Figma - это инструмент для создания графического дизайна, который позволяет разработчикам и дизайнерам работать над проектами в совместном режиме. С его помощью можно создавать различные элементы интерфейса, включая всплывающие окна.
Всплывающие окна (pop-up окна или модальные окна) являются важным элементом веб-дизайна, поскольку они позволяют создавать интерактивные и удобные пользовательские интерфейсы. Они могут использоваться для отображения дополнительной информации, запроса подтверждения или просто для создания эффекта перекрытия основного содержимого.
Для создания всплывающего окна в Figma, нужно выполнить несколько простых шагов. Во-первых, создайте основной контейнер окна, который будет содержать все элементы. Затем добавьте кнопку, по нажатию на которую будет открываться всплывающее окно.
После того, как контейнер окна и кнопка были добавлены на холст, необходимо задать для них уникальные имена, чтобы было проще ориентироваться в дизайне при работе с интерактивами. Для этого выберите элемент, перейдите в панель свойств и задайте имя в поле "Instance Name". К примеру, для контейнера окна можно выбрать имя "popupContainer", а для кнопки - "popupButton".
Всплывающее окно в Figma

Первый способ - использование фрейма. Вы можете создать отдельный фрейм, который будет содержать ваше всплывающее окно. В этом фрейме вы можете разместить нужные вам элементы, такие как текст, изображения или кнопки. Затем вы можете скрыть этот фрейм, пока не будет необходимости его показать. Когда пользователь нажимает на кнопку или иной элемент, вы можете сделать фрейм видимым и показать окно.
Еще один способ - использование компонента-символа. Вы можете создать символ, который будет представлять ваше всплывающее окно. В символе вы можете разместить все необходимые элементы и настройки. Затем вы можете создать экземпляр символа и разместить его на вашей странице, скрывая его при загрузке. Когда пользователь нажимает на кнопку или другой элемент, вы можете сделать экземпляр символа видимым для показа всплывающего окна.
Помимо этих двух способов, вы также можете использовать плагины или скрипты для создания всплывающих окон в Figma. Плагины позволяют вам добавить дополнительные функциональные возможности в Figma, включая создание всплывающих окон. Скрипты позволяют вам создавать более сложные и интерактивные всплывающие окна с использованием JavaScript.
Выбор способа создания всплывающего окна в Figma зависит от ваших потребностей и предпочтений. Рассмотрите все доступные варианты и выберите тот, который лучше всего подходит для вашего проекта.
Создание всплывающего окна

Для создания всплывающего окна в Figma по нажатию на кнопку можно использовать встроенные функциональные возможности приложения. Вот простой шаг за шагом гайд, который поможет вам настроить это:
- В Figma создайте новый файл или откройте существующий проект.
- Настройте интерфейс вашего окна, добавив все необходимые элементы дизайна, текст и изображения.
- Выберите кнопку, по нажатию на которую должно появиться всплывающее окно.
- В правой панели свойств выберите событие "OnClick".
- Нажмите на "+" рядом со событием "OnClick", чтобы добавить новое действие.
- Выберите действие "Show/Hide" и в выпадающем меню выберите всплывающее окно, которое вы хотите показать.
- Нажмите на кнопку "Прототипирование" в верхнем правом углу Figma, чтобы проверить работоспособность всплывающего окна.
Теперь, при нажатии на кнопку, выбранное всплывающее окно будет появляться на экране. Вы можете настроить его поведение, добавив дополнительные действия или анимации.
Обратите внимание, что создание функционального всплывающего окна, которое выполняет определенные действия (например, отправляет данные или вызывает определенное событие), требует использования дополнительных средств разработки вне Figma, таких как JavaScript и веб-средства.
Использование кнопки для активации

