Шаг 1: Откройте документ и найдите раздел 2, с которого вы хотите удалить колонтитул. Для этого можно использовать поиск или пролистывание документа.
Шаг 2: Выделите текст внутри раздела 2, включая заголовок и содержимое. Это важно, чтобы убедиться, что колонтитул будет удален только с этого раздела и не затронет другие части документа.
Шаг 3: Перейдите к разделу "Вставка" в верхней панели инструментов Word и выберите "Колонтитул". В появившемся меню выберите "Удалить колонтитул".
Шаг 4: При удалении колонтитула будет показано предупреждение о том, что он будет удален с текущего или всех разделов. Убедитесь, что вы выбрали правильный раздел 2, а затем нажмите "Удалить только колонтитулы раздела 2".
Шаг 5: Колонтитулы должны быть удалены только с раздела 2 страницы. Чтобы убедиться, что изменения вступили в силу, пролистайте документ до страницы с разделом 2 и проверьте его.
Теперь вы знаете, как удалить колонтитул только с раздела 2 страницы. Эта простая инструкция поможет вам организовать ваш документ и удалить ненужную информацию.
Подготовка

Перед тем как начать удаление колонтитула раздела 2 страницы, убедитесь, что у вас есть доступ к редактированию документа и что у вас есть необходимые права на изменение страницы. Если у вас нет прав, обратитесь к администратору сайта или к соответствующему лицу.
Также необходимо иметь представление о структуре документа и о месте, где находится колонтитул раздела 2. Обычно колонтитулы разделов настраиваются в редакторе документов или в программе для работы с файлами PDF.
Поиск html-кода раздела |
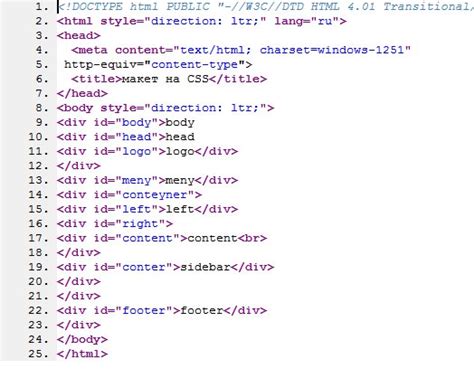
Для удаления колонтитула раздела 2 страницы в HTML-коде, необходимо вначале найти соответствующий блок кода. Для этого можно воспользоваться инструментами разработчика браузера. 1. Откройте страницу, на которой находится колонтитул раздела 2. 2. Щелкните правой кнопкой мыши в любом месте страницы и выберите "Исследовать элемент" или "Просмотреть код элемента". 3. В открывшейся панели разработчика наведите указатель мыши на различные элементы страницы, чтобы найти блок кода с заголовком раздела 2. 4. Обычно разделы страницы обернуты в теги или 5. Если вы нашли код раздела 2, можете дополнительно использовать уникальные идентификаторы или классы элементов для его более точного определения. 6. Как только вы найдете нужный блок кода, можно удалить или изменить свойства колонтитула раздела 2 в HTML-коде. |
Размещение идентификатора

Для размещения идентификатора на веб-странице в HTML-коде необходимо использовать атрибут id в сочетании с тегами, которым требуется присвоить идентификатор. Идентификаторы используются для создания якорных ссылок и целесообразны в случаях, когда требуется прямая ссылка на определенное содержимое страницы.
Пример размещения идентификатора:
- Создаем тег, которому требуется присвоить идентификатор, например,
<h3>. - Для создания идентификатора добавляем атрибут id и уникальное значение идентификатора. Например,
<h3 id="my-anchor">.
Теперь можно создавать ссылки на данный элемент на странице с помощью ссылки, содержащей символ решетки и значение идентификатора. Например, <a href="#my-anchor">Перейти к разделу</a>.
Создание CSS-правила

Для создания CSS-правила, необходимо использовать селектор и набор свойств.
Селектор указывает, на какой элемент веб-страницы будет применяться правило. Элемент может быть выбран по его тегу, классу, идентификатору или другим атрибутам.
Набор свойств содержит список стилей, которые будут применены к выбранному элементу. Каждое свойство состоит из имени и значения.
Пример простого CSS-правила:
селектор {
свойство: значение;
}
Например, чтобы установить красный цвет текста для всех абзацев на странице, можно использовать следующее правило:
p {
color: red;
}
Это CSS-правило будет применено ко всем элементам, которые соответствуют селектору "p".
Можно также применить CSS-правило к элементу с определенным классом или идентификатором, используя точку или решетку перед названием класса или идентификатора соответственно.
Пример CSS-правила, примененного к элементу с классом "highlight":
.highlight {
background-color: yellow;
}
Или CSS-правило, примененное к элементу с идентификатором "logo":
#logo {
font-size: 24px;
}
Таким образом, создавая и применяя CSS-правила, можно контролировать стиль и внешний вид элементов на веб-странице.
Проверка результата

После выполнения указанных выше шагов, вы можете проверить результат, чтобы убедиться, что колонтитул раздела 2 страницы успешно удален.
Чтобы это сделать, откройте документ в программе для просмотра и редактирования текста или веб-браузере.
Прокрутите страницу к разделу 2 и убедитесь, что теперь страница не содержит колонтитула.
Также вы можете напечатать страницу, чтобы проверить результат на бумаге. Убедитесь, что колонтитул раздела 2 не отображается на напечатанной странице.
Если колонтитул успешно удален, значит вы правильно выполнили все шаги и достигли желаемого результата. Если же колонтитул все еще присутствует, повторите шаги еще раз, чтобы убедиться, что вы не пропустили что-то важное.