В наше время игры и викторины стали очень популярными форматами развлекательного контента. Создание собственной викторины может быть интересным и захватывающим занятием для всех, кто хочет поделиться своими знаниями и проверить их у участников. И хотя многие считают, что для создания викторины нужны высокие навыки программирования, это вовсе не так!
Сегодня мы расскажем вам о простом и доступном инструменте - Thinker, который поможет вам создать собственную викторину всего за несколько простых шагов. Thinker предоставляет возможность создавать вопросы, задавать правильные и неправильные варианты ответов, а также следить за прогрессом участников. Благодаря интуитивному и понятному интерфейсу, вы сможете быстро разработать свою викторину, даже если вы новичок в области программирования.
Для начала работы с Thinker необходимо создать бесплатный аккаунт на официальном сайте проекта. После регистрации вы попадете на главную страницу, где вам будет доступен полный список инструментов. Создать новую викторину можно всего в несколько кликов: нажмите на кнопку "Создать новую викторину" и задайте нужные вам параметры, такие как название и описание викторины, количество вопросов и время, отведенное на каждый вопрос. После этого вы сможете перейти к созданию и настройке вопросов.
Вводные данные для создания викторины

Прежде чем приступать к созданию викторины с помощью Thinker, вам необходимо подготовить вводные данные. Они помогут вам структурировать и организовать вопросы и ответы викторины.
Вот несколько важных шагов:
1. Определите тему викторины: Решите, на какую тему будет ваша викторина. Тема может быть любая: история, спорт, наука, кино и т.д. Выберите то, что вам интересно и что сможет заинтересовать ваших участников.
2. Составьте список вопросов: Придумайте вопросы на выбранную вами тему. Вопросы могут быть фактическими, множественного выбора или требующими развернутого ответа. Запишите вопросы в текстовом формате для дальнейшего использования.
3. Подготовьте ответы: К каждому вопросу придумайте правильный ответ. Убедитесь, что ответы легко проверяемы и являются однозначными. Запишите ответы вместе с соответствующими вопросами.
4. Определите количество баллов: Решите, сколько баллов будет стоить каждый вопрос. Это позволит определить общий балльный балл, который можно будет использовать для выставления результатов и определения победителя.
5. Добавьте дополнительные элементы: Помимо вопросов и ответов, вы также можете добавить дополнительные элементы в викторину, такие как картинки или видео. Они могут служить иллюстрацией к вопросам или дополнительной информацией.
Подготовка вводных данных является важным шагом в создании викторины. Хорошо структурированные и организованные вопросы и ответы помогут сделать викторину более интересной и увлекательной для участников.
Начало работы с Thinker: установка и настройка

Первым шагом является скачивание Thinker с официального сайта. После загрузки программы запустите установку, следуя инструкциям на экране. После завершения установки вы сможете открыть Thinker.
После запуска Thinker вам будет предложено создать новый проект. Нажмите на кнопку "Создать проект" и введите название вашей викторины. Вы также можете выбрать макет для вашей викторины из предложенных шаблонов или создать свой собственный дизайн.
После создания проекта вы можете начать добавлять вопросы и варианты ответов. В Thinker вы можете использовать различные типы вопросов, такие как одиночный выбор, множественный выбор, сопоставление и т. д. Каждый вопрос имеет свой уникальный идентификатор, который можно использовать для организации логики викторины.
После добавления вопросов и ответов вы можете настроить логику вашей викторины. Вы можете задать правильный ответ для каждого вопроса, установить ограничения на количество попыток ответа, настроить отображение результатов и многое другое.
Когда ваша викторина полностью готова, сохраните проект и запустите его. Thinker предлагает несколько вариантов экспорта викторины, включая веб-страницу, которая может быть встроена на ваш сайт, или файл для использования на любом устройстве.
Теперь вы готовы начать создание своей первой викторины с помощью Thinker! У вас есть все необходимые инструменты для создания интерактивных и увлекательных тестов, опросов и многое другое. Попробуйте Thinker прямо сейчас и удивите своих пользователей интересными викторинами!
Выбор типа вопросов и ответов

Для создания викторины с помощью Thinker необходимо выбрать подходящий тип вопросов и ответов. Это позволит сделать викторину интересной и разнообразной.
Thinker предлагает несколько основных типов вопросов:
- Одиночный выбор: игроку предлагается несколько вариантов ответов, из которых нужно выбрать только один.
- Множественный выбор: игроку предлагается несколько вариантов ответов, из которых можно выбрать один или несколько.
- Открытый вопрос: игроку необходимо самостоятельно написать ответ на вопрос.
- Верно/Неверно: игроку предлагается утверждение, на которое нужно ответить "верно" или "неверно".
Выбор подходящего типа вопросов и ответов зависит от конкретной темы викторины и ожидаемого уровня сложности. Разнообразие типов вопросов сделает викторину увлекательной и интересной для игроков.
Создание шаблона вопроса

