Изображения - это неотъемлемая часть современного интернета, они помогают передать информацию, делают сайты более привлекательными и запоминающимися. Однако, часто возникает проблема большого размера файлов, которые замедляют загрузку страницы. Как справиться с этой проблемой и уменьшить размер изображений без потери качества?
Первым и самым простым способом уменьшить размер изображения является его сжатие. Сжатие изображения позволяет убрать некоторую информацию, которая не заметна для глаза, но значительно уменьшает его размер. Для этого можно воспользоваться специальными программами и сервисами, которые выполняют эту задачу автоматически. Однако, стоит помнить, что при слишком сильном сжатии может произойти потеря качества изображения.
Другим способом уменьшить размер изображения является изменение его разрешения. Часто изображения имеют слишком большое разрешение для использования в интернете или на мобильных устройствах. Поэтому, важно подгонять разрешение изображения под конкретную задачу. Для этого можно воспользоваться графическим редактором, таким как Photoshop, или специальными онлайн-сервисами, где можно легко изменить размер изображения.
Оптимизируйте формат изображения для веб-сайта:

Выбор подходящего формата изображения
Одним из главных способов уменьшить размер изображения на веб-сайте с сохранением его качества является выбор подходящего формата файла. Существует несколько популярных форматов изображений для веба, каждый из которых имеет свои особенности и предназначение.
Формат JPEG:
Формат JPEG (или JPG) отлично подходит для сохранения фотографий или изображений с большим количеством деталей и градаций цвета. Он обеспечивает сжатие с потерями, что означает, что некоторая информация может быть утеряна, но это обычно не заметно для глаза обычного пользователя. JPEG обладает отличной поддержкой браузерами и позволяет достичь существенного уменьшения размеров файлов.
Формат PNG:
Формат PNG рекомендуется использовать для изображений с прозрачностью или различными слоями. Он обеспечивает сжатие без потерь, что означает сохранение всей информации изображения. Файлы формата PNG могут быть большего размера по сравнению с JPEG, но при этом они сохраняют качество изображения даже при многократном сохранении и изменении размера.
Формат GIF:
Формат GIF, как правило, используется для анимированных изображений или графики с небольшим количеством цветов. Этот формат поддерживает сжатие без потерь и позволяет создавать анимацию с помощью нескольких кадров. Однако, формат GIF имеет ограничение в 256 цветах, что может снижать его качество для фотографий или изображений с большим количеством цветов.
Сохранение оптимальных параметров
При сохранении изображения в выбранном формате необходимо обратить внимание на оптимальные параметры. Некоторые из них могут варьироваться в зависимости от графического редактора или онлайн-сервиса, который вы используете.
Качество изображения:
Настройка качества изображения в формате JPEG может значительно влиять на его размер и визуальное качество. Низкое качество будет создавать меньшие файлы, но при этом они могут иметь видимые артефакты и потери деталей. Высокое качество, с другой стороны, обеспечит более четкое изображение, однако файлы будут занимать больше места на сервере.
Размер изображения:
Помимо качества изображения, важно также определить его размер в пикселях. Уменьшение размера изображения по ширине и высоте прямо в графическом редакторе или с помощью специальных онлайн-сервисов позволит значительно сократить объем файла. Рекомендуется выбирать размер, который соответствует требуемым размерам веб-страницы, чтобы избежать загрузки изображений большего размера, чем они фактически отображаются.
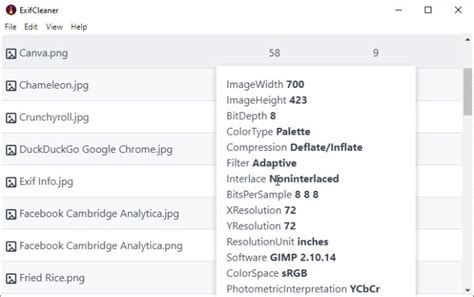
Удалите ненужные метаданные из изображений:

Когда вы уменьшаете размер изображения, удаление ненужных метаданных может помочь сократить его размер без потери качества. Вы можете использовать различные программы и онлайн-инструменты для удаления метаданных из изображений.
Один из способов удалить метаданные - использовать специальные программы для редактирования изображений, такие как Adobe Photoshop или GIMP. В этих программах, вы можете открыть изображение и выбрать опцию "Удалить метаданные" или "Сохранить без метаданных". Это позволит вам сохранить изображение без добавления дополнительной информации.
Если вы не хотите использовать сложные программы для редактирования изображений, вы можете использовать онлайн-инструменты для удаления метаданных. Некоторые из них предлагают простой и интуитивно понятный интерфейс, где вы можете загрузить изображение и выбрать опцию "Удалить метаданные". Эти инструменты обычно работают быстро и эффективно.
Удаление ненужных метаданных поможет сократить размер изображения и уменьшить время загрузки веб-страницы. Более того, это также может помочь защитить вашу личную информацию, так как некоторые метаданные могут содержать данные о местоположении или другие личные сведения.
Не забывайте, что прежде чем удалять метаданные, лучше сделать резервную копию изображения, чтобы в случае необходимости восстановить исходные данные. Также стоит проверить результат после удаления метаданных, чтобы убедиться, что качество изображения не пострадало.
Важно помнить:
- Удаление метаданных может быть полезно при уменьшении размера изображения.
- Вы можете использовать программы для редактирования изображений или онлайн-инструменты, чтобы удалить метаданные.
- Удаление метаданных поможет уменьшить размер изображения и ускорить загрузку страницы.
- Делайте резервную копию изображения перед удалением метаданных.
Выберите правильный размер изображения для веб-страницы:

