Как сделать меню для шапки сайта? Этот вопрос волнует многих веб-разработчиков и дизайнеров. Ведь меню в шапке сайта играет важную роль, помогая пользователям навигироваться по разделам и получить необходимую информацию. В данной статье мы рассмотрим простые шаги и полезные советы, которые помогут вам создать функциональное и привлекательное меню для шапки вашего сайта.
Шаг 1: Планирование
Перед тем, как приступить к созданию меню, необходимо провести небольшой анализ и спланировать его структуру. Определите основные разделы сайта, которые будут отображаться в меню. Затем, подумайте о подразделах и подпунктах, которые могут быть включены в каждый раздел. Уделяйте внимание навигации по сайту и взаимосвязи между разделами.
Совет: Помните о простоте и удобстве использования. Старайтесь сделать меню легким и интуитивно понятным для пользователей.
Важность меню в шапке сайта

Меню в шапке сайта позволяет организовать навигацию по различным разделам и страницам сайта. Оно может содержать ссылки на основные разделы, подразделы, контакты, информацию о компании и другую полезную информацию. Четкое и логическое структурирование меню помогает пользователям быстрее и проще находить нужную информацию, что улучшает опыт использования сайта.
Помимо функциональной значимости, меню в шапке сайта также имеет визуальное значение. Оно является важным элементом дизайна и помогает создать единый стиль и визуальную целостность сайта. Хорошо спроектированное и стильное меню делает сайт более привлекательным и профессиональным в глазах посетителей.
Некоторые важные элементы для создания эффективного меню в шапке сайта:
- Ясное обозначение основных разделов сайта;
- Размещение меню на видном месте, чтобы пользователи сразу обратили внимание на него;
- Использование понятных и информативных названий для разделов и подразделов;
- Включение в меню информации о контактах или других важных разделах;
- Создание адаптивного меню, которое будет хорошо отображаться на разных устройствах.
Важно помнить, что создание меню в шапке сайта должно быть простым и интуитивно понятным для пользователей. Чем проще и быстрее пользователи смогут найти нужную информацию, тем положительнее будет их впечатление от сайта и тем больше вероятность, что они вернутся в будущем.
Шаги по созданию меню для шапки сайта

Шаг 1: Определите структуру меню
Прежде чем приступить к созданию меню для шапки сайта, вам необходимо определить его структуру. Решите, сколько пунктов меню будет и как они будут располагаться в шапке. Обычно используется горизонтальное расположение пунктов меню.
Шаг 2: Напишите HTML-код
Создайте HTML-код для меню. Для каждого пункта меню используйте тег <li> и поместите его внутрь тега <ul>. Для подменю можно использовать вложенные списки, поместив их внутрь тега <li>.
Шаг 3: Добавьте стили
Примените стили для меню, чтобы они выглядели так, как вы хотите. Используйте CSS для задания шрифта, цвета фона, отступов и других свойств. Можно также добавить анимацию или эффекты при наведении курсора на пункты меню.
Шаг 4: Добавьте ссылки
Вставьте ссылки внутрь пунктов меню. Для этого используйте тег <a> и укажите в атрибуте href адрес страницы, на которую будет вести ссылка. Вы можете также добавить атрибут target="_blank", чтобы ссылка открывалась в новой вкладке.
Шаг 5: Проверьте работу меню
Перейдите на страницу вашего сайта и убедитесь, что меню для шапки работает корректно. Проверьте, что все ссылки открываются в нужных вкладках и что стили меню отображаются правильно.
Создание меню для шапки сайта - это несложная задача, если вы следуете простым шагам. Определите структуру меню, напишите HTML-код, добавьте стили и ссылки, а затем проверьте работу меню на странице. Не забывайте также обеспечить адаптивность меню для разных устройств.
Определение основных разделов