Чтобы создать шаблон вопроса для викторины с помощью Thinker, вам потребуется использовать некоторые теги и атрибуты HTML.
1. Создание контейнера для вопроса:
Сначала создайте контейнер для вопроса, используя тег<div>. Этот контейнер будет содержать весь вопрос, а также варианты ответов.<div class="question-container">
2. Добавление текста вопроса:
Далее добавьте текст вопроса внутри контейнера. Вопрос можно оформить с помощью тега<p>. Например:<p class="question">Вопрос: Какая столица Франции?</p>
3. Добавление вариантов ответов:
После текста вопроса добавьте варианты ответов с помощью тега<ul> для создания списка и <li> для каждого варианта ответа. Например: <ul class="answers">
<li>Вариант 1</li>
<li>Вариант 2</li>
<li>Вариант 3</li>
<li>Вариант 4</li>
</ul>
4. Добавление кнопки "Отправить ответ":
В конце контейнера можно добавить кнопку "Отправить ответ". Создайте контейнер для кнопки с помощью тега<div>, а затем добавьте саму кнопку, используя тег <button>. Например: <div class="submit-button">
<button type="button">Отправить ответ</button>
</div>
Теперь у вас есть шаблон вопроса для викторины с использованием тегов и атрибутов HTML. Вы можете добавить стили CSS, чтобы шаблон выглядел более привлекательно и пользовательские скрипты для обработки ответов.
Настройка правил и логики викторины

При создании викторины с помощью Thinker, важно настроить правила и логику игры, чтобы она была интересной и вызывала участников к активному участию.
В первую очередь, определите тему викторины и список вопросов, которые вы хотите задать участникам. Каждому вопросу можно присвоить определенное количество баллов, которые будут начисляться участникам при правильном ответе.
Установите правила игры, например, определите время, которое будет предоставлено участникам на ответ на каждый вопрос. Это может быть фиксированное время, или переменное в зависимости от сложности вопроса.
Для удобства участников, создайте возможность прохождения викторины в режиме единственного выбора или множественного выбора ответов. Также можно предусмотреть возможность подсказок, которые помогут участникам при ответе на вопросы.
Определите критерии победы и поражения. Можно выдать призовые места участникам, набравшим наибольшее количество баллов, или определить определенный процент правильных ответов, который необходимо набрать для победы.
Не забудьте настроить графическое оформление викторины, чтобы она была привлекательной и подходила к выбранной теме. Добавьте картинки, цветовые акценты и анимации, чтобы сделать игру более увлекательной.
Постепенно настраивайте и тестируйте вашу викторину, чтобы убедиться, что она работает корректно и интересно для участников. Обратите внимание на возможные ошибки или нечеткости в вопросах, а также на то, что игра награждает и считает баллы правильно.
Создание викторины с помощью Thinker - это интересный и творческий процесс, который может принести много радости вашим участникам. Настройте правила и логику викторины так, чтобы они отражали цель и задачи вашей игры, и получите удовольствие от ее проведения!
Импорт и экспорт вопросов и ответов

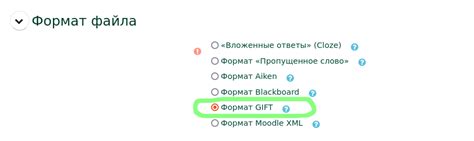
Thinker позволяет импортировать и экспортировать вопросы и ответы в удобном формате. Это может быть полезно, если вы хотите поделиться своими викторинами с другими пользователями Thinker или же использовать викторины, созданные другими пользователями.
Чтобы импортировать вопросы и ответы, вам потребуется файл с расширением .json, содержащий структуру данных в формате Thinker. Вы можете создать такой файл вручную или воспользоваться инструментами для создания викторин, такими как Excel или Google Sheets.
Для экспорта вопросов и ответов из Thinker в формате .json, вам потребуется выбрать викторину, которую вы хотите экспортировать, и нажать на кнопку "Экспортировать". Затем выберите место сохранения файла и нажмите "Сохранить". Thinker создаст файл .json с вопросами и ответами из выбранной викторины.
После того как вы импортировали или экспортировали вопросы и ответы, вы можете использовать их в своих викторинах. Просто выберите соответствующий файл .json при создании новой викторины или редактировании существующей.
Импорт и экспорт вопросов и ответов помогает сэкономить время и эффективно управлять вашими викторинами в Thinker. Вы можете быстро обмениваться вопросами и ответами с другими пользователями и создавать интересные и разнообразные викторины.
Дизайн и пользовательский интерфейс викторины

