Создание таблицы – это одна из важнейших задач при создании веб-страницы. Но что делать, если Вы хотите, чтобы таблица была выровнена по центру страницы? В этом гайде мы расскажем Вам, как сделать это с помощью HTML.
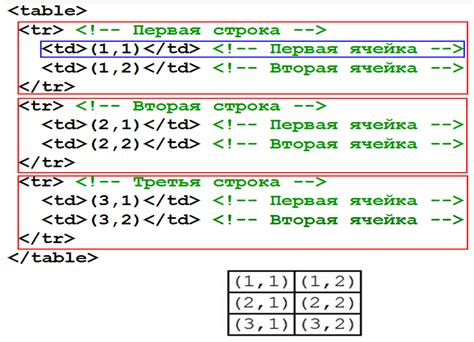
Для начала, создайте таблицу с помощью тега <table>. Внутри этого тега необходимо добавить строки с помощью тега <tr>, а затем столбцы с помощью тега <td>. Заполните таблицу содержимым, которое Вы хотите отобразить.
Теперь, чтобы таблица была выровнена по центру страницы, необходимо добавить стили к таблице. Для этого используйте атрибут align в теге <table> и задайте значение "center":
<table align="center">
Поздравляю! Вы успешно создали выравненную по центру таблицу на вашей веб-странице. Теперь Вы можете добавить больше стилей, чтобы свою таблицу более привлекательной, изменяя цвета, шрифты, размеры и т.д. В этом гайде мы рассмотрели только самое основное.
Полное руководство по созданию центрированной таблицы

Чтобы создать центрированную таблицу, вам понадобится следовать нескольким шагам:
Шаг 1: Создание HTML-структуры таблицы
Первым шагом является создание структуры вашей таблицы. Для этого используется тег <table>, внутри которого располагаются строки и ячейки таблицы.
Шаг 2: Центрирование таблицы с помощью CSS
Для центрирования таблицы используется свойство CSS margin: 0 auto;. Это свойство устанавливает автоматичесные значения для отступов слева и справа, что приводит к центрированию элемента в его родительском контейнере.
Пример:
.table-container {
margin: 0 auto;
}
Шаг 3: Применение стилей к ячейкам таблицы
Чтобы придать таблице стиль и выровнять ее содержимое по центру, можно использовать свойство CSS text-align: center; для всех ячеек таблицы.
Пример:
table {
text-align: center;
}
th, td {
text-align: center;
}
Следуя этим простым шагам, вы сможете создать центрированную таблицу, которая выглядит профессионально и аккуратно. Помните, что хорошо спроектированная таблица может существенно улучшить внешний вид вашего веб-сайта и сделать его более привлекательным для пользователей.
Определение центрированной таблицы

Для создания центрированной таблицы в HTML можно использовать следующие теги и атрибуты:
- Создайте таблицу, используя тег <table>. Например: <table></table>.
- Внутри тега <table> создайте строки с помощью тега <tr>. Например: <tr></tr>.
- Внутри тега <tr> создайте ячейки с помощью тега <td>. Например: <td></td>.
- Внутри тега <td> добавьте содержимое ячейки, такое как текст или другие элементы. Например: <td>Текст</td>.
После создания таблицы вы можете применить стили CSS для достижения выравнивания по центру:
table {
margin: 0 auto; /* задает автоматическое выравнивание по центру по горизонтали */
text-align: center; /* задает выравнивание содержимого ячеек по центру */
}
Таким образом, используя сочетание тегов и стилей CSS, можно создать центрированную таблицу в HTML.
Плюсы и минусы центрирования таблицы

Одним из главных плюсов центрирования таблицы является то, что она обращает на себя внимание и привлекает взгляд пользователя. Страница с выравненной по центру таблицей выглядит более аккуратной и профессиональной.
Кроме того, центрирование таблицы позволяет лучше распределить информацию по ширине экрана. Это особенно полезно на мобильных устройствах, где ширина экрана ограничена. При центрировании таблицы она автоматически подстраивается под размер экрана, что обеспечивает лучшую читаемость и навигацию по данным.
Однако есть и некоторые минусы центрирования таблицы, которые стоит учитывать. Во-первых, при использовании огромных таблиц центрирование может привести к прокрутке страницы по горизонтали. Это может быть неудобно для пользователей, особенно если они просматривают содержимое на мобильном устройстве.
Во-вторых, центрирование таблицы может усложнить манипуляции с данными, особенно если в таблице присутствуют элементы ввода, такие как флажки или ползунки. При центрировании эти элементы могут быть смещены относительно данных, что затрудняет их использование.
Решение о центрировании таблицы следует принимать в зависимости от конкретного контекста и целей вашей веб-страницы. Если вы хотите подчеркнуть важность содержимого таблицы и сделать его более привлекательным, то центрирование является хорошим вариантом. Однако, если ваша таблица содержит много данных или сложные элементы управления, стоит обдумать другие варианты оформления.
| Плюсы | Минусы |
|---|---|
| Повышает эстетическую привлекательность | Может привести к прокрутке страницы по горизонтали |
| Лучшее распределение информации по ширине экрана | Может усложнить манипуляции с данными |
| Привлекает внимание пользователя |
Шаги для создания центрированной таблицы