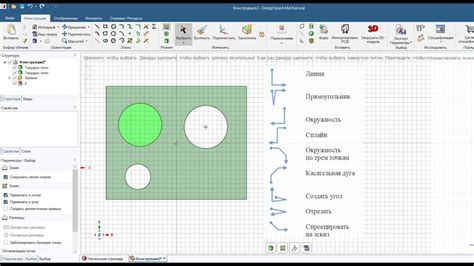
Чтобы создать кнопку, мы можем использовать элемент "Прямоугольник" или "Эллипс". Затем, выбрав этот элемент, в правой панели настроек стилей мы можем указать цвета и размеры кнопки. Также мы можем добавить текст на кнопку, выбрав элемент "Текст" и разместив его на кнопке.
После создания кнопки, нам нужно добавить событие по нажатию на нее. Для этого выбираем кнопку и переходим в панель прототипирования. В этой панели мы можем настроить действия, которые будут происходить при нажатии на кнопку.
Варианты действий, которые мы можем настроить:
- Открытие всплывающего окна - при нажатии на кнопку наше всплывающее окно будет появляться. Мы можем настроить эффекты анимации и время появления окна.
- Переход на другую страницу - при нажатии на кнопку пользователь будет перенаправлен на другую страницу.
- Отправка формы - при нажатии на кнопку данные из формы будут отправляться на сервер.
- Прокрутка страницы - при нажатии на кнопку страница будет прокручена до нужного места.
- Закрытие всплывающего окна - при нажатии на кнопку всплывающее окно будет закрываться.
С помощью кнопки мы можем добавить интерактивность в наше всплывающее окно и делать его более удобным для использования.
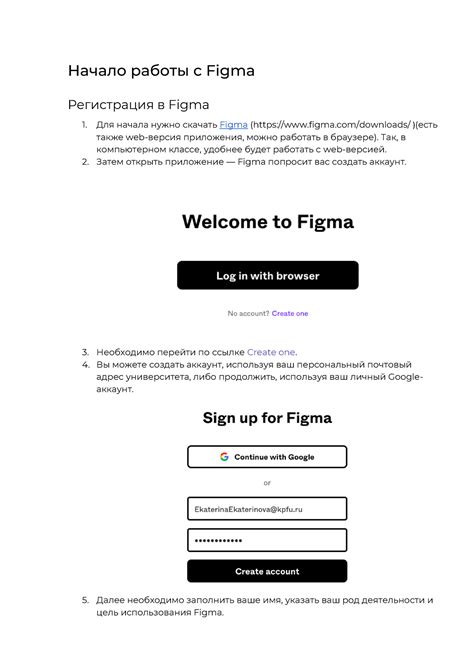
Начало работы с Figma

Чтобы начать работу с Figma, вам понадобится аккаунт на официальном веб-сайте. После регистрации вы сможете создавать новые проекты и приглашать других дизайнеров для совместной работы.
Когда вы открываете Figma, вы будете видеть пустой холст, на котором можно создавать различные элементы дизайна. Слева находится панель с инструментами и элементами интерфейса, а в верхней части экрана расположены меню и панель инструментов.
Вы можете добавить на холст изображения, текст, фигуры и т. д., используя инструменты и элементы панели справа. Также в Figma есть возможность создавать группы элементов, устанавливать различные свойства и параметры объектов и работать с разными слоями.
Одной из главных особенностей Figma является возможность совместной работы над проектами. Вы можете приглашать других пользователей для совместного редактирования документов, а также комментировать, обсуждать и пересматривать изменения.
Figma также позволяет экспортировать проекты в различные форматы, такие как PNG, SVG и PDF, чтобы вы могли использовать их в других приложениях или отправлять заказчикам.
В общем, Figma – это мощный и удобный инструмент для работы с дизайном интерфейсов. С его помощью вы сможете создавать профессиональные и привлекательные макеты и прототипы, а также легко сотрудничать с другими дизайнерами и заказчиками.
Настройка всплывающего окна

Для начала, создайте новый фрейм в Figma, который будет служить всплывающим окном. Установите нужный размер и добавьте все необходимые элементы дизайна, такие как текст, изображения, кнопки и т.д.
Затем, выделите все элементы внутри фрейма и группируйте их, чтобы облегчить настройку и перемещение объектов.
Установите стиль отображения группировки на "Fixed Position" (Фиксированная позиция), чтобы всплывающее окно оставалось видимым при прокрутке страницы. Выберите опцию "Overlay" (Накладка), чтобы всплывающее окно полностью перекрыло основной контент.
Далее, настройте интерактивные элементы, которые запускают всплывающее окно. Добавьте кнопку или иной интерактивный элемент на страницу и выберите опцию "Prototype" (Прототип) в панели свойств. Задайте действие "On Click" (По клику) и выберите фрейм всплывающего окна, который вы создали ранее.
Теперь, при клике на кнопку, всплывающее окно будет появляться на странице. Можно настроить анимацию появления, время задержки и другие эффекты, используя функции прототипирования Figma.
Не забудьте протестировать всплывающее окно на разных разрешениях экрана и устройствах, чтобы убедиться, что оно хорошо адаптируется и работает корректно.
Теперь вы знаете, как создать и настроить всплывающее окно в Figma. Используйте эту возможность для создания более интерактивных и удобных пользовательских интерфейсов ваших веб-проектов.