Дизайн и пользовательский интерфейс викторины играют важную роль в создании увлекательного и привлекательного опыта для участников. Хорошо спроектированный интерфейс поможет пользователям легко ориентироваться на странице и находить нужную информацию.
Один из подходов к дизайну викторины - использование таблицы для размещения вопросов, вариантов ответов и кнопок управления. Таблица может быть организована в виде горизонтальных строк и вертикальных столбцов, где каждая строка представляет один вопрос, а столбцы содержат варианты ответов и кнопки.
Для лучшей наглядности можно использовать разноцветные фоны или рамки для каждого варианта ответа, чтобы пользователи могли легко отличать их друг от друга. Также можно добавить иконки или изображения к каждому варианту ответа для улучшения визуальной привлекательности.
Дополнительные элементы дизайна, такие как шрифты, размеры и цвета текста, также могут быть использованы для улучшения пользовательского интерфейса. Например, выделение правильного ответа может быть сделано жирным шрифтом или изменением его цвета, чтобы привлечь внимание участников.
Обратите внимание на грамотное размещение элементов интерфейса, чтобы пользователи могли легко найти кнопки управления, такие как "Далее" или "Завершить викторину". Они должны быть расположены недалеко от вариантов ответов и быть достаточно большими, чтобы их можно было легко нажать.
Интерфейс викторины также должен быть адаптивным и подходить для использования на мобильных устройствах. Учтите ограниченное пространство на экране и сконцентрируйтесь на упрощении и улучшении навигации для более удобного использования.
В итоге, качественный дизайн и пользовательский интерфейс викторины помогут создать приятное впечатление и вовлеченность участников, что является важным фактором успеха для любой викторины.
| Вопрос | Варианты ответов | Кнопки управления |
|---|---|---|
| Вопрос 1 | Вариант ответа 1 Вариант ответа 2 Вариант ответа 3 | Кнопка "Далее" |
| Вопрос 2 | Вариант ответа 1 Вариант ответа 2 Вариант ответа 3 | Кнопка "Далее" |
| Вопрос 3 | Вариант ответа 1 Вариант ответа 2 Вариант ответа 3 | Кнопка "Завершить" |
Тестирование и отладка викторины

После того, как вы создали свою викторину с помощью Thinker, важно протестировать ее работу и осуществить отладку, чтобы убедиться, что все функции работают корректно.
Вот несколько шагов, которые помогут вам протестировать и отладить вашу викторину:
- Запустите викторину и пройдите ее несколько раз, чтобы увидеть, как она работает с разными вариантами ответов.
- Убедитесь, что викторина отвечает правильно на правильные ответы и дает обратную связь в случае неправильных ответов.
- Проверьте, что вопросы и ответы отображаются правильно на экране.
- Убедитесь, что викторина отслеживает очки и отображает результаты правильно на экране после завершения.
- Проверьте викторину на разных устройствах и разрешениях экрана, чтобы убедиться, что она хорошо адаптируется к разным условиям.
- Проведите тщательный код-ревью, чтобы убедиться, что нет синтаксических ошибок или опечаток в вашем коде.
- Если вы обнаружите ошибки или недочеты, исправьте их и протестируйте викторину еще раз, чтобы убедиться, что они исправлены.
При тестировании и отладке важно быть внимательным и внимательным к деталям. Не забудьте также протестировать викторину на реальных пользователях, чтобы получить обратную связь от них и улучшить опыт использования.
Размещение и публикация викторины на сайте или в приложении

После создания викторины с помощью Thinker, вы можете разместить её на своем сайте или в своем приложении, чтобы пользователи могли пройти её и проверить свои знания. Для этого вам потребуется некоторые навыки веб-разработки и доступ к редактированию кода вашего сайта или приложения.
1. Во-первых, вам потребуется получить HTML-код вашей викторины из Thinker. Для этого вы можете воспользоваться функцией экспорта викторины. Если вы создали викторину с помощью Thinker, вам нужно нажать кнопку "Экспорт" и скопировать предоставленный HTML-код.
2. После того, как у вас будет HTML-код викторины, вы можете вставить его на свой сайт или в свое приложение. Для этого вам потребуется открыть нужную страницу вашего сайта или приложения в текстовом редакторе или в специальной среде разработки.
3. Создайте новый HTML-элемент или откройте существующий, в который вы хотите разместить викторину. Вставьте HTML-код в этот элемент. Если нужно, вы можете также настроить внешний вид викторины с помощью CSS-стилей.
4. После того, как викторина будет вставлена на страницу, сохраните изменения. Проверьте, что викторина отображается корректно на вашем сайте или в вашем приложении.
5. Теперь вы можете опубликовать вашу викторину и предложить пользователям пройти её. Убедитесь, что у вас есть удобный способ начать викторину и что пользователи могут видеть свои результаты после прохождения.
Обратите внимание, что размещение и публикация викторины на сайте или в приложении может зависеть от используемой вами платформы или системы управления контентом (CMS). Если у вас возникли трудности с размещением вашей викторины, проконсультируйтесь с документацией или поддержкой вашей платформы.
Теперь вы готовы разместить свою викторину на своем сайте или в своем приложении и позволить пользователям проверить свои знания!