Для создания центрированной таблицы в HTML, следуйте следующим шагам:
- Откройте тег
<table>для создания таблицы. - Используйте тег
<tr>для создания строк таблицы. - Используйте тег
<th>для создания заголовков столбцов таблицы. - Используйте тег
<td>для создания ячеек таблицы. - Используйте атрибут
align="center"в теге<table>для центрирования таблицы по горизонтали. - Используйте CSS-стили или атрибут
align="center"в тегах<th>и<td>для центрирования содержимого ячеек таблицы по горизонтали. - Закройте все открытые теги, начиная с самого вложенного.
После выполнения всех этих шагов, вы получите центрированную по горизонтали таблицу в HTML.
Как задать центрирование таблицы в HTML

Для того чтобы создать выравненную по центру таблицу в HTML, необходимо использовать стандартные CSS-свойства и атрибуты.
1. Создайте таблицу, используя тег <table>.
2. Добавьте CSS-свойство "margin: 0 auto;" для элемента <table>. Это свойство автоматически выравнивает элемент по горизонтали, центрируя его внутри родительского контейнера.
3. Добавьте все необходимые ячейки, строки и данные внутри таблицы.
4. Завершите создание таблицы, закрыв тег </table>.
Пример кода:
<table style="margin: 0 auto;"> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Данные 1</td> <td>Данные 2</td> <td>Данные 3</td> </tr> </table>
В результате, таблица будет выровнена по центру страницы.
Стилизация центрированной таблицы

Помимо выравнивания таблицы по центру, вы также можете применить различные стили для создания эффектных дизайнов. Например, вы можете изменить цвет фона, шрифтов, бордеров и многое другое.
Для задания стилей можно использовать атрибуты таблицы в HTML или добавить стили во внешний CSS файл.
Пример стилизации таблицы:
<style>
table {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
background-color: #4CAF50;
color: white;
}
</style>
В данном примере стиль таблицы устанавливает цвет фона #f2f2f2, шрифт Arial, размер 100% от родительского контейнера и отключает отображение границ между ячейками. Стиль для заголовков столбцов задает фоновый цвет #4CAF50 и белый цвет текста.
Примените данные стили к вашей выравненной по центру таблице для создания современного и стильного вида.
Дополнительные советы и рекомендации

При создании выравненной по центру таблицы важно учитывать несколько дополнительных факторов для достижения наилучшего результата.
1. Используйте CSS стили: Для создания выравненной таблицы рекомендуется использовать CSS стили. С помощью CSS вы можете задать различные свойства таблицы, такие как ширина, границы, отступы и выравнивание текста.
2. Установите ширину таблицы: Чтобы таблица была выровнена по центру страницы, установите ее ширину в процентах. Например, вы можете установить ширину таблицы равной 80%, чтобы она занимала 80% ширины страницы.
3. Определите отступы: Чтобы создать отступы вокруг таблицы, используйте CSS свойство padding. Например, можно задать отступы равные 20 пикселам, чтобы добавить пространство между таблицей и окружающим содержимым.
4. Выравнивайте содержимое: Если в таблице содержатся ячейки с текстом, рекомендуется выравнивать содержимое ячеек по центру. Используйте CSS свойство text-align для задания горизонтального выравнивания текста, а свойство vertical-align для задания вертикального выравнивания содержимого.
5. Используйте заголовки и подзаголовки: Для лучшей организации данных в таблице рекомендуется использовать заголовки и подзаголовки. Используйте теги th для заголовков и td для обычных ячеек. Задайте соответствующие стили, чтобы выделить заголовки и подзаголовки.
Следуя этим дополнительным советам и рекомендациям, вы сможете создать выравненную по центру таблицу, которая будет наглядно и организованно представлять данные.