Вебхуки являются одним из самых эффективных способов получения важной информации на мобильное устройство. С их помощью вы можете быть в курсе событий, которые происходят на вашем веб-сайте, даже если вы находитесь вне офиса или далеко от компьютера. Создание вебхука на мобильном устройстве может показаться сложным, но на самом деле это достаточно просто.
Сначала вам понадобится установить приложение, которое поддерживает вебхуки на вашем мобильном устройстве. Некоторые из самых популярных приложений, которые предлагают данную функцию, включают Pushbullet, IFTTT или Zapier. Выберите приложение, которое вам нравится и установите его на свое устройство.
После установки приложения откройте его и создайте новый вебхук. Обычно вебхуки называются "webhooks" или "web notifications". Затем вам будет предоставлена ссылка, которую вы должны сохранить. Эта ссылка будет являться адресом вебхука, на который вы сможете отправлять данные.
Теперь, когда у вас есть адрес вашего вебхука, вы можете начинать отправлять данные на ваше мобильное устройство. Чтобы это сделать, просто установите на ваш веб-сайт код, который будет отправлять уведомления на вебхук при определенных событиях. Некоторые из частых событий, для которых используются вебхуки, включают новый заказ, новый комментарий или изменение статуса. Вы можете настроить эти события, чтобы получать только ту информацию, которая является для вас важной.
Теперь у вас есть вебхук, который будет отправлять уведомления на ваше мобильное устройство. Вы можете быть спокойны, что никакая важная информация не останется незамеченной, даже если вы далеко от своего компьютера. Создание вебхука на мобильном устройстве не только удобно, но и эффективно, что поможет вам оставаться связанным с вашим веб-сайтом в любое время.
Шаги по созданию вебхука на мобильном устройстве:

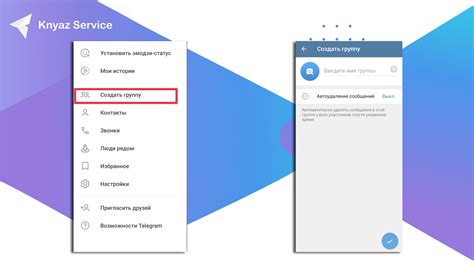
Шаг 1: Откройте приложение на вашем мобильном устройстве, которое позволяет создавать вебхуки.
Шаг 2: Найдите раздел, связанный с созданием вебхука и выберите опцию "Создать новый вебхук".
Шаг 3: Введите название для вашего вебхука. Название должно быть описательным и легко запоминающимся.
Шаг 4: Укажите URL-адрес, который будет принимать входящие данные от вебхука. Убедитесь, что адрес правильный и функционирующий.
Шаг 5: Настройте параметры вебхука, если это необходимо. Некоторые приложения позволяют настроить различные действия, которые должны выполняться при получении данных от вебхука.
Шаг 6: Проверьте настройки и убедитесь, что все данные введены правильно. Если все верно, сохраните вебхук.
Шаг 7: Получите URL-адрес вебхука и скопируйте его. Этот адрес будет использоваться для отправки данных на ваш вебхук.
Шаг 8: Вставьте скопированный URL-адрес в программу или сервис, который должен отправлять данные на ваш вебхук.
Шаг 9: Теперь ваш вебхук готов к работе! Вы можете начинать отправлять данные на него и настраивать действия, которые должны выполняться при получении этих данных.
Выбор подходящего сервиса для создания вебхука

