Фигма - это мощный инструмент для создания интерфейсов и макетов, который позволяет дизайнерам и разработчикам работать в едином пространстве. Одной из самых полезных функций Фигмы является возможность создания вариантов. Варианты позволяют легко и быстро создавать различные вариации дизайна, экспериментировать с разными стилями и вариантами компонентов, а также делиться своими идеями и прототипами с командой.
В этом практическом руководстве мы рассмотрим, как создать и использовать варианты в Фигме пошагово. Мы покажем, как настроить варианты для компонентов, как создавать свои собственные варианты и как использовать их в своих проектах. Это руководство будет полезно как для начинающих дизайнеров, так и для опытных профессионалов, которые хотят улучшить свои навыки в использовании Фигмы.
Готовы начать? Давайте углубимся в мир вариантов в Фигме и узнаем, как этот инструмент может сделать ваш рабочий процесс более эффективным, продуктивным и креативным. Раскройте свой потенциал в дизайне и создавайте удивительные проекты с помощью Фигмы!
Что такое Фигма и для чего она нужна

Фигма предоставляет широкий набор инструментов для работы с векторной графикой, редактирования элементов интерфейса и прототипирования. С помощью Фигмы дизайнеры могут создавать иконки, кнопки, формы и другие элементы интерфейса, а также прототипировать взаимодействие между ними.
Одной из основных преимуществ Фигмы является возможность совместной работы над проектами. В Фигме можно создавать команды и приглашать участников, настраивать доступ к проектам и документам. Это позволяет дизайнерам и разработчикам работать над проектом в режиме реального времени, обмениваться мнениями и комментариями.
Фигма также упрощает процесс передачи и обсуждения дизайн-макетов. С помощью Фигмы можно создавать презентации и просматривать их на любых устройствах. Это позволяет представить клиентам и коллегам идеи и визуальное воплощение проекта без необходимости устанавливать дополнительные программы или использовать проприетарные форматы.
В итоге, Фигма становится незаменимым инструментом для дизайнеров, разработчиков и команд, которые хотят улучшить эффективность работы над проектами интерфейсов и обеспечить более удобное и продуктивное сотрудничество.
Как создать проект в Фигме: пошаговая инструкция

- Зайдите на официальный сайт Фигмы и зарегистрируйтесь, если у вас еще нет аккаунта.
- После регистрации войдите в свой аккаунт, используя логин и пароль.
- На панели инструментов в верхней части экрана найдите кнопку "Создать новый проект" и нажмите на нее.
- Выберите тип проекта, который вы хотите создать. Фигма предлагает различные шаблоны, которые вы можете использовать для разных типов проектов, например, мобильных приложений, веб-сайтов и многое другое.
- Задайте имя вашему проекту и выберите опции конфиденциальности, если это необходимо. Нажмите кнопку "Создать", чтобы перейти к редактированию проекта.
- Теперь вы находитесь в режиме редактирования проекта. Здесь вы можете создавать макеты, рисовать элементы, добавлять текст, цвета и многое другое.
- Используйте инструменты и функции Фигмы для создания макетов и дизайна вашего проекта. В Фигме вы можете работать с различными слоями, группировками и эффектами, чтобы создать профессиональный и креативный дизайн.
- Сохраняйте свои изменения при работе над проектом, чтобы не потерять свои данные. Кнопка сохранения находится вверху экрана, рядом с названием вашего проекта.
- Чтобы поделиться своим проектом с другими пользователями, вы можете пригласить их в свой проект, предоставить им доступ для просмотра или редактирования.
- Ваш проект в Фигме создан! Теперь вы можете продолжать работать над дизайном, создавать варианты и прототипы, делиться своими идеями и получать обратную связь от команды или клиентов.
Создание проекта в Фигме не только помогает вам начать работу над вашими дизайнерскими проектами, но и обеспечивает удобную среду для совместной работы, обмена идеями и создания качественного дизайна.
Работа с инструментами Фигмы: советы и рекомендации

Вот несколько советов и рекомендаций по работе с инструментами Фигмы, которые помогут вам максимально использовать его возможности:
- Используйте создание компонентов: Фигма позволяет создавать компоненты, которые можно повторно использовать в разных местах проекта. Это значительно ускоряет процесс работы и обеспечивает единообразный стиль во всем дизайне.
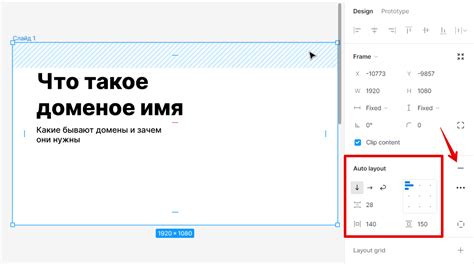
- Используйте автоматическую разметку: Фигма предлагает инструменты для автоматической разметки элементов вашего дизайна. Вы можете выравнивать элементы по горизонтали, вертикали или распределять их равномерно. Это помогает создавать аккуратные и симметричные макеты.
- Экспортируйте графику с учетом разрешения: Фигма позволяет экспортировать графические элементы с учетом нужного вам разрешения. Вы можете выбрать размер, формат и масштабирование экспортируемых файлов. Это удобно при работе с разными устройствами и платформами.
- Используйте библиотеки цветов и шрифтов: Фигма позволяет создавать и использовать библиотеки с цветами и шрифтами. Вы можете добавить свои собственные цвета и шрифты или использовать готовые наборы. Это помогает поддерживать единообразный стиль в дизайне и ускоряет процесс выбора цветов и шрифтов.
- Используйте умные указатели и подсказки: Фигма предлагает умные указатели и подсказки, которые помогают вам работать более точно и эффективно. Вы можете использовать инструменты для автоматического выравнивания, прилипания и распределения элементов, а также получать полезные подсказки и контекстные меню.
Это только некоторые из возможностей и инструментов Фигмы, которые помогут вам создавать качественные дизайны и улучшать процесс работы. Экспериментируйте, ищите новые функции и развивайтесь вместе с этим мощным инструментом!