Пони Таун - это захватывающая игра, в которой вы можете создавать свое собственное виртуальное место, населенное милыми пони. В этой статье мы расскажем вам о том, как создать змею в этой увлекательной игре. Змея - это одно из самых популярных животных в Пони Тауне, и создание своей собственной змеи позволит вам добавить неповторимого очарования и оригинальности в ваше виртуальное пространство.
Чтобы создать змею в Пони Тауне, вам понадобится аккаунт в игре. Если у вас уже есть аккаунт, то просто зайдите в игру и перейдите в раздел "Магазин". Если у вас еще нет аккаунта, вам потребуется зарегистрироваться, пройдя простую процедуру регистрации на официальном сайте Пони Тауна.
В разделе "Магазин" вы найдете различные виды змей, доступные для создания. Выберите змею, которая вам нравится больше всего, и нажмите на нее, чтобы начать процесс создания. Помните, что каждая змея имеет свои особенности и умения, поэтому выбирайте змею, которая вам подходит по характеру и стилю.
Получите полезные советы по созданию змеи в Пони Тауне

Создание змеи в Пони Тауне может быть увлекательным и творческим процессом. В этом туториале мы предоставим вам полезные советы по созданию змеи, которые помогут вам воплотить свои идеи в жизнь.
Первым шагом для создания змеи в Пони Тауне является выбор цвета и дизайна змеи. Вы можете выбрать любые цвета и узоры, которые вам нравятся, чтобы ваша змея выглядела уникально.
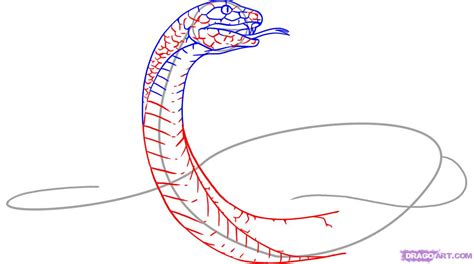
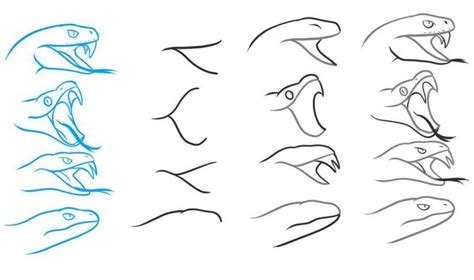
Одна из важных частей змеи - это ее голова. Вы можете использовать различные элементы для создания уникального вида головы змеи. Например, вы можете добавить уши, рога или глаза с разными выражениями, чтобы придать змее особую индивидуальность.
Когда вы создадите голову змеи, вы можете перейти к созданию тела. Вы можете использовать различные элементы, такие как ленты или чешуйки, чтобы придать змее реалистичный вид. Также вы можете экспериментировать с длиной и формой тела для достижения желаемого эффекта.
Когда змея будет готова, не забудьте добавить ей характерные черты и особенности. Вы можете использовать разные аксессуары, такие как шарфы или украшения, чтобы придать змее индивидуальность. Также вы можете добавить змее имя и создать ей уникальную историю.
Не стесняйтесь экспериментировать и проявлять свою фантазию при создании змеи в Пони Тауне. Вам необходимо только выбрать элементы, которые вам нравятся, и собрать их вместе, чтобы создать уникального персонажа, который будет отражать вашу индивидуальность и творческий потенциал.
Шаг 1: Выберите основу для своей змеи

Одним из самых распространенных вариантов основы является таблица. Таблица позволяет создать отдельные ячейки, которые можно объединить в цепочку для создания змеи. Каждая ячейка таблицы будет представлять одну часть змеи. Преимущество этого метода заключается в том, что вы можете легко манипулировать каждой частью змеи и изменять ее положение.
Другим вариантом основы может быть использование отдельных блоков <div> для каждой части змеи. Этот метод более гибкий, так как позволяет свободно изменять размер и положение каждого блока. Однако, для создания змеи из отдельных блоков потребуется больше кода и времени.
Выбор основы зависит от ваших предпочтений и требований. Если вы новичок в создании змейки или просто хотите что-то быстрое и простое, рекомендуется использовать таблицу в качестве основы. Если же вы опытный пользователь и хотите создать более гибкую змею, то лучше выбрать отдельные блоки <div>.
Шаг 2: Создайте голову змеи