Прежде чем приступить к созданию вебхука на мобильном устройстве, необходимо выбрать подходящий сервис, который будет управлять всеми входящими и исходящими запросами.
При выборе сервиса для создания вебхука следует обратить внимание на несколько ключевых критериев:
1. Надежность и стабильность. Предпочтение следует отдать сервисам, которые имеют доказанную надежность и стабильность работы. Это позволит избежать сбоев и потери важных данных, что особенно важно для бизнес-проектов.
2. Безопасность. Вебхуки могут передавать и получать конфиденциальную информацию, поэтому выбранный сервис должен обеспечивать высокий уровень защиты данных. Наличие шифрования и других мер безопасности будет являться важным критерием выбора.
3. Гибкость настроек. Возможность настройки различных параметров вебхука позволит адаптировать его под конкретные требования и потребности проекта. Это может включать выбор протокола передачи данных, задание фильтров и проверок на входящие запросы и другие настройки.
4. Документация и поддержка пользователя. Полезная и понятная документация, а также быстрый и квалифицированный технический суппорт - это то, что поможет решить возникающие вопросы и проблемы при создании и настройке вебхука.
При выборе сервиса необходимо учесть эти критерии и проанализировать предлагаемые возможности, функционал и цены.
Таким образом, выбор подходящего сервиса для создания вебхука играет важную роль в успешной реализации и работы этого инструмента на мобильном устройстве.
Создание аккаунта и регистрация на выбранном сервисе

Прежде чем создать вебхук на мобильном устройстве, вам необходимо создать аккаунт и зарегистрироваться на выбранном сервисе. В этом разделе мы расскажем вам, как выполнить данную процедуру.
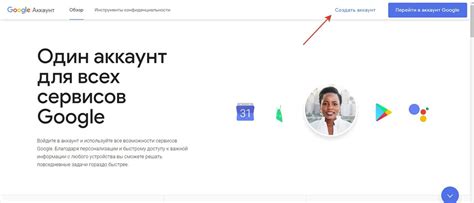
1. Перейдите на официальный сайт выбранного сервиса с помощью веб-браузера на вашем мобильном устройстве. Обычно, на главной странице вы найдете кнопку "Регистрация" или "Создать аккаунт".
2. Нажмите на эту кнопку, и вас перенаправят на страницу регистрации. Заполните обязательные поля, такие как имя пользователя, пароль и адрес электронной почты.
3. Обратите внимание на требования к паролю. Часто сервисы требуют использовать цифры, специальные символы и различные регистры букв для создания надежного пароля.
4. После заполнения всех обязательных полей нажмите на кнопку "Зарегистрироваться" или "Создать аккаунт". Вам может потребоваться пройти дополнительную проверку, подтвердить адрес электронной почты или ввести код активации.
5. Поздравляем, вы успешно создали аккаунт и зарегистрировались на выбранном сервисе! Теперь вы можете использовать этот аккаунт для создания вебхука на вашем мобильном устройстве.
Обратите внимание, что процесс регистрации может отличаться в зависимости от выбранного сервиса. Вам могут потребоваться дополнительные данные или выполнение других шагов. Всегда внимательно читайте инструкции на сайте сервиса и следуйте указаниям.
Создание нового вебхука в личном кабинете

Для создания нового вебхука в личном кабинете вашего мобильного устройства, вам понадобится выполнить несколько простых шагов:
Шаг 1:
Войдите в свой личный кабинет, используя свои учетные данные.
Шаг 2:
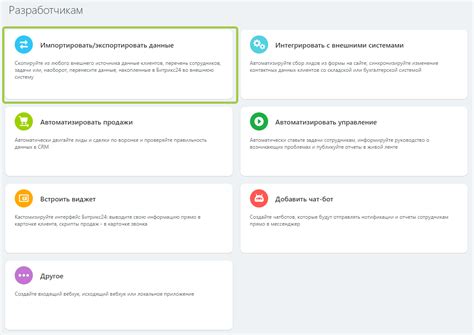
Перейдите в раздел "Настройки" или "Управление вебхуками". Обычно этот раздел можно найти в меню или панели навигации.
Шаг 3:
Нажмите на кнопку "Создать новый вебхук" или аналогичную по смыслу. Это может быть кнопка с плюсом, иконка плюса или текстовая ссылка.
Шаг 4:
Укажите необходимую информацию для создания вебхука. Обычно вам потребуется указать URL-адрес, на который будут отправляться данные, и название вебхука.
Шаг 5:
Если необходимо, настройте дополнительные параметры для вебхука, например, выберите тип данных, которые нужно передавать и настроить авторизацию, если это требуется.
Шаг 6:
Нажмите на кнопку "Сохранить" или аналогичную по смыслу, чтобы создать новый вебхук.
Поздравляю! Вы только что создали новый вебхук в личном кабинете своего мобильного устройства. Теперь вы можете использовать этот вебхук для получения и обработки данных на вашем устройстве.
Настройка параметров вебхука

