Выпадающее меню является одним из ключевых элементов веб-дизайна, который обеспечивает удобную навигацию по сайту. Однако, как сделать такое меню в Figma? В этой статье мы предоставим вам пошаговую инструкцию с примером, который поможет вам создать стильное выпадающее меню для вашего проекта.
Шаг 1: Создание рабочего холста
Перед тем, как начать создание выпадающего меню, необходимо создать рабочий холст в Figma. Вы можете выбрать размер и разрешение, подходящие для вашего проекта. Затем добавьте нужные элементы, такие как логотип, заголовок и основное содержимое страницы.
Шаг 2: Создание кнопки выпадающего меню
Для создания кнопки выпадающего меню вы можете использовать прямоугольник или другую фигуру, которая будет служить основой кнопки. Выделите эту фигуру и добавьте необходимые стили, такие как размер, цвет и тень.
Шаг 3: Добавление содержимого выпадающего меню
Чтобы добавить содержимое в выпадающее меню, вы можете использовать текстовые поля, кнопки или другие элементы, которые вы хотите видеть при раскрытии меню. Расположите эти элементы ниже кнопки, как если бы они были спрятаны.
Следуя этим простым шагам, вы сможете создать эффектное выпадающее меню в Figma. Это отличное решение для оптимизации навигации по вашему сайту и повышения удобства использования. Не стесняйтесь экспериментировать с дизайном и добавлять свои уникальные элементы!
Как сделать выпадающее меню в Figma: пошаговая инструкция с примером

Выпадающие меню добавляют интерактивности и удобства пользовательскому интерфейсу в Figma. Они позволяют пользователю выбирать опции или категории, которые могут быть скрыты под иконкой или кнопкой.
Вот пошаговая инструкция о том, как создать выпадающее меню в Figma:
- Откройте Figma и создайте новый документ.
- Выберите инструмент "Прямоугольник" и нарисуйте кнопку для выпадающего меню.
- Выберите инструмент "Текст" и добавьте на кнопку текст, указывающий на то, что это выпадающее меню (например, "Выберите опцию").
- Создайте новый компонент, выбрав в меню "Создать компонент". Компонент будет содержать саму кнопку и любой контент, который будет появляться при открытии меню.
- Создайте новый кадр, нажав на кнопку "Добавить кадр" в верхней панели инструментов.
- Разместите кнопку компонента на кадре и добавьте необходимый контент (список опций или категорий).
- Настройте интерактивность компонента, выбрав кнопку компонента, перейдя во вкладку "Прототипирование" и добавив переход на созданный кадр при клике на кнопку.
- Повторите шаги 5-7 для каждой опции или категории.
- Проверьте работу выпадающего меню, щелкнув на кнопку компонента в режиме прототипирования.
Пример выпадающего меню в Figma:
Теперь вы знаете, как создать выпадающее меню в Figma. Используйте эту инструкцию для создания интерактивности и удобства в ваших дизайнах!
Создание нового проекта

Для создания нового проекта в Figma следуйте следующим шагам:
- Откройте Figma в своем веб-браузере и войдите в свою учетную запись.
- На главной странице нажмите на кнопку "Создать новый файл".
- Выберите желаемый тип документа, например, "Дизайн" или "Прототип", и нажмите "Создать".
- Задайте название для своего нового проекта.
- Выберите предпочтительный размер холста или оставьте его по умолчанию.
- Нажмите "Создать", чтобы создать новый проект.
Поздравляем! Вы создали новый проект в Figma и готовы начать работу.
Размещение на документе меню

