В наше время социальные сети играют огромную роль в нашей жизни. Они помогают нам быть на связи с друзьями и близкими, делиться впечатлениями и узнавать последние новости. Одна из самых популярных социальных сетей в России - ВКонтакте (VK). У каждого профиля в ВКонтакте есть обложка, которая является своего рода визитной карточкой пользователя. Чтобы сделать свою страницу более привлекательной и оригинальной, можно использовать живую обложку.
Живая обложка ВКонтакте представляет собой анимированное изображение, которое позволяет передать свою индивидуальность и уникальные характеристики. Для создания живой обложки ВКонтакте можно использовать программу Figma. Figma - это популярный инструмент для дизайна и прототипирования, который позволяет создавать интерфейсы и веб-дизайн.
Чтобы начать создание живой обложки ВКонтакте в Figma, необходимо зарегистрироваться на официальном сайте. После регистрации вы попадете на главную страницу с рабочим пространством. Далее, вам потребуется создать новый проект. Для этого вам нужно нажать на кнопку "Создать" в верхнем меню и выбрать пункт "Новый проект".
Как создать динамическую обложку ВКонтакте в Figma

Создание динамической обложки для ВКонтакте может добавить вашему профилю уникальность и оригинальность. Есть несколько шагов, которые помогут вам создать интересную обложку в Figma.
- Откройте Figma и создайте новый файл.
- Выберите инструменты для создания обложки - это могут быть прямоугольник, эллипс или другие фигуры.
- Определите размеры обложки ВКонтакте, чтобы ваш дизайн был точно подходящим.
- Используйте соответствующие цвета, шрифты и другие элементы дизайна, чтобы подчеркнуть вашу индивидуальность и стиль.
- Добавьте в обложку интересные фотографии или иллюстрации, которые отражают ваши интересы или хобби.
- Подумайте о создании динамической обложки, которая изменяется в зависимости от времени года или событий.
- Используйте анимацию, чтобы сделать вашу обложку еще более привлекательной и уникальной.
- Добавьте информацию о себе или своем бренде на обложку, чтобы зрители могли получить лучшее представление о вас или вашей компании.
- Проверьте внешний вид вашей обложки в различных форматах и устройствах, чтобы убедиться, что она хорошо отображается.
- Экспортируйте вашу обложку в формате PNG или JPEG, чтобы загрузить ее на свой профиль ВКонтакте.
Следуя этим простым шагам, вы сможете создать живую и уникальную обложку ВКонтакте в Figma, которая будет привлекать внимание и отражать вашу личность или бренд.
Шаг 1: Установка и настройка Figma

1. Зайдите на официальный сайт Figma по адресу www.figma.com.
2. Нажмите на кнопку "Попробовать бесплатно" или "Sign up for free" (если вы используете английский интерфейс).
3. Зарегистрируйтесь на сайте, указав свой электронный адрес или войдите через аккаунт Google.
4. После регистрации и подтверждения электронной почты вам будет предложено создать новый файл или открыть существующий.
5. Если вы создаете новый файл, выберите нужные параметры, такие как размер документа и ориентация (горизонтальная или вертикальная).
6. Если у вас уже есть готовый дизайн обложки, нажмите на кнопку "Открыть" и загрузите его в Figma.
После завершения этих шагов вы будете готовы начать работу над живой обложкой ВКонтакте в Figma.
Шаг 2: Подготовка идеи для обложки

