Создание якорных ссылок - важный и удобный способ организации информации на веб-страницах. Они позволяют пользователям быстро перемещаться к определенным разделам документа, делая навигацию более удобной. Если вы только начинаете изучать создание веб-страниц на платформе Тильда, то наша статья поможет вам разобраться в том, как создать якорную ссылку. Мы пошагово расскажем вам о необходимых действиях и дадим примеры кода для более наглядного понимания процесса.
Прежде всего, давайте разберемся в том, что такое якорная ссылка. Якорь - это просто закладка на странице, к которой можно прыгнуть по клике на ссылку. Он является точкой отсчета для перемещения по странице и имеет свое имя. Обычно имена якорей выбирают так, чтобы они отражали содержание раздела, к которому они ведут. Например, если у вас есть документ, состоящий из нескольких разделов, вы можете создать якорную ссылку на каждый из них для удобства пользователя.
Теперь разберемся, как создать якорную ссылку в Тильде. Во-первых, необходимо открыть нужную страницу в редакторе Тильды. Выберите место, где вы хотите создать якорь, и вставьте тег <a>. При этом обязательно добавьте атрибут name со значением имени якоря. Например: <a name="section1"></a>. Здесь "section1" - это имя якоря.
Далее, создайте ссылку на якорь, чтобы пользователь мог попасть на нужный раздел страницы. Для этого вставьте тег <a> с атрибутом href, указывающим на имя якоря. Например: <a href="#section1">Перейти к разделу 1</a>. Таким образом, при клике на эту ссылку пользователь будет перенаправлен к якорю с именем "section1".
Что такое якорные ссылки?

Якорные ссылки создаются путем задания атрибута href, в котором указывается символ решетки (#) и идентификатор того места на странице, к которому нужно перейти. Например, если у вас есть пункт меню "Контакты" и вы хотите, чтобы при клике на него страница прокручивалась к разделу с контактной информацией, то вы можете добавить якорную ссылку, указав href="#contacts".
Для создания якорных ссылок в Тильде, вам нужно выделить текст или элемент на странице, к которому хотите создать якорь, и задать ему уникальный идентификатор. Затем вы можете создать ссылку на этот идентификатор, добавив к ней символ решетки и идентификатор.
Например, вы можете создать якорный элемент с идентификатором "contacts" и затем использовать его в ссылке: <a href="#contacts">Перейти к контактам</a>.
При клике на такую ссылку страница будет автоматически прокручиваться к якорному элементу с заданным идентификатором, и пользователь сразу увидит нужную информацию без необходимости искать ее вручную.
Как создать якорную ссылку в Тильде?

1. Войдите в редактор Тильды и откройте страницу, на которой вы хотите создать якорную ссылку.
2. Выделите текст или элемент, который должен служить якорем. Это может быть заголовок, изображение или любой другой элемент на странице.
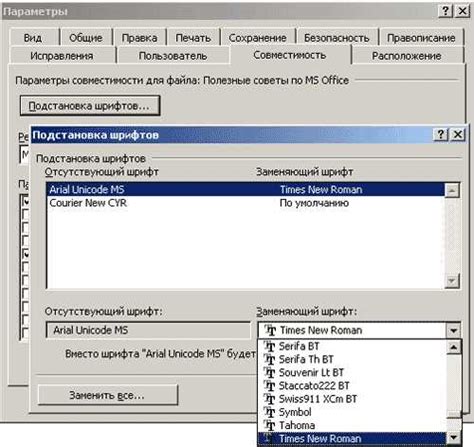
3. В правом верхнем углу редактора Тильды найдите значок "Привязка" и нажмите на него.
4. В открывшемся окне введите имя якоря в поле "Якорное имя". Обычно это слово или фраза, которую вы хотите использовать для ссылки на данный элемент.
5. Нажмите кнопку "Применить" для сохранения якоря.
6. Чтобы создать ссылку на якорь, выберите текст или элемент, который будет служить ссылкой, и нажмите кнопку "Ссылка" в редакторе.
7. В открывшемся окне введите символ "#" и имя якоря, которое вы указали ранее, после него. Например, если вы указали якорное имя "раздел", ссылка будет выглядеть как "#раздел".
8. Нажмите кнопку "Применить" для создания якорной ссылки.
Теперь вы можете использовать якорную ссылку для перехода к определенному разделу на своей странице в Тильде. Просто нажмите на ссылку, и страница автоматически прокрутится до указанного элемента. Это очень удобно для навигации по длинным страницам или создания ссылок на разделы вики или инструкции.
| Пример ссылки | Результат |
|---|---|
| <a href="#раздел">Перейти к разделу</a> | Перейти к разделу |
Шаги по созданию якорной ссылки

