет преобразован в треугольник с помощью трансформации и поворота на 45 градусов.
Мы также можем изменить размер и цвет треугольника, добавив соответствующие CSS-свойства:
.triangle {
width: 100px;
height: 100px;
background-color: red;
}Используя этот метод, мы можем создавать треугольники с разными размерами и цветами, применяя различные значения для свойств width, height и background-color.
Руководство по созданию CSS треугольников

Веб-разработчики часто сталкиваются с необходимостью создания треугольников на веб-странице. Это может быть полезно для создания стрелок, баллончиков речи, выпадающих списков и многого другого. В этом руководстве мы рассмотрим несколько способов создания треугольников с помощью CSS.
1. Базовый способ: Для создания треугольника можно использовать элемент с нулевой шириной и высотой, а затем повернуть его с помощью CSS-свойства transform и установить нужный фоновый цвет.
2. С помощью псевдоэлементов: Можно использовать псевдоэлементы ::before и ::after для создания треугольника. Один из псевдоэлементов будет являться треугольником, а другой - его фоном.
3. С помощью градиента: Этот метод основан на использовании фонового градиента, который создает эффект треугольника. Здесь необходимо установить точки перехода для градиента так, чтобы он создавал нужную форму треугольника.
4. С использованием SVG: Вместо использования CSS можно использовать SVG для создания треугольников. SVG предоставляет мощные инструменты для создания различных форм и фигур, в том числе и треугольников.
Каждый из этих способов имеет свои преимущества и ограничения. Выбор метода зависит от конкретной задачи и требований к дизайну. Однако стоит помнить, что создание треугольников с помощью CSS открывает широкие возможности для создания самых разнообразных элементов на странице.
Использование псевдоэлементов ::before и ::after

При помощи псевдоэлементов ::before и ::after можно добавить содержимое внутрь элемента, даже если он пустой. Синтаксис использования этих псевдоэлементов выглядит следующим образом:
- Элемент::before {
/* CSS-правила для псевдоэлемента ::before */
} - Элемент::after {
/* CSS-правила для псевдоэлемента ::after */
}
Псевдоэлементы ::before и ::after задаются с помощью псевдокласса ::before и ::after. Перед и после элемента будут добавлены псевдоэлементы, в которых можно определить дополнительные свойства, такие как контент, позиционирование, фон и другие.
Пример добавления символа "✔" перед элементом с классом "check" с использованием псевдоэлемента ::before:
.check::before {
content: "✔";
font-size: 20px;
color: green;
margin-right: 5px;
}
При применении этого CSS правила к элементу с классом "check", перед ним появится символ "✔" зеленого цвета.
Псевдоэлементы ::before и ::after широко используются для создания различных декоративных элементов, таких как треугольники, стрелки, подчеркивания и т.д. Они позволяют достичь разнообразных эффектов визуального оформления и улучшения пользовательского интерфейса веб-страницы.