Шрифт влияет на восприятие текста и может сделать его более выразительным и уникальным. Создание собственного шрифта может показаться сложным заданием, но на самом деле существуют простые способы, доступные даже для начинающих.
Первый способ - использование онлайн-сервисов. Сейчас существует множество сервисов, которые позволяют создать свой шрифт прямо в браузере. Вы просто рисуете буквы своими руками или загружаете готовые изображения и сервис автоматически преобразует их в шрифт. Это отличный способ создать индивидуальный шрифт, без необходимости использования сложных программ.
Еще один способ - использование графических редакторов. Если вы знакомы с программами вроде Adobe Photoshop или Illustrator, то можете воспользоваться их возможностями для создания собственного шрифта. Вам достаточно нарисовать каждую букву отдельно или использовать имеющиеся шрифтовые гарнитуры и модифицировать их по своему вкусу.
Независимо от выбранного способа, важно помнить о читабельности шрифта. Читабельность - это ключевой аспект, который необходимо учитывать при создании шрифта. Пробуйте разные варианты и отслеживайте, как ваш шрифт выглядит при разных размерах и с различными обозначениями. Так вы сможете создать шрифт, который будет выразительным, уникальным и при этом легко читаемым.
Выбор основного шрифта

Во-первых, необходимо определиться с настроением, которое вы хотите передать своим шрифтом. Если вы стремитесь к формальному и профессиональному виду, то рекомендуется выбрать классический, серьезный шрифт, такой как Arial или Times New Roman. Если же вы хотите создать более креативный и неформальный вид, то можете выбрать более экзотический или декоративный шрифт.
Во-вторых, важно учитывать читаемость шрифта. Основной шрифт должен быть легко читаемым для большинства людей. Избегайте шрифтов с слишком тонкими линиями или необычными символами, которые могут затруднять чтение текста.
Также учитывайте сочетаемость шрифта с остальными элементами вашего дизайна. Шрифт должен гармонировать с фоном, изображениями и другими текстовыми элементами вашего проекта. Рекомендуется выбирать шрифт, который будет отлично сочетаться с выбранной цветовой гаммой и стилем.
В конечном итоге выбор основного шрифта зависит от вашего личного предпочтения и целей вашего проекта. Помните, что шрифт может существенно повлиять на восприятие текста, поэтому стоит потратить время на его выбор.
Изучение гарнитуры шрифта

Чтобы создать выразительный шрифт на компьютере, важно изучить доступные вам гарнитуры шрифтов и выбрать самые подходящие для вашего проекта.
Гарнитура шрифта определяет стиль и вид шрифта, включая его линии, форму и пропорции. Она также влияет на читабельность текста и создает определенное настроение или эффект. Изучение доступных гарнитур шрифтов поможет вам выбрать лучший вариант для вашего дизайна.
Существует множество различных гарнитур шрифтов, включая классические, современные и уникальные варианты. Каждая гарнитура имеет свои особенности и предназначена для определенных стилей или целей.
Один из способов изучить гарнитуры шрифтов - использование таблицы. Создайте таблицу с двумя столбцами и несколькими строками. В левом столбце разместите текст различного размера и стиля, а в правом столбце укажите имя гарнитуры, которую вы используете.
| Текст | Гарнитура |
|---|---|
Маленький текст | Arial |
Средний текст | Times New Roman |
Большой жирный текст | Roboto |
В этой таблице вы можете видеть визуальное отображение различных гарнитур шрифтов и их эффект на текст. Изучение таких таблиц поможет вам выбрать наиболее подходящую гарнитуру для вашего проекта и создать выразительный шрифт на компьютере.
Изучение гарнитуры шрифта - важный шаг в создании выразительного дизайна. Используйте таблицы и другие методы, чтобы найти и выбрать наиболее эффективную гарнитуру шрифта для вашего проекта.
Регулировка размера шрифта