После создания дизайна выпадающего меню в Figma, необходимо его разместить на самом документе. Для этого можно использовать специальные контейнеры, такие как таблица.
Пример размещения меню в таблице:
| Вид | Описание |
| Меню | Само выпадающее меню, содержащее пункты. |
| Пункт меню | Конкретный элемент выпадающего меню, например "Главная". |
| Пункт меню | Еще один элемент выпадающего меню, например "О нас". |
Как видно из примера, в первом столбце таблицы располагается содержимое меню, а во втором - описание каждого пункта меню.
Данная структура поможет разместить выпадающее меню на документе и упорядочить его элементы для лучшего восприятия.
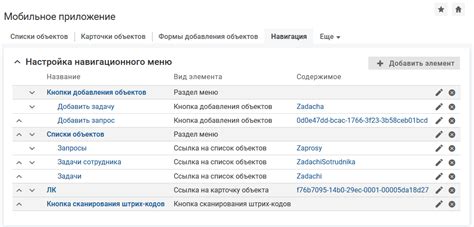
Настройка элементов меню

Чтобы создать выпадающее меню в Figma, необходимо настроить элементы меню. Возможности настройки элементов меню позволяют задать внешний вид и поведение каждого пункта меню.
Для настройки элементов меню в Figma выполните следующие шаги:
- Выберите элемент меню, который хотите настроить.
- Дважды щелкните на выбранном элементе, чтобы открыть его настройки.
- В окне настроек элемента меню вы можете изменить следующие параметры:
- Текст: задает текст, который будет отображаться в пункте меню.
- Ссылка: позволяет добавить ссылку на выбранный пункт меню, чтобы создать переход по клику.
- Иконка: позволяет добавить иконку к пункту меню для улучшения визуального представления.
- Цвет: определяет цвет текста и иконки пункта меню.
- Размер: позволяет установить размер текста и иконки пункта меню.
- Состояние: позволяет задать различные состояния элемента меню, такие как активный или наведение мыши.
Настройка элементов меню позволяет создать индивидуальный дизайн и функциональность для каждого пункта. Благодаря гибким возможностям Figma вы можете создать уникальное выпадающее меню, которое подойдет для вашего проекта.
Добавление переходов

1. Выделите первый пункт меню в вашем документе Figma.
2. Нажмите правой кнопкой мыши на выделенный пункт и выберите "Создать компонент".
3. Повторите этот шаг для всех остальных пунктов меню.
4. Перейдите на страницу, на которую вы хотите перенаправить пользователя при выборе определенного пункта меню.
5. Выделите компонент пункта меню, на который вы хотите добавить переход.
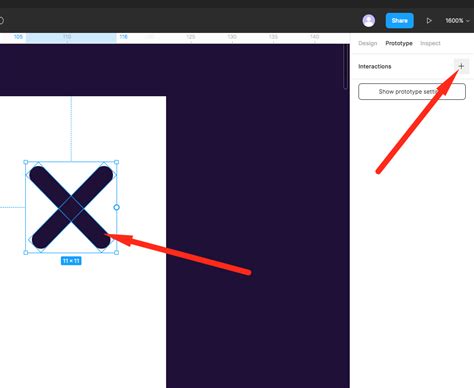
6. В правой панели настройки найдите раздел "Параметры" и щелкните на "+" рядом с опцией "Переход".
7. В появившемся окне выберите страницу, на которую вы хотите перенаправить пользователя, из списка ваших страниц Figma. Нажмите "Готово".
8. Повторите этот шаг для каждого пункта меню.
Теперь, при клике на выбранный пункт меню, пользователь будет перенаправлен на указанную страницу в вашем документе Figma.
Создание состояний для интерактивности