Создание якорной ссылки на вашем сайте с помощью Тильде может быть очень полезным для удобной навигации пользователей. Якорная ссылка позволяет переходить к определенному разделу страницы с помощью одного клика.
Чтобы создать якорную ссылку, следуйте этим простым шагам:
Выберите место для якоря: Определите, где вы хотите разместить якорь на вашей странице. Обычно это является заголовком или разделом, к которому вы хотите, чтобы пользователи могли легко перейти.
Создайте якорь: В режиме редактирования Тильде выделите текст или место на странице, где вы хотите разместить якорь. Щелкните правой кнопкой мыши и выберите "Создать якорную ссылку".
Назначьте имя якорю: В появившемся окне введите имя для якоря. Обычно это слово или фраза, которая описывает раздел, к которому вы хотите перейти.
Создайте ссылку к якорю: Перейдите к месту на странице, где вы хотите разместить ссылку на якорь. Выделите текст или введите текст, который будет являться ссылкой. Затем выберите "Создать ссылку" и введите символ "#", за которым следует имя якоря.
Проверьте ссылку: Сохраните изменения и просмотрите вашу страницу. Убедитесь, что якорь и ссылка работают корректно, и пользователи могут легко переходить к выбранному разделу.
Создание якорной ссылки - это простой способ сделать ваш сайт более навигабельным и удобным для пользователей. Следуя этим шагам, вы сможете легко добавлять якорные ссылки на вашей странице, упрощая навигацию для ваших пользователей.
Пример кода якорной ссылки

Для создания якорной ссылки на вашем сайте вам понадобится использовать HTML-теги <a> и <div>. Вот пример кода якорной ссылки:
<div id="section1"> <h2>Раздел 1</h2> <p>Текст раздела 1</p> </div> <div id="section2"> <h2>Раздел 2</h2> <p>Текст раздела 2</p> </div> <p><a href="#section1">Перейти к разделу 1</a></p> <p><a href="#section2">Перейти к разделу 2</a></p>
В данном примере созданы два раздела с помощью тега <div>. Каждый раздел имеет свой уникальный идентификатор с помощью атрибута id. Для создания ссылок на эти разделы используются теги <a> с атрибутом href, в котором указывается "#" и идентификатор раздела. Таким образом, при клике на ссылку пользователь будет перенаправлен к соответствующему разделу страницы.
Как использовать якорные ссылки

Для создания якорной ссылки в HTML нужно выполнить следующие шаги:
- Установить атрибут id для тега или раздела, к которому вы хотите создать якорь. Например, вы можете задать атрибут id="section1".
- Создать ссылку на якорь, используя тег a: <a href="#section1">Перейти к разделу 1</a>. Здесь #section1 – это ссылка на якорь с атрибутом id="section1".
- При клике на такую ссылку, страница будет автоматически прокручиваться до указанного раздела или элемента.
Якорные ссылки можно использовать для навигации по большим документам, создания выпадающих списков или просто для быстрого доступа к определенным разделам на странице. Они улучшают пользовательский опыт и делают навигацию более интуитивной.
Теперь, когда вы знаете, как использовать якорные ссылки, вы можете добавить их на свою страницу и сделать ее более удобной для ваших пользователей.
Полезные советы по использованию якорных ссылок

| Совет | Пояснение |
| 1. | Используйте яркие и понятные тексты ссылок |
| 2. | Размещайте якорные ссылки на видном месте |
| 3. | Не перегружайте страницу якорными ссылками |
| 4. | Проверяйте работу якорных ссылок перед публикацией |
| 5. | Оптимизируйте якорные ссылки для поисковых систем |
Используя эти советы, вы сможете создать удобную и навигационно-дружелюбную страницу с якорными ссылками.