Уникальный и привлекательный значок является важной частью визуальной идентификации вашего проекта. Он помогает сразу узнать и запомнить бренд, а также привлекает внимание пользователей. Но как создать значок, который будет отображать суть вашего проекта и вызывать желание узнать больше?
В данной статье мы поделимся с вами идеями и советами по созданию дизайна значка, которые помогут вам выделиться среди конкурентов и создать запоминающуюся иконку для вашего проекта. Прежде чем приступать к разработке, определитесь со своей концепцией и ключевыми идеями, которые вы хотите передать через значок.
Первый шаг - исследование. Исследуйте целевую аудиторию вашего проекта, а также другие значки, используемые в аналогичных индустриях. Это поможет вам понять, что уже существует на рынке и как вы можете выделиться. Важно не копировать идеи, а находить свой уникальный подход.
Второй шаг - выбор стиля и формы. Стиль и форма значка должны отражать суть вашего проекта и быть в едином стиле с его общим дизайном. Вы можете выбрать между классическими геометрическими формами или более абстрактными и сложными вариантами. Важно помнить, что значок должен быть узнаваемым даже в маленьком размере.
Как создать собственный значок

1. Определите основную идею
Прежде чем приступать к созданию значка, необходимо определить его основную идею. Задайте себе вопросы: Какую информацию он должен передавать? Какие эмоции или ассоциации должен вызывать у пользователей? Исходя из ответов на эти вопросы, сформулируйте основную идею значка.
2. Начертите эскиз
После того, как вы определили основную идею, начните делать эскиз значка. Используйте простой карандаш и бумагу. Не бойтесь экспериментировать и пробовать разные варианты. Запишите все идеи, которые приходят вам в голову.
3. Выберите подходящий стиль
Когда эскиз готов, решите, какой стиль вы хотите использовать для создания значка. Он может быть абстрактным, минималистичным, иллюстративным или любым другим, соответствующим вашей основной идее. Используйте этот стиль для дальнейшего разработки значка.
4. Создайте значок в графическом редакторе
Перенесите ваш эскиз в графический редактор, такой как Adobe Illustrator или Photoshop. Используйте инструменты и фильтры, чтобы превратить эскиз в векторный или растровый графический файл.
5. Отразите вашу основную идею
При создании значка не забывайте о передаче основной идеи. Используйте форму, цвета и детали значка, чтобы отразить задуманное вами сообщение. Старайтесь сделать значок узнаваемым и запоминающимся.
6. Протестируйте значок
Когда ваш значок готов, протестируйте его на разных устройствах и разных размерах. Убедитесь, что он отображается четко и читаемо. Исправьте все недочеты и учтите отзывы пользователей, если они есть.
7. Экспортируйте и используйте
После тестирования значка и его окончательной настройки экспортируйте его в нужный формат (например, PNG или SVG). Теперь ваш значок готов к использованию в вашем проекте или приложении.
Подбор основного изображения

1. Соответствие теме проекта. Выберите изображение, которое будет иметь связь с темой вашего проекта. Например, если ваш проект связан с технологиями, то подумайте о использовании изображения компьютера или микрочипа.
2. Узнаваемость. Ваш значок должен быть узнаваемым даже в маленьком размере. Избегайте слишком сложных деталей, которые могут быть не видны на маленьком значке.
3. Цветовая гамма. Подбирайте изображение, которое будет сочетаться с выбранной цветовой палитрой для вашего проекта. Контура значка и заливка могут быть выполнены в нескольких цветах, добавляя глубину и стиль вашему дизайну.
4. Привлекательность. Значок должен быть привлекательным и вызывать интерес у пользователей. Учтите предпочтения вашей целевой аудитории и подберите изображение, которое будет вызывать у них положительные эмоции.
5. Профессиональный внешний вид. Выберите изображение, которое будет выглядеть профессионально и качественно. Избегайте пикселизации или нечетких краев на вашем значке.
6. Уникальность. Старайтесь выбрать изображение, которое будет выделяться среди других значков. Избегайте общеизвестных или шаблонных изображений, которые могут быть уже использованы другими проектами.
Используя эти советы, вы сможете подобрать подходящее основное изображение для вашего значка, которое будет отображать ключевые особенности вашего проекта и привлекать внимание пользователей.
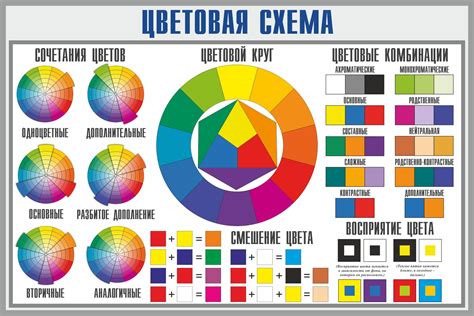
Выбор цветовой схемы

