Хлебные крошки являются полезным элементом навигации на веб-сайтах, который помогает пользователям легче ориентироваться и перемещаться по различным страницам. Однако, в некоторых случаях, вы можете захотеть удалить хлебные крошки со своего WordPress-сайта, чтобы создать более простой и чистый дизайн.
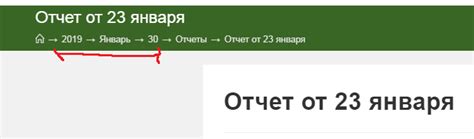
Хлебные крошки отображают путь, который пользователь прошел от главной страницы до текущей. Обычно они находятся в верхней части страницы и показывают иерархию разделов или категорий сайта. В WordPress, хлебные крошки автоматически генерируются с использованием функции навигации по шаблону темы.
Если вы хотите удалить хлебные крошки в WordPress, то вам понадобится немного кодирования. Следуйте этой подробной инструкции и вы сможете удалить хлебные крошки с вашего сайта в несколько простых шагов.
Что такое хлебные крошки и зачем их удалять

Они представляют собой цепочку ссылок, которые отображают путь от начальной страницы до текущей страницы. Например, если пользователь находится на странице товара, хлебные крошки могут выглядеть следующим образом:
Хлебные крошки очень полезны для улучшения пользовательского опыта, поскольку они предоставляют пользователям удобную и интуитивно понятную навигацию по сайту.
Однако, в некоторых случаях, вы можете захотеть удалить хлебные крошки из своего сайта WordPress. Например, если у вас есть особенности дизайна, которые могут быть нарушены хлебными крошками, или вы считаете, что они не нужны для вашей аудитории.
Удаление хлебных крошек в WordPress – простой процесс. Следуйте инструкции в нашей статье для удаления хлебных крошек и настройке внешнего вида своего сайта.
Как правильно удалить хлебные крошки в WordPress

Чтобы удалить хлебные крошки в WordPress, вам понадобится внести изменения в файлы вашей темы. Ниже приведены шаги, которые позволят вам успешно выполнить это задание.
1. Войдите в административную панель вашего сайта на WordPress.
После входа вам нужно будет выбрать нужный сайт из списка, если у вас их несколько.
2. Перейдите на страницу внешнего вида (Appearance) и откройте редактор тем (Theme Editor).
Обратите внимание, что редактор тем может находиться в разных местах, в зависимости от используемой вами темы. Обычно он находится в разделе "Внешний вид" или "Внешний вид" -> "Редактор тем".
3. Откройте файл functions.php для редактирования.
Файл functions.php отвечает за функциональность вашей темы и может содержать код, который влияет на отображение хлебных крошек.
4. Вставьте следующий код в файл functions.php:
add_action( 'init', 'remove_breadcrumbs' );
function remove_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}
Этот код удаляет хлебные крошки из области контента на страницах вашего сайта.
5. Сохраните изменения и обновите ваш сайт.
После сохранения внесенных изменений вы должны обновить ваш сайт, чтобы изменения вступили в силу.
Поздравляю! Вы успешно удалили хлебные крошки в WordPress. Теперь пользователи вашего сайта не будут видеть их на страницах.
Шаги для удаления хлебных крошек

Шаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Наведите курсор на пункт меню «Внешний вид» и выберите «Редактор».
Шаг 3: В раскрывающемся списке файлов слева найдите файл header.php и щелкните на него.
Шаг 5: Удалите или закомментируйте эту строку кода, чтобы она не выполнялась.
Шаг 6: Нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Шаг 7: Перейдите на свой сайт и убедитесь, что хлебные крошки больше не отображаются.
Вот и все! Теперь вы успешно удалили хлебные крошки с вашего сайта WordPress.
Альтернативные способы удаления хлебных крошек в WordPress

Если вы хотите удалить хлебные крошки из своего сайта на WordPress, но не хотите изменять код вашей темы или устанавливать дополнительные плагины, есть несколько альтернативных способов, которые вы можете попробовать.
1. Использование CSS
Один из самых простых способов удалить хлебные крошки - это использовать CSS. Вам нужно добавить следующий код в файл стилей вашей темы или в настройки пользовательского CSS, если вы используете плагин для настроек пользовательского CSS:
.breadcrumb {
display: none;
}
2. Использование плагина для управления хлебными крошками
Если вам удобнее работать с плагинами, существуют плагины, которые позволяют управлять хлебными крошками. Некоторые из популярных вариантов включают "Breadcrumb NavXT" и "Yoast SEO". Установите и активируйте плагин, затем в настройках плагина вы можете выбрать опцию "Отключить хлебные крошки" или подобную функцию.
3. Использование функции remove_action()
Если вы знакомы с базовыми принципами программирования WordPress, вы можете удалить хлебные крошки с помощью функции remove_action(). Добавьте следующий код в файл functions.php вашей темы:
function remove_breadcrumbs() {
remove_action( 'wp', 'breadcrumb_init' );
}
add_action( 'template_redirect', 'remove_breadcrumbs' );
Данный код удаляет действие breadcrumb_init, отвечающее за отображение хлебных крошек, на этапе template_redirect.
Важно: перед изменением кода вашей темы или добавлением нового кода рекомендуется создать резервную копию вашего сайта или использовать дочернюю тему для внесения изменений.