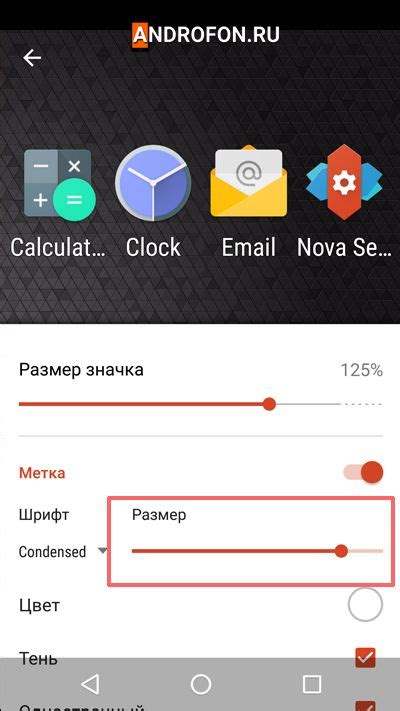
Размер шрифта играет важную роль в создании выразительности текста. На компьютере есть несколько простых способов регулировать размер шрифта.
Один из способов - использование тега <font>. Этот тег позволяет установить размер шрифта в пикселях, процентах или других единицах измерения. Например, использование тега <font size="4"> установит размер шрифта на 4 пункта.
Другой способ - использование стилей CSS. Чтобы изменить размер шрифта с помощью CSS, можно использовать свойство font-size. Например, font-size: 16px; установит размер шрифта на 16 пикселей.
Также можно использовать относительные единицы измерения, такие как em или rem. Например, font-size: 1.2em; увеличит размер шрифта на 20% относительно размера по умолчанию.
Кроме того, с помощью таблицы стилей CSS можно определить размер шрифта для определенных элементов или классов. Например:
| Элемент | Стиль CSS |
|---|---|
| <p> | font-size: 14px; |
| .header | font-size: 20px; |
| #title | font-size: 24px; |
Зная эти простые способы регулировки размера шрифта, вы сможете создать выразительный текст с помощью компьютера.
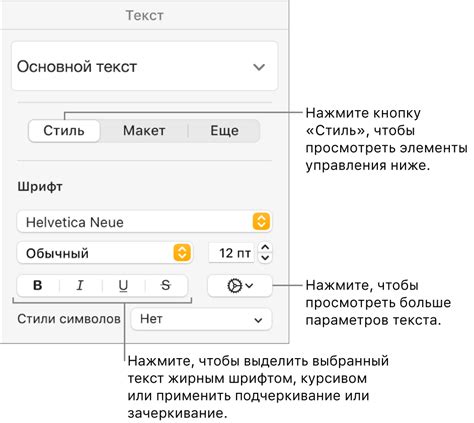
Применение жирного начертания

Жирное начертание используется в шрифтах для придания тексту большей выразительности и акцентирования важности определенной информации. В компьютерных программах можно легко добавить жирное начертание к тексту с помощью HTML-кода.
Для применения жирного начертания в HTML достаточно использовать тег или . Вот пример кода:
Этот текст будет выделен жирным начертанием.
При использовании тега или , текст, заключенный между открывающим и закрывающим тегом, будет отображаться жирным шрифтом.
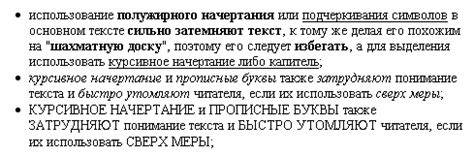
Однако следует учитывать, что наличие запрещенного на дизайне текста может привести к избыточной и непрофессиональной визуальной нагрузке. Поэтому, жирное начертание следует использовать только в качестве акцента на важную информацию и быть осторожным с его применением.
Использование курсива