При выборе цветовой схемы для значка, необходимо учитывать несколько важных аспектов:
1. Цель проекта: Каждый проект имеет свою уникальную цель и идею. Например, серьезные и профессиональные проекты обычно используют темные и приглушенные цвета, в то время как для игровых и развлекательных проектов предпочтительны яркие и насыщенные цвета.
2. Цветовая палитра: Выберите основной и дополнительные цвета для значка. Основной цвет должен быть выразительным и привлекать внимание, а дополнительные цвета - согласовываться с основным. Используйте цветовую палитру, которая сочетает в себе гармоничные и согласованные оттенки.
3. Психология цветов: Каждый цвет может вызывать определенные ассоциации и эмоции. Например, синий цвет ассоциируется с надежностью и стабильностью, зеленый цвет - с природой и свежестью, а красный цвет - с энергией и страстью. Используйте это знание для передачи нужного настроения вашего проекта.
4. Контрастность: Цветовые контрасты помогают выделить значок и сделать его более заметным. Используйте контрастные цвета для различных элементов значка, чтобы они четко выделялись друг на друге.
Сделайте свой значок неповторимым с помощью правильно подобранной цветовой схемы. Учтите цель проекта, цветовую палитру, психологию цветов и контрастность. Это поможет создать значок, который будет привлекать внимание и оставаться запоминающимся в глазах пользователей.
Работа с формой и размером

При выборе формы значка стоит обратить внимание на контекст его использования. Например, символы в виде кругов обычно ассоциируются с единством, целостностью или равенством. Прямоугольные значки могут выделяться и отображать стабильность или ограниченность. Также возможно использование значков с более сложными формами, которые могут быть ассоциированы с конкретными понятиями.
Важно помнить, что форма значка должна быть простой и легко узнаваемой. Слишком сложные или запутанные формы могут затруднить восприятие и понимание символа.
Кроме того, следует обратить внимание на размер значка. Он должен быть достаточно большим, чтобы был четко виден и различим. Однако, слишком большой размер может затруднить использование символа в некоторых контекстах, например, в узком заголовке или на мобильных устройствах. Поэтому, необходимо сохранять баланс между размером и функциональностью значка.
| Форма | Контекст | Рекомендации |
|---|---|---|
| Круг | Единство, равенство, целостность | Простая и легко узнаваемая форма |
| Прямоугольник | Стабильность, ограничение | Не слишком сложные формы |
| Сложная форма | Конкретная ассоциация | Оптимальный размер для видимости и функциональности |
Добавление типографики

Вот несколько советов, которые помогут вам в добавлении типографики к вашему значку:
- Выберите шрифт, соответствующий общему стилю и концепции вашего проекта. Например, для более серьезных и профессиональных проектов можно использовать сдержанный и классический шрифт, а для более креативных проектов - смелый и яркий шрифт.
- Убедитесь, что шрифт читаем и удобен для чтения. Это особенно важно, когда имеется небольшое количество места для размещения текста на значке.
- Используйте различные вариации шрифта, чтобы выделить ключевые слова или фразы. Например, вы можете использовать жирный или курсивный шрифт для подчеркивания важных элементов.
- Применяйте типографические эффекты, такие как градиенты, тени или обводки, для придания дополнительной глубины и интереса в вашем значке.
Помните, что типографика должна быть интегрирована в остальной дизайн значка и не должна отвлекать внимание от его основной идеи. Экспериментируйте с разными вариантами шрифта и эффектов, чтобы найти наилучшее решение для вашего проекта.
Применение эффектов и теней