Правильный размер изображения на веб-странице важен не только для оптимизации загрузки страницы, но и для сохранения визуального качества изображения. Ниже представлена таблица, в которой описаны оптимальные размеры изображений для различных элементов веб-страницы:
| Элемент | Размер (пиксели) |
|---|---|
| Логотип | 100 x 100 |
| Баннер | 728 x 90 |
| Заголовок | 800 x 400 |
| Текстовое содержимое | Не более 700 пикселей в ширину |
| Иллюстрации | 300 x 300 |
| Фотографии | Не более 1200 пикселей в ширину |
При выборе размера изображения также важно учитывать контекст, в котором оно будет размещено на веб-странице. Например, изображение для логотипа должно быть достаточно маленьким, чтобы оно не занимало слишком много места, но при этом осталось читаемым. Иллюстрации же могут быть немного больше, чтобы подчеркнуть детали.
Помните, что изображения слишком большого размера будут загружаться дольше, что может снизить скорость загрузки веб-страницы и ухудшить пользовательский опыт. Следовательно, правильно подобранный размер изображения - это важный аспект создания оптимизированных веб-страниц.
Сжатие изображений без потери качества:

Один из способов сжатия изображений без потери качества - использование формата изображений WebP. Данный формат предназначен для веб-страниц и обеспечивает сжатие с минимальной потерей качества. К преимуществам формата WebP можно отнести поддержку альфа-канала, отличную от популярного формата JPEG. Это позволяет использовать более гибкие методы сжатия изображений без ухудшения итогового качества.
Для преобразования изображений в формат WebP можно использовать различные онлайн-сервисы или специальные программы. Например, можно воспользоваться бесплатным онлайн-конвертером Google Developers - WebP Converter. Просто загрузите изображение, выберите настройки сжатия и загрузите полученный файл.
Еще одним методом сжатия изображений без потери качества является использование сжатия с прогрессивной загрузкой. Такой вид сжатия позволяет пошагово загружать изображение, начиная с низкого качества и постепенно повышая его. Благодаря этому, пользователь видит изображение еще до полной его загрузки, что улучшает впечатление от работы сайта.
| Прогрессивная загрузка | Обычная загрузка |
|---|---|
 |  |
Для применения прогрессивной загрузки изображения, необходимо определить соответствующий метод в HTML-коде и настроить сервер для поддержки данной функциональности. Также важно оптимизировать размер и качество изображения для достижения наилучшего результата.
Сжатие изображений без потери качества - важный аспект веб-разработки. Правильный выбор формата изображений и оптимизация процесса сжатия позволяют улучшить загрузку сайта и создать более приятное визуальное впечатление у пользователей.
Используйте CSS для изменения размера изображения:

Использование CSS позволяет уменьшить размер изображения без потери качества и сохранить его внешний вид. Для этого можно использовать стиль width и height. Например, если вы хотите уменьшить ширину изображения до 300 пикселей:
Пример CSS-кода:
img {
width: 300px;
}Также можно использовать относительные единицы измерения, такие как проценты или em. Например, следующий код уменьшит ширину изображения до 50% от исходного размера:
img {
width: 50%;
}Если нужно изменить и высоту изображения, нужно использовать свойство height. Например, следующий код уменьшит ширину и высоту изображения до 200 пикселей:
img {
width: 200px;
height: 200px;
}Использование CSS для изменения размера изображения очень удобно, так как позволяет точно задать требуемые значения и сохранить исходное соотношение сторон.
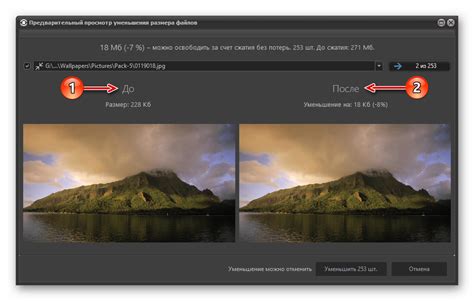
Проверьте результаты и повторите процесс при необходимости:

После того, как вы сжали изображение, важно проверить его качество и оптимальный размер. Для этого сравните исходное изображение с его уменьшенной версией, чтобы убедиться, что качество сохранено и детали изображения не потеряны.
Также обратите внимание на размер файла после сжатия. Если он все еще слишком велик, повторите процесс сжатия, но выберите более сильные настройки сжатия. Будьте осторожны и не пережимайте изображение слишком сильно, чтобы избежать потери качества.
Если же вы уменьшили файл изображения, но качество все равно не соответствует требованиям, вам может понадобиться более мощное программное обеспечение для сжатия, либо вмешательство специалиста.
Не забывайте, что каждое изображение уникально, и в зависимости от его содержимого может потребоваться индивидуальная обработка и настройка сжатия.
Итак, повторите процесс сжатия, если это нужно, и не останавливайтесь до тех пор, пока не достигнете оптимальных результатов с наилучшим сочетанием размера файла и качества изображения!