Figma – популярный инструмент для дизайна интерфейсов, который позволяет создавать и прототипировать веб-сайты и мобильные приложения. Если вы хотите добавить всплывающее окно в ваш проект в Figma, мы подготовили для вас пошаговое руководство, которое поможет вам справиться с этой задачей.
Первым шагом является создание основного макета вашего дизайна. Затем выберите нужный вам элемент, который будет срабатывать как кнопка или ссылка для открытия всплывающего окна. Добавьте этот элемент на ваш макет и убедитесь, что он выделен.
Важно помнить, что всплывающее окно в Figma создается с использованием всплывающих фреймов. Фреймы позволяют вам группировать связанные между собой элементы и перемещаться между ними без потери основного контекста.
Чтобы создать всплывающее окно, выберите группу элементов, которую вы хотите сделать всплывающей. Затем нажмите на кнопку "Сделать всплывающим фреймом" в настройках объекта. После этого всплывающее окно будет создано, и вы сможете увидеть его на вашем макете.
Шаг 1: Откройте Figma и создайте новый проект

| 1. | Откройте программу Figma на своем компьютере. Если у вас еще нет этой программы, скачайте и установите ее с официального сайта Figma. |
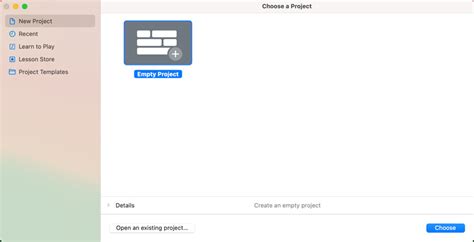
| 2. | После запуска Figma вы увидите экран приветствия. Нажмите на кнопку "Создать новый проект" или выберите опцию "Создать" в меню сверху слева. |
| 3. | Выберите тип проекта, который соответствует вашим потребностям. Например, вы можете выбрать опцию "Веб-дизайн" для создания всплывающего окна в контексте веб-страницы. |
| 4. | Укажите название проекта и выберите дополнительные параметры, если это необходимо. Нажмите на кнопку "Создать", чтобы начать работу над новым проектом. |
Теперь у вас есть новый проект в Figma, который вы можете использовать для создания всплывающего окна. Продолжайте чтение этой статьи, чтобы узнать, как шаг за шагом создать всплывающее окно в Figma.
Шаг 2: Создайте новый кадр для всплывающего окна

Чтобы создать новый кадр, щелкните правой кнопкой мыши на холсте Figma и выберите опцию "Создать кадр".
После этого появится новый пустой кадр, который можно переименовать в соответствии с названием всплывающего окна, например, "Всплывающее окно".
В качестве основы для кадра можно также использовать уже существующий элемент или блок из другого кадра, чтобы сохранить стиль и расположение элементов.
В этом кадре мы будем размещать все элементы всплывающего окна, такие как заголовок, текст, кнопки и любые другие элементы дизайна.
После создания кадра, вы можете начать работать с ним, добавлять и удалять элементы, изменять их размеры и расположение, чтобы создать желаемый дизайн всплывающего окна.
Шаг 3: Добавьте элементы и контент во всплывающее окно

Теперь, когда у вас есть рамка для всплывающего окна, пришло время добавить в него элементы и контент. Вы можете разместить в окне текст, изображения, кнопки и другие элементы интерфейса.
Чтобы добавить текст, выделите область внутри окна, где хотите разместить текст, и щелкните по инструменту Text в панели инструментов. Затем просто начните печатать или вставьте текст из другого источника.
Если вы хотите добавить изображение, щелкните по инструменту Rectangle и нарисуйте прямоугольник нужного размера внутри окна. Затем используйте инструмент Fill для заполнения прямоугольника текстурой или цветом, который вы хотите использовать. Затем перетащите изображение из файловой системы на прямоугольник.
Кнопки можно добавить, используя инструмент Rectangle и инструмент Text. Создайте прямоугольник нужного размера и добавьте текст на кнопке. Вы также можете изменить стиль кнопки, применив эффекты, такие как тень или градиент.
Не забывайте учитывать дизайн и цель вашего всплывающего окна при добавлении элементов и контента. Располагайте их таким образом, чтобы пользователь мог легко взаимодействовать с окном и получать необходимую информацию.