Фокусирование без названия - это эффективный способ привлечь внимание к основным элементам вашего веб-сайта или приложения. Но как добиться этого без особых усилий?
В этой статье мы расскажем вам несколько простых советов, которые помогут вам установить фокусирование без названия.
1. Используйте контрастные цвета
Одним из самых простых способов создать визуальный эффект фокусировки без названия является использование контрастных цветов. Например, если ваш фон имеет светлый цвет, используйте тёмный цвет для выделения основных элементов. Это делает их более заметными и позволяет пользователям легко определить, где они находятся.
2. Используйте текстовые иконки
Текстовые иконки - это отличный способ установить фокусирование без названия. Замените обычные кнопки и ссылки на иконки, которые отображают функцию элемента. Например, используйте иконку почтового конверта для кнопки "Отправить сообщение". Такой подход позволяет пользователям быстро распознать элементы, на которые они могут нажать, и повышает удобство пользования вашего веб-сайта или приложения.
Применяя эти простые советы, вы сможете легко установить фокусирование без названия и сделать ваш веб-сайт или приложение более удобными для пользователей.
Что такое фокусирование и для чего оно нужно

В контексте сайтов и пользовательского опыта, фокусирование играет важную роль. Когда пользователь заходит на веб-страницу, он ожидает найти информацию, которая интересна ему и полезна. Фокусирование помогает управлять вниманием пользователя и помещать наиболее важные элементы контента в центр внимания.
Фокусирование также позволяет создавать визуальную иерархию на веб-странице. Используя различные методы фокусирования, такие как использование цвета, размера, типографики и отступов, можно указать на важность и порядок элементов на странице.
Кроме того, фокусирование может быть полезно для доступности веб-сайтов. Разные пользователи имеют разные потребности и могут использовать вспомогательные технологии, такие как сенсорные устройства или чтение по голосу. Фокусирование может помочь им ориентироваться на странице и управлять ею более эффективно.
В итоге, фокусирование является важным концептом в веб-дизайне и пользовательском опыте. Оно позволяет управлять вниманием и создавать целевую иерархию, повышая удобство использования сайта и уровень его доступности.
Как выбрать правильное место для фокусирования

Вот несколько советов по выбору правильного места для фокусирования:
- Установите фокус на основные элементы интерфейса. Это включает в себя такие элементы, как главное меню, основной контент страницы, поле поиска и другие важные функциональные элементы.
- Уделяйте внимание часто используемым элементам. Фокусирование на таких элементах, как кнопки входа, корзина покупок и ссылающиеся на ключевые ресурсы, помогает пользователям быстро и удобно перемещаться по странице.
- Задумайтесь о последовательности фокусирования. Организация фокуса должна быть логичной и последовательной. Пользователи должны иметь возможность легко просматривать содержимое и перемещаться по странице с помощью клавиатуры или других устройств.
- Избегайте установки фокуса на скрытых или недоступных элементах. Пользователи должны иметь возможность видеть, куда установлен фокус, чтобы понять, какой элемент получил активное состояние.
- Тестирование и анализ. После установки фокуса важно протестировать его работу на разных устройствах и с разными ассистивными технологиями. Это поможет выявить и исправить возможные проблемы с фокусировкой.
Следуя этим советам, вы сможете создать лучшее пользовательское взаимодействие и обеспечить более удобное использование веб-страниц и приложений.
Какие материалы и инструменты необходимы для установки фокусирования

Для установки фокусирования вам понадобятся следующие материалы и инструменты:
1. Клавиатура - фокусирование основывается на нажатиях клавиш на клавиатуре, поэтому необходимо иметь рабочую клавиатуру.
2. Мышь - в некоторых случаях фокусирование также может зависеть от движений мыши, поэтому нужно иметь работающую мышь.
3. Компьютер - чтобы установить фокусирование на веб-странице, необходимо иметь доступ к компьютеру с установленным браузером.
4. Текстовый редактор - для создания кода или изменения существующего кода, который будет отвечать за фокусирование, рекомендуется использовать текстовый редактор с функциями подсветки синтаксиса и автодополнения.
5. Знание HTML и CSS - для установки фокусирования, необходимо иметь навыки работы с HTML и CSS, так как фокусирование обычно реализуется через определенные атрибуты и свойства этих языков.
Обратите внимание, что конкретные материалы и инструменты могут варьироваться в зависимости от задачи и метода установки фокусирования.
Как правильно расположить элементы фокусирования

Расположение элементов фокусирования имеет большое значение для удобства пользователей и улучшения доступности веб-сайта. Вот несколько советов о том, как правильно разместить элементы, чтобы сделать их более доступными и удобными для использования.
1. Разместите элементы фокусирования в логическом порядке
Важно учесть, что пользователи обычно перемещаются по элементам с помощью клавиатуры. Поэтому необходимо размещать элементы фокусирования в логическом порядке, чтобы пользователи могли легко найти нужный элемент.
2. Используйте достаточно большие элементы фокусирования
Убедитесь, что элементы фокусирования имеют достаточно большой размер, чтобы пользователи могли легко управлять ими с помощью клавиатуры или мыши. Рекомендуется использовать размер от 44х44 пикселей.
3. Отображайте состояние фокусирования
Важно обозначать состояние фокусирования элементов, чтобы пользователи могли легко определить, на каком элементе они сейчас находятся. Для этого можно использовать различные стили или цвета для выделения элемента.
4. Уделяйте внимание контрастности
Следите за контрастностью элементов фокусирования, чтобы они были хорошо видны на фоне страницы. Это особенно важно для пользователей с ограниченными возможностями зрения.
5. Дайте возможность пропустить навигацию
Предоставьте возможность пользователям пропустить непрерывную навигацию по элементам фокусирования, особенно если она повторяется на каждой странице. Например, можно добавить ссылку "Пропустить навигацию" в начало страницы.
Следование этим советам поможет вам правильно расположить элементы фокусирования на вашем веб-сайте и улучшить его доступность для пользователей.
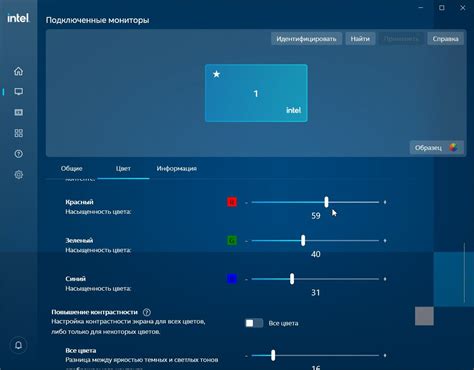
Как регулировать яркость и контрастность фокусирования