Перед тем, как приступить к созданию меню для шапки сайта, необходимо определить основные разделы, которые будут включены в меню. Это поможет организовать навигацию на вашем сайте и облегчит поиск информации для пользователей.
Разделы могут включать в себя такие категории, как:
| Главная страница | О нас | Услуги | Продукты | Цены | Контакты |
Главная страница обычно содержит основную информацию о вашем сайте и служит в качестве точки входа для пользователей. Раздел "О нас" предоставляет информацию о вашей компании или проекте. В разделе "Услуги" можно описать, какие услуги вы предлагаете. Раздел "Продукты" может быть полезен для представления товаров или программного обеспечения, которые вы разрабатываете или продаете. Раздел "Цены" может содержать информацию о ваших тарифах или ценовой политике. Наконец, раздел "Контакты" должен содержать контактные данные вашей компании или форму обратной связи для пользователей.
Конечно, эти разделы являются примерами и могут различаться в зависимости от специфики вашего сайта или бизнеса. Важно определить наиболее важные и релевантные разделы, чтобы обеспечить удобную навигацию на вашем сайте.
Выбор типа меню

- Горизонтальное меню. Это наиболее распространенный тип меню для шапки сайта. Горизонтальные пункты меню отображаются рядом друг с другом и представляют основные разделы или категории сайта.
- Вертикальное меню. Вертикальное меню отображается ниже хедера и содержит пункты меню, расположенные друг под другом. Этот тип меню особенно удобен, если на сайте имеется большое количество разделов.
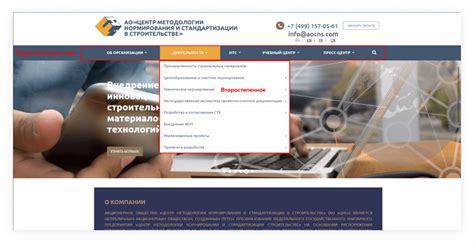
- Выпадающее меню. Выпадающее меню позволяет скрыть пункты меню в подменю, что особенно удобно, если у сайта есть много подразделов или подкатегорий. Когда пользователь наводит курсор на основную категорию, появляется выпадающее подменю с дополнительными пунктами.
- Мобильное меню. В современной веб-разработке особое внимание уделяется мобильной адаптации сайтов. Мобильное меню – это специальное меню, которое отображается на мобильных устройствах, таких как смартфоны и планшеты. Обычно оно представляет собой иконку – гамбургер, при нажатии на которую открывается выпадающее меню.
Каждый тип меню имеет свои преимущества и подходит для определенных целей. При выборе типа меню рекомендуется учитывать удобство использования для посетителей сайта и соответствие общему стилю и дизайну.
Создание структуры меню

Сначала создайте таблицу с помощью тега
| . Каждый пункт меню будет размещаться в отдельной ячейке таблицы. Для создания ссылок на страницы сайта используйте тег и его атрибуты. Укажите адрес ссылки с помощью атрибута href, а текст ссылки заключите внутри открывающего и закрывающего тегов. Создавайте новые строки и ячейки таблицы для каждого пункта меню. Используйте атрибут colspan для объединения ячеек в строке, если необходимо создать подменю. Не забудьте добавить стили для таблицы и пунктов меню с помощью CSS, чтобы они выглядели удобочитаемо и привлекательно для пользователя. Создание структуры меню может потребовать определенных навыков и времени, но это необходимый шаг для создания функционального и красивого сайта. Важные элементы меню для шапки сайта При создании меню для шапки сайта следует учесть несколько важных элементов, которые помогут сделать его функциональным и удобным для пользователей:
Все эти элементы помогут сделать меню шапки сайта более удобным и интуитивно понятным для пользователей, повышая общую пользовательскую опыт. Лого и брендирование Когда вы создаете меню для шапки сайта, важно интегрировать в него ваше лого. Лого обычно размещается слева от меню и является ссылкой на главную страницу. При нажатии на лого, пользователь должен переходить на главную страницу, что делает весь блок лого и меню более удобным для навигации. При выборе лого для вашего сайта, убедитесь, что оно соответствует виду деятельности вашей компании. Лого должно быть четким, легко читаемым и простым. Используйте не больше двух-трех цветов, чтобы не перегружать визуальное восприятие. Брендирование вашего сайта также может включать в себя использование характерных цветов, шрифтов и стилей, которые помогут узнавать ваш бренд по первому взгляду. Найдите свой уникальный стиль и используйте его во всем дизайне сайта. Это поможет создать единый и запоминающийся образ вашей компании. Помните, что лого и брендирование - это важные элементы вашего сайта, которые должны быть продуманы внимательно. Они помогут создать единую идентичность компании и привлечь пользователей своим узнаваемым и привлекательным внешним видом. |