Владение навыками работы с таблицами в HTML является важным аспектом для веб-разработчика. Одним из таких навыков является умение устанавливать горизонтальный курсор в таблице. Горизонтальный курсор позволяет пользователю двигаться по строкам таблицы и выбирать нужные данные. В этой статье мы рассмотрим несколько полезных советов о том, как установить горизонтальный курсор в таблице.
Первым шагом для установки горизонтального курсора в таблице является добавление атрибута "tabindex" к элементу <table>. Этот атрибут позволяет указать порядковый номер элемента при навигации с помощью клавиши Tab. Например, если вы установите значение "1" для атрибута "tabindex" у своей таблицы, она будет первым элементом, на который перейдет курсор при нажатии клавиши Tab.
Далее вы можете использовать CSS для оформления выбранной строки. Для этого вам понадобится атрибут "id" или "class" для строк таблицы. Например, вы можете применить стиль к строке, когда она получает фокус с помощью псевдокласса ":focus". Таким образом, вы можете изменить фон или границы строки, чтобы она была легко заметна.
Установка горизонтального курсора в таблице: пошаговая инструкция

Если вы хотите установить горизонтальный курсор в таблице, следуйте этой пошаговой инструкции:
- Откройте HTML-документ в любом текстовом редакторе или интегрированной среде разработки.
- Найдите или создайте элемент
<table>для вашей таблицы. - Добавьте атрибут
style="cursor: col-resize;"к элементу<table>. Например:<table style="cursor: col-resize;">
- Сохраните изменения в файле HTML.
- Откройте ваш HTML-файл в браузере.
- Теперь, когда пользователь наводит курсор мыши на таблицу, он будет иметь вид горизонтальной стрелки, обозначающей возможность изменения ширины столбцов.
Таким образом, вы успешно установили горизонтальный курсор в таблице с помощью CSS-свойства cursor. Эта функциональность может быть полезна при создании интерактивных таблиц и улучшении пользовательского опыта.
Подготовка к работе

Перед началом работы, вам потребуется создать таблицу, в которой будет задан горизонтальный курсор. Для этого вам понадобится использовать тег <table>.
Прежде всего, определитесь с количеством строк и столбцов, которые будут присутствовать в вашей таблице. Для этого вы можете использовать атрибуты <table>, такие как "rows" и "cols". Задайте соответствующие значения для этих атрибутов.
Затем, создайте заголовки для каждого столбца таблицы, используя тег <th>. Заголовки таблицы должны быть выровнены по горизонтали, чтобы создать горизонтальную линию. Для этого вы можете использовать атрибут "align" и задать ему значение "center".
После того как вы создали заголовки, вы можете заполнить остальные ячейки таблицы с помощью тега <td>. Установите соответствующие значения для каждой ячейки, чтобы создать нужные курсоры.
Например, если вы хотите создать горизонтальный курсор, который будет разделять строки таблицы, установите значение "border-bottom: 1px solid black;" для каждой ячейки в столбце.
После того, как вы закончите работу с таблицей, не забудьте закрыть тег <table>.
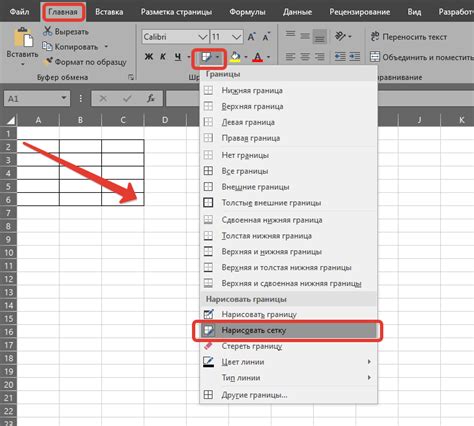
Разметка таблицы

Для создания таблицы в HTML используется тег <table>. Внутри тега <table> необходимо использовать другие теги для определения структуры и содержимого таблицы.
Стандартная разметка таблицы включает использование тегов <tr> и <td>. Тег <tr> определяет строку таблицы, а тег <td> определяет ячейку таблицы. Количество ячеек в каждой строке обычно должно быть одинаковым.
Пример разметки таблицы:
<table> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> <td>Ячейка 4</td> </tr> </table>
В данном примере создается таблица из двух строк и двух столбцов. Каждая ячейка таблицы оформляется при помощи тега <td>.
Полезные советы при установке горизонтального курсора в таблице

Ниже приведены несколько полезных советов, которые помогут вам правильно установить горизонтальный курсор в таблице и сделать его более эффективным и удобным для пользователей.
- Используйте тег
<thead>для заголовков таблицы. Заголовки таблицы содержат важную информацию о содержимом таблицы и помогают пользователям ориентироваться. - Разместите горизонтальный курсор внутри тега
<tbody>. Это обеспечит навигацию только по содержимому таблицы, без заголовков. - Добавьте стилизацию курсора, чтобы пользователи понимали, что он является интерактивным элементом. Можно использовать стандартные курсоры, такие как
pointer, чтобы сигнализировать о том, что элемент можно нажимать. - Разместите горизонтальный курсор в начале или в конце каждой строки таблицы. Это обеспечит удобную навигацию в обоих направлениях.
- Не забывайте добавлять подходящие атрибуты доступности, такие как
tabindex, для обеспечения доступности навигации с клавиатуры.
Следуя этим простым советам, вы сможете эффективно установить горизонтальный курсор в таблице и обеспечить удобную навигацию для пользователей.
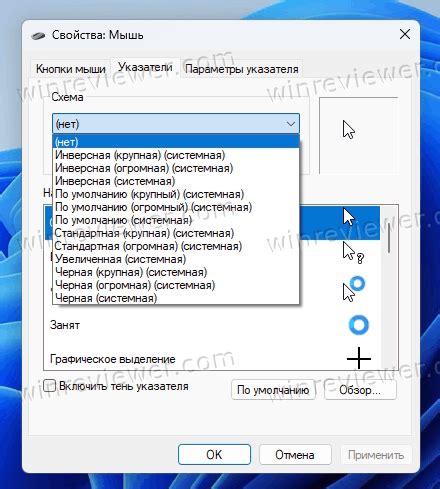
Выбор стиля курсора

Строка CSS code, определяющая стиль курсора, состоит из свойства “cursor” и значения этого свойства. Существует несколько возможных значений, которые можно использовать для установки различных стилей курсора.
Ниже представлены некоторые распространенные значения свойства “cursor”:
- auto: Браузер самостоятельно выбирает подходящий стиль курсора для данного элемента.
- default: Стандартный курсор, обычно изображенный как стрелка.
- pointer: Курсор в виде указателя, часто используется для ссылок.
- crosshair: Курсор в виде перекрестья, используется для определения точки на экране.
- move: Курсор, обозначающий, что элемент можно передвигать.
- text: Курсор, обозначающий, что элемент - текстовое поле, в котором можно вводить текст.
- help: Курсор, обозначающий, что элемент предоставляет контекстную справку.
Это только несколько примеров стилей курсора, которые можно использовать. В зависимости от конкретной ситуации, вы можете выбрать любой стиль курсора, который наиболее удобен для вашего интерфейса.
Пример использования:
cursor: pointer;
Вы можете добавить эту строку CSS кода в раздел стилей вашего HTML документа, чтобы применить стиль курсора для нужного элемента. Проверьте, подходит ли выбранный стиль курсора для вашего интерфейса и настройте его по своему вкусу.