Чтобы сделать выпадающее меню в Figma интерактивным, необходимо создать состояния для различных взаимодействий пользователя. Состояния позволяют изменять внешний вид элемента при наведении мыши, клике или других событиях.
Для создания состояний в Figma можно использовать различные инструменты, такие как компоненты, переходы и эффекты. Например, чтобы добавить изменение цвета фона при наведении на элемент меню, можно создать два состояния: обычное и активное. Для этого нужно создать два экземпляра компонента меню и изменить цвет фона в каждом из состояний.
Второй способ - использование переходов. Например, при нажатии на элемент меню можно сделать плавное появление выпадающего списка. Для этого нужно создать состояние "нажатие", где список виден, и добавить анимацию перехода соответствующего слоя.
Также можно использовать эффекты, чтобы добавить интерактивность в дизайн. Например, можно добавить эффект тени при наведении на элемент меню, чтобы он выделялся среди других элементов. Для этого нужно выбрать слой элемента меню и добавить эффект тени с соответствующими параметрами.
В конечном итоге, создание состояний для интерактивности в Figma позволяет сделать дизайн более динамичным и привлекательным для пользователя. Это позволяет создавать удобные и понятные пользовательские интерфейсы, которые легко взаимодействуют с пользователем.
Анимация появления меню

В Figma можно создавать анимации для элементов интерфейса, включая появление и исчезновение меню.
Чтобы добавить анимацию появления меню, следуйте следующим шагам:
- Выберите меню, к которому вы хотите добавить анимацию.
- В панели свойств Figma перейдите в раздел "Прототипирование".
- Нажмите на кнопку "Добавить переход" и выберите вариант "Анимация".
- Выберите тип анимации, который вам подходит, например, "Своеобразный режим".
- На время анимации можно использовать состояния компонентов, чтобы создать плавный переход.
- Настройте скорость и задержку анимации, чтобы достичь желаемого эффекта.
- Просмотрите анимацию, используя функцию "Предварительный просмотр" в Figma.
С помощью анимации появления меню вы можете сделать ваш интерфейс более привлекательным и интуитивно понятным для пользователей.
Экспорт и кодирование

После того, как ваше выпадающее меню создано и вы удовлетворены его внешним видом, вы можете экспортировать его в различные форматы и кодировать для использования на вашем веб-сайте.
Для экспорта меню в Figma вам нужно просто выбрать его и нажать правой кнопкой мыши. Затем выберите опцию "Экспортировать" из контекстного меню. В появившемся диалоговом окне выберите формат файла, в котором хотите сохранить ваше меню. Некоторые из поддерживаемых форматов включают PNG, SVG и HTML.
Если вы выбираете экспорт в HTML, Figma автоматически сгенерирует вам код для вашего меню. Этот код будет содержать все необходимые стили и элементы, которые вы использовали при создании меню в Figma. Вам нужно будет просто скопировать этот код и вставить его на ваш веб-сайт.
Примечание: Перед вставкой кода меню на вашем веб-сайте убедитесь, что все используемые стили и ресурсы доступны на вашем сервере.
После того, как вы вставили код на вашем веб-сайте, меню должно появиться в точности таким же, как и в Figma. Вы можете настроить его дальше, добавляя свои стили или взаимодействие с помощью JavaScript.
Теперь у вас есть полное представление о том, как создать выпадающее меню в Figma и экспортировать его для использования на вашем веб-сайте. Вы можете повторить данную инструкцию с любым другим меню, изменяя его стиль и взаимодействие, чтобы соответствовать вашим потребностям и предпочтениям.
Проверка работы меню

После создания выпадающего меню в Figma необходимо проверить его работу перед использованием на сайте или приложении.
Для проверки работы меню можно выполнить следующие шаги:
- Открыть дизайн с выпадающим меню в Figma.
- Попробовать нажать на иконку или ссылку, которые предполагается использовать для открытия меню.
- Убедиться, что меню корректно раскрывается при нажатии и отображает все пункты меню.
- Проверить, что все пункты меню реагируют на наведение курсора и необходимые действия выполняются при клике на них.
- Проверить, что при клике вне меню или на иконку/ссылку для закрытия меню, оно закрывается корректно.
- Проверить, что меню отображается и работает корректно на разных устройствах и в разных браузерах.
Проходя все указанные шаги проверки можно удостовериться в правильной работе выпадающего меню перед его реализацией на сайте или приложении.