После успешного создания вебхука, необходимо настроить его параметры для правильной работы.
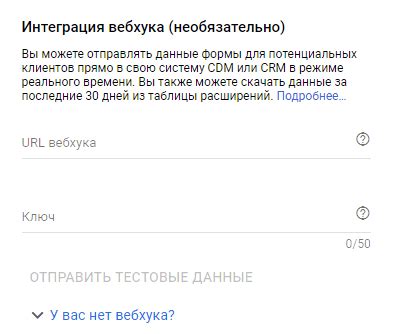
URL-адрес: Укажите URL-адрес, на который будут отправляться уведомления о событиях. Убедитесь, что URL-адрес корректный и доступен для отправки данных.
Типы событий: Выберите типы событий, о которых вы хотите получать уведомления. Это может быть отправка новых комментариев, входы пользователей и другие события, зависящие от функционала вашего веб-приложения.
Формат данных: Выберите формат данных, в котором вы хотите получать уведомления. Это может быть JSON, XML или другой формат, поддерживаемый вашим веб-приложением.
Аутентификация: В некоторых случаях требуется добавить аутентификацию для вебхука. Укажите параметры аутентификации, если они необходимы для работы вашего приложения.
Дополнительные параметры: Если вам необходимо передать дополнительные параметры вебхуку, укажите их в соответствующем поле. Например, это может быть API-ключ или информация о типе устройства пользователя.
Тестирование вебхука: Перед развертыванием вебхука на работающем приложении рекомендуется протестировать его работу. Для этого вы можете использовать инструменты для отправки тестовых уведомлений на указанный URL-адрес.
Внимание: Проверьте правильность настройки параметров вебхука, чтобы избежать неправильной обработки уведомлений и проблем в работе вашего приложения.
Получение URL-адреса для вебхука

Для создания вебхука на мобильном устройстве необходимо получить URL-адрес, на который будут отправляться уведомления. Чтобы получить этот адрес:
- Откройте нужное веб-приложение или сервис, который позволяет создавать вебхуки.
- В настройках приложения найдите раздел "Вебхуки" или "Webhooks".
- В этом разделе будет опция "Создать вебхук" или "Create webhook". Нажмите на нее.
- Вам может быть предложено указать цель или событие, которое будет запускать вебхук. Выберите нужное событие или оставьте поле пустым, если вебхук должен реагировать на любое событие.
- После этого вам будет предоставлен URL-адрес вебхука. Этот адрес нужно скопировать и сохранить в надежном месте.
Теперь, когда у вас есть URL-адрес вебхука, вы можете использовать его для настройки мобильного устройства или других сервисов, чтобы получать уведомления о событиях в приложении или сервисе.
Проверка работоспособности вебхука

После создания вебхука на мобильном устройстве важно убедиться, что он функционирует правильно и корректно принимает и обрабатывает данные. Для этого можно выполнить следующие шаги:
Шаг 1: | Отправить тестовое событие на вебхук. Для этого можно использовать специальный сервис или приложение, предоставляемые разработчиками вебхуков. |
Шаг 2: | Проверить, что вебхук получил событие. В идеале, вебхук должен сразу отобразить полученную информацию или каким-то образом уведомить разработчика о получении нового события. |
Шаг 3: | Проверить, что вебхук правильно обработал полученную информацию. Для этого убедитесь, что все данные, отправленные в тестовом событии, были корректно сохранены, обработаны и/или отображены. |
Шаг 4: | Повторить шаги 1-3 несколько раз, чтобы проверить стабильность работы вебхука. Убедитесь, что вебхук правильно работает и обрабатывает события при повторных отправках данных. |
Если вебхук прошел все проверки успешно, это означает, что он настроен и функционирует корректно. Однако, в случае возникновения проблем или ошибок, смотрите документацию или обращайтесь в поддержку разработчиков для получения помощи.