Перед тем как мы начнем создавать голову змеи, обратите внимание на то, что змея в Пони Тауне состоит из разных частей, таких как голова, тело и хвост. В этом шаге мы сосредоточимся на создании головы змеи.
1. Откройте ваш HTML-редактор и создайте новый файл.
2. Добавьте следующий код:
- <div class="snake-head"></div>
3. Перейдите к вашему CSS-файлу и добавьте следующий код, чтобы стилизовать голову змеи:
.snake-head {
width: 20px;
height: 20px;
background-color: green;
}
Теперь голова змеи создана и стилизована. Вы можете изменить цвет и размер головы, изменив значения в свойствах CSS. В следующем шаге мы будем создавать тело змеи.
Шаг 3: Добавьте тело змеи

Теперь, когда у нас есть голова змеи, давайте добавим ей тело. Тело змеи будет состоять из сегментов, каждый из которых будет иметь свои координаты на игровом поле.
1. Создайте список или массив для хранения сегментов тела змеи.
2. В функции, которая отрисовывает змею на игровом поле, добавьте цикл, который будет обрабатывать каждый сегмент тела змеи и отрисовывать его на соответствующих координатах.
3. Добавьте возможность двигать тело змеи вместе с головой. Когда голова змеи перемещается, каждый сегмент тела должен занять место предыдущего сегмента.
4. Если змея наступает на себя, игра должна закончиться. Добавьте проверку на столкновение головы змеи с ее сегментами. Если такое столкновение произошло, выведите сообщение о поражении и завершите игру.
Вот и все! Теперь у вас есть змея с телом в Пони Тауне. На этом этапе вы можете добавить различные улучшения, например, добавить еду для змеи или создать сложность игры.
Шаг 4: Придайте змее уникальный вид

Теперь, когда у нас есть работающая змея, давайте придадим ей уникальный вид, чтобы она выглядела по-особенному. Мы можем сделать это, используя CSS.
Начнем с создания таблицы стилей. Добавьте следующий код в ваш файл CSS:
table.snake {
width: 400px;
height: 400px;
border-collapse: collapse;
}
table.snake td {
width: 20px;
height: 20px;
border: 1px solid black;
}
.snake-head {
background-color: orange;
}
.snake-body {
background-color: green;
}
.snake-tail {
background-color: red;
}
В этом коде мы создаем таблицу с классом "snake", которая будет содержать ячейки с классами "snake-head", "snake-body" и "snake-tail". Мы также добавляем некоторые базовые стили для таблицы и ячеек.
Теперь давайте обновим наш код JavaScript, чтобы применить эти стили к змее. В функции "drawSnake" замените следующую строку:
cell.classList.add("snake");
на эту строку:
cell.className = "snake " + snakePart.className;
Этот код добавляет класс "snake" к каждой ячейке и сохраняет ее существующий класс, чтобы применить уникальный стиль для "snake-head", "snake-body" и "snake-tail".
Теперь, когда вы запустите игру, вы увидите, что змея выглядит намного интереснее с новым уникальным видом!
В следующем шаге мы добавим возможность змее расти и ездить по игровому полю. Так что оставайтесь на связи!
Шаг 5: Добавьте движение змеи

Теперь, когда у нас есть змея, самое время научить ее двигаться по игровому полю. Для этого нам нужно добавить код, который будет обновлять позицию змеи на каждом шаге.
Вот пример кода, который позволит змее двигаться вправо:
- Добавьте следующий код в функцию
update():
function update() {
// Удалите последний элемент из тела змеи и сохраните его в переменной tail
var tail = snake.pop();
// Получите новую позицию головы змеи
var head = {
x: snake[0].x + 1,
y: snake[0].y
};
// Добавьте новую голову в начало массива тела змеи
snake.unshift(head);
}- Обратите внимание, что мы удаляем последний элемент из массива змеи, сохраняем его позицию в переменной
tail, затем создаем новую позицию головы змеи, добавляем ее в начало массива и перерисовываем змею. - Вы можете также добавить код для движения змеи влево (
x: snake[0].x - 1), вверх (y: snake[0].y - 1) и вниз (y: snake[0].y + 1).
Поздравляю! Теперь ваша змея двигается по игровому полю. Продолжайте следующим шагом, чтобы добавить функцию обнаружения столкновений.
Шаг 6: Насладитесь вашей новой змеей в Пони Тауне!

Теперь у вас есть собственная змея в Пони Тауне! Вы можете управлять ей с помощью клавиш на клавиатуре и взаимодействовать со всеми персонажами и объектами в игре.
Попробуйте покормить змею яблоками, чтобы она стала больше и длиннее. Избегайте столкновений с преградами и не дайте змее врезаться в саму себя.
Играйте, исследуйте и наслаждайтесь удивительным миром Пони Тауна, созданным вашей собственной змеей!
Удачи! Приятной игры!