Настройка яркости и контрастности фокусирования может существенно повысить качество изображения и общую визуальную оптику. Вот несколько простых советов, которые помогут вам достичь наилучшего результата при настройке яркости и контрастности фокусирования.
- Используйте встроенные настройки камеры. Большинство фотоаппаратов и видеокамер имеют встроенные функции для регулировки яркости и контрастности фокусирования. Перейдите в меню настроек своей камеры и исследуйте доступные опции.
- Экспериментируйте с экспозицией. Изменение экспозиции может иметь значительное влияние на яркость изображения. Попробуйте увеличить или уменьшить экспозицию, чтобы достичь желаемого уровня яркости.
- Калибруйте монитор. Если вы работаете с изображениями на компьютере, важно настроить монитор так, чтобы он был правильно откалиброван. Это позволит вам более точно оценить яркость и контрастность фокусирования.
- Используйте программное обеспечение для редактирования. Если у вас есть доступ к программному обеспечению для редактирования изображений, вы можете использовать инструменты для регулировки яркости и контрастности фокусирования. Это даст вам более гибкие возможности и точное управление над результатом.
Следуя этим советам, вы сможете эффективно регулировать яркость и контрастность фокусирования, что поможет вам создавать красивые и профессиональные изображения.
Как сделать фокусирование удобным для пользователя

Вот несколько советов, которые помогут сделать фокусирование удобным для пользователей:
- Визуальное отображение фокуса: Сделайте фокусируемые элементы явно видимыми, чтобы пользователи могли легко определить, на каком элементе сейчас находится фокус. Это может быть выделение элемента изменением его цвета, контрастности или добавлением рамки. Такой подход позволит пользователям легко навигировать по странице с помощью клавиатуры.
- Последовательность фокусирования: Определите порядок фокусирования элементов, чтобы пользователи могли легко перемещаться между ними с помощью клавиатуры. Это может быть особенно полезно для людей с ограниченными возможностями, которые используют программы чтения с экрана.
- Звуковая обратная связь: Добавьте звуковые эффекты или звуковые индикации, чтобы пользователи получали обратную связь при фокусировании на элементе. Например, можно добавить звуковое оповещение, когда пользователь переходит на новый элемент или изменяет фокус.
- Фокусирование по умолчанию: Установите фокус на наиболее важные элементы страницы при ее загрузке. Это может быть поле для ввода или кнопка, которую пользователи наиболее часто используют. Такой подход позволит пользователям сразу начать взаимодействие с элементами страницы, сэкономив им время и упростив навигацию.
- Анонимное фокусирование: Если элементы не имеют названия или являются частью более крупного компонента, убедитесь, что фокусируемые элементы визуально отличаются от остальных элементов. Это позволит пользователям понять, что они могут взаимодействовать с этими элементами.
Следуя этим советам, вы сможете сделать фокусирование удобным и доступным для всех пользователей, улучшив их взаимодействие с вашим веб-сайтом.
Как поддерживать и ухаживать за фокусированием

Поддерживать и ухаживать за фокусированием важно для обеспечения доступности веб-сайтов и приложений для всех пользователей. Вот несколько простых советов, которые помогут вам достичь этой цели:
1. Используйте visfocus Visfocus - это плагин, который добавляет контуры фокуса на элементы формы при использовании клавиатуры. Это помогает пользователю отслеживать, где находится фокус и улучшает взаимодействие с сайтом или приложением. |
2. Помечайте фокусируемые элементы Важно отмечать элементы, которые могут получать фокус. Это можно сделать, добавив атрибут tabindex="0" к элементу, который должен быть фокусируемым. Также можно использовать атрибуты aria-label или aria-labelledby для предоставления более детальной информации о фокусируемом элементе. |
3. Устанавливайте правильный порядок фокусировки Проверьте, что порядок фокусировки на вашем сайте или приложении логичен и интуитивен. Пользователи, использующие клавиатуру, полагаются на это для навигации и удобства пользования. Убедитесь, что при нажатии на клавишу Tab фокус перемещается по элементам в предсказуемом порядке. |
4. Добавьте визуальные и звуковые индикации Помимо контуров фокуса, добавьте и другие визуальные и звуковые индикации для поддержки пользователей с ограниченными возможностями. Например, вы можете изменить цвет или размер фокусируемого элемента, чтобы он выделялся лучше. |
5. Тестируйте доступность Не забывайте проверять доступность вашего сайта или приложения с помощью инструментов и тестирования с реальными пользователями. Это поможет выявить проблемы с фокусировкой и другими аспектами доступности, которые могут быть незаметны на первый взгляд. |