Для создания курсивного шрифта можно использовать различные инструменты. Одним из самых простых способов является использование специальных шрифтов, которые уже имеют наклонные буквы. Загрузите желаемый шрифт на свой компьютер и установите его в системе. После этого вы сможете использовать его в любом текстовом редакторе или программе для дизайна.
Если у вас нет подходящего шрифта или вы хотите создать уникальный курсивный эффект, вы можете воспользоваться инструментами программы для редактирования шрифтов. В таких программах можно изменять наклон букв, добавлять эффекты и делать другие настройки, чтобы создать идеальный курсивный шрифт по своим предпочтениям.
Также существуют онлайн-сервисы, предлагающие готовые курсивные шрифты, которые можно использовать бесплатно. Просто найдите подходящий шрифт на сайте, загрузите его на свой компьютер и примените в своем проекте.
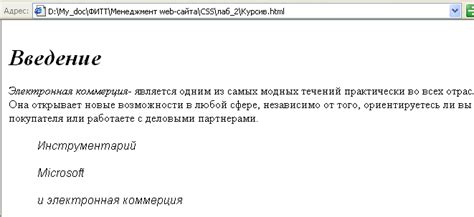
Использование курсивного шрифта может эффективно выделить заголовки, акцентировать внимание на определенных словах или фразах, а также придать тексту дополнительную выразительность. Будьте внимательны при выборе шрифта и установке его на ваш компьютер, чтобы получить желаемый курсивный эффект и создать стильный дизайн.
Добавление разрядок и подчеркивания

Чтобы сделать ваш шрифт более выразительным и привлекательным, можно использовать различные разрядки и подчеркивания. Они могут помочь выделить отдельные слова или фразы, и привнести дополнительную эмоциональную нагрузку в ваш текст.
Один из самых простых способов добавить разрядки - это использовать тег . Он позволяет выделить слово или фразу жирным шрифтом. Например:
Этот текст будет выделен жирным шрифтом.
Также можно добавить курсивное начертание с помощью тега . Он придает тексту наклонный, "курсивный" вид. Например:
Этот текст будет выделен курсивом.
Если вы хотите добавить подчеркивание к тексту, вы можете использовать стили CSS:
Этот текст будет подчеркнут
Или вы можете использовать тег :
Этот текст будет подчеркнут
Выберите наиболее подходящий способ для выделения вашего текста и делайте его более выразительным!
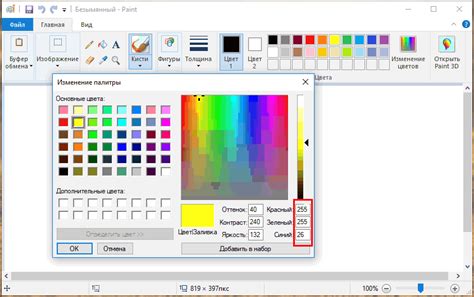
Экспериментирование с цветом шрифта

Цвет шрифта может существенно влиять на визуальное восприятие текста. Выбор правильного цвета может сделать ваш шрифт более выразительным и привлекательным для читателя. В этом разделе мы рассмотрим несколько способов изменить цвет шрифта на компьютере.
Один из простых способов изменить цвет шрифта - это использовать атрибут color внутри тега <font>. Например, чтобы сделать текст красным цветом, вы можете использовать следующий код:
<font color="red">Этот текст будет красным цветом</font>
Вы также можете использовать имена цветов, такие как "red", "blue", "green" и так далее, или можно использовать шестнадцатеричные коды цветов. Например, чтобы использовать цвет с кодом #FF0000 (красный), вы можете использовать следующий код:
<font color="#FF0000">Текст красного цвета</font>
Если вам нужно применить разные цвета к разным частям текста, вы можете использовать тег <span> с атрибутом style. Например, чтобы сделать первое слово зеленым, а второе слово красным, вы можете использовать следующий код:
<p><span style="color: green">Первое слово</span> <span style="color: red">второе слово</span></p>
Возможности для экспериментирования с цветом шрифта на компьютере огромны. Попробуйте использовать разные цвета, чтобы сделать вашей текст выразительным и привлекательным для ваших читателей.
| Имя цвета | Шестнадцатеричный код |
|---|---|
| Красный | #FF0000 |
| Зеленый | #00FF00 |
| Синий | #0000FF |