Прежде чем приступить к созданию живой обложки ВКонтакте в Figma, важно подготовить идею для обложки. Идея должна быть хорошо продумана и соответствовать целям вашего профиля или группы. Рассмотрим несколько важных шагов, которые помогут вам при подготовке идеи:
1. Определите цели и задачи. Важно понимать, какую цель вы хотите достичь с помощью обложки. Вы можете хотеть привлечь новых подписчиков, запустить рекламную кампанию или просто создать красивое и запоминающееся изображение.
2. Исследуйте аудиторию. Понимание аудитории поможет вам выбрать подходящий стиль и содержание обложки. Узнайте, какие интересы и предпочтения имеют ваши подписчики, и попытайтесь создать обложку, которая будет соответствовать их ожиданиям.
3. Выберите тему и концепцию. Определитесь с темой, которую вы хотите передать с помощью обложки. Это может быть связано с деятельностью вашей группы или интересами вашей аудитории. Например, если ваша группа посвящена фотографии, обложка может содержать красивые фотографии или графические элементы, отражающие вашу специализацию.
4. Сделайте эскизы. Прежде чем приступить к созданию обложки в Figma, рекомендуется сделать несколько эскизов на бумаге или в графическом редакторе. Это поможет вам визуализировать идею и внести необходимые изменения до финальной версии.
Подготовка идеи – важный этап перед созданием обложки ВКонтакте. Фокусируйтесь на целях, аудитории и теме, и не забывайте экспериментировать с разными вариантами, чтобы найти самый подходящий.
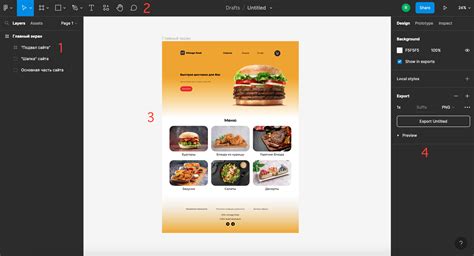
Шаг 3: Создание основы обложки в Figma

Теперь, когда мы разработали концепцию и установили размер обложки, пришло время создать основу нашей будущей живой обложки. Важно понимать, что этот этап включает только базовую структуру и расположение элементов на обложке.
1. В открывшемся окне Figma создайте новый документ с размерами, которые вы ранее определили для обложки ВКонтакте.
2. Начните с создания основного фона обложки. Выберите инструмент "Rectangle" и нарисуйте прямоугольник, соответствующий размеру обложки.
3. Далее, с помощью инструмента "Text" или "Текст" добавьте заголовок вашей обложки. Хорошая идея - использовать название вашего профиля или чего-то связанного с контентом, который вы планируете публиковать.
4. Кроме заголовка, вы также можете добавить подзаголовок, который предоставит больше информации о вас или вашем контенте. Но помните, что обложка должна быть лаконичной и не перегружена текстом.
5. Важно создать равновесие между текстом и графическими элементами. Поэтому рекомендуется добавить некоторые иллюстрации или изображения, связанные с вашим профилем или темой ваших публикаций.
6. Заключительным шагом будет добавление дополнительных деталей, таких как логотип, кнопка "Подписаться" или ссылки на ваши социальные сети. Однако помните, что меньше - это лучше. Не перегружайте обложку информацией, оставьте ее простой и привлекательной.
Теперь, когда вы создали основу обложки, вы можете двигаться дальше и добавлять анимацию и визуальные эффекты. В следующем шаге мы рассмотрим, как добавить анимацию в Figma.
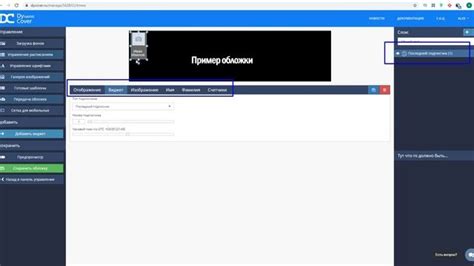
Шаг 4: Добавление динамических элементов на обложку

Теперь, когда основа обложки готова, можно добавить динамические элементы, которые будут изменяться в зависимости от того, кто просматривает страницу ВКонтакте.
Одним из наиболее распространенных динамических элементов является имя пользователя. Чтобы добавить его на обложку, можно использовать текстовый элемент и загрузить шрифт, который будет соответствовать стилю страницы ВКонтакте.
Также, можно добавить динамический элемент с числом подписчиков, которое также будет меняться в зависимости от аккаунта пользователя. Для этого можно использовать текстовый элемент и изменять его содержимое программно с помощью JavaScript.
Если вы хотите сделать обложку еще более интерактивной, можно добавить анимацию. Например, можно добавить движение или изменение цвета фона при наведении курсора на обложку. Для этого можно использовать CSS-анимации и псевдоклассы :hover.
Не забудьте сохранить обложку в правильном формате и загрузить ее на страницу ВКонтакте. Теперь ваша обложка будет выглядеть более привлекательно и персонально для каждого пользователя.
В следующем шаге мы рассмотрим, как разместить обложку на странице ВКонтакте и настроить ее таким образом, чтобы она выглядела наиболее эстетично.