При создании дизайна значка для вашего проекта можно использовать различные эффекты и тени, чтобы придать значку более выразительный и привлекательный вид.
Одним из самых популярных эффектов является "тенирование". Этот эффект создает иллюзию трехмерности и глубины, делая значок более реалистичным. Тени можно добавить под значком или по бокам, чтобы создать эффект подсветки светом. Для того чтобы добавить тень, можно использовать CSS свойство box-shadow.
Еще один популярный эффект - градиент. С помощью градиента можно создать плавный переход одного цвета в другой или создать переход от цвета к прозрачности. Этот эффект помогает придать значку глубину и динамику. Градиент можно задать с помощью CSS свойства background-gradient.
Для добавления эффекта скоса или "наклона" значка, можно использовать CSS свойство transform: skew. Этот эффект придает значку динамичный и энергичный вид.
Не стоит забывать и о классическом эффекте - отражение. С помощью отражения можно создать впечатление, что значок отображается на поверхности, отражающей его. Чтобы добавить отражение, можно использовать CSS свойство reflection.
Эффекты и тени могут добавить глубины и интереса к вашему значку, делая его более привлекательным и запоминающимся. Однако не стоит злоупотреблять этими эффектами, так как это может сделать значок слишком сложным и запутанным.
Тестирование и доработка

Когда дизайн значка для проекта разработан, важно опробовать его, чтобы убедиться, что он соответствует ожиданиям и требованиям. Тестирование значка позволяет выявить возможные проблемы и недочеты.
Во время тестирования значка следует обратить внимание на следующие вопросы:
| 1. | Является ли значок узнаваемым и легко читаемым? |
| 2. | Передает ли значок основные идеи и концепцию проекта? |
| 3. | Сочетается ли стиль значка с общим оформлением проекта? |
| 4. | Выглядит ли значок хорошо на различных фоновых цветах и размерах? |
| 5. | Приятно ли пользователю взаимодействовать с значком? |
Если значок не проходит тестирование, требуется доработка. Для улучшения значка можно использовать следующие подходы:
1. Подчеркнуть основные идеи и концепцию проекта, усилив понятность и выразительность значка.
2. Подобрать более удачные цветовые решения, чтобы значок выглядел привлекательно и контрастировал с фоном.
3. Изменить форму и композицию значка, чтобы он лучше соответствовал общему стилю и характеру проекта.
4. Провести дополнительное тестирование на различных устройствах и в разных условиях освещения для проверки читаемости значка.
Тестирование и доработка значка являются неотъемлемыми этапами процесса создания дизайна. Они позволяют улучшить значок и сделать его более эффективным в использовании, что в конечном итоге способствует успешному реализации вашего проекта.
Экспорт и использование

После того как вы создали идеальный значок для вашего проекта, настало время экспортировать его и начать использовать. Вот несколько шагов, которые следует выполнить:
1. Экспорт в нужном формате: Чтобы использовать значок на вашем веб-сайте или в приложении, вам может потребоваться экспортировать его в соответствующий формат. Некоторые из популярных форматов включают SVG, PNG и ICO. Вы можете использовать графические редакторы или онлайн-инструменты для экспорта значка в нужном формате.
2. Учет размеров: Если ваш проект требует разных размеров значков, убедитесь, что вы экспортировали и сохранили значок в нескольких размерах. Это позволит вам использовать его в разных контекстах без потери качества или размытия.
3. Встраивание на веб-сайт: Для встраивания значка на веб-сайт, вам необходимо добавить его в HTML-код страницы. Вы можете использовать тег <img> или CSS-свойство background-image для этого. Убедитесь, что вы указали правильный путь к изображению и размеры значка.
4. Использование в приложении: Если вы разрабатываете мобильное приложение или программное обеспечение, вы можете использовать API или библиотеки, чтобы вставить значок в интерфейс вашего приложения. Проверьте документацию и руководства по использованию, чтобы узнать, как правильно добавить значок в свое приложение.
Теперь, когда у вас есть значок для вашего проекта и вы знаете, как его экспортировать и использовать, вы готовы внедрить его в свой дизайн и придать вашему проекту уникальность и узнаваемость.