Hammer CSS - это инструмент, который позволяет разработчикам создавать интерактивные и анимированные веб-сайты с помощью CSS и JavaScript. Он предоставляет удобные возможности для создания эффектов, которые придают вашим веб-страницам динамику и характер.
Установка Hammer CSS достаточно проста и не требует особых навыков. В этой подробной инструкции мы рассмотрим все необходимые шаги для установки и настройки Hammer CSS.
Шаг 1: Скачайте последнюю версию Hammer CSS с официального сайта. Вы можете найти ссылку для загрузки на главной странице проекта. Скачайте архив и распакуйте его в удобное для вас место на вашем компьютере.
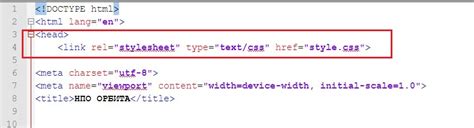
Шаг 2: Включите файл Hammer CSS в ваш проект. Для этого откройте HTML-файл вашего веб-сайта и добавьте следующую строку кода в раздел <head>:
<link rel="stylesheet" type="text/css" href="путь/до/файла/hammer.min.css">
Шаг 3: Включите JavaScript-файл Hammer CSS. Вставьте следующий код сразу после закрывающего тега </body> вашего HTML-файла:
<script src="путь/до/файла/hammer.min.js"></script>
Шаг 4: Теперь у вас установлена и настроена Hammer CSS! Вы можете начинать создавать интерактивные эффекты на вашем веб-сайте. Ознакомьтесь с документацией и примерами на официальном сайте Hammer CSS, чтобы узнать, как использовать все возможности этого мощного инструмента.
Поздравляем! Теперь вы знаете, как установить и настроить Hammer CSS. Наслаждайтесь созданием интерактивных и анимированных веб-сайтов с помощью этого инструмента!
Шаги по установке Hammer CSS

Следуя этим простым шагам, вы сможете установить Hammer CSS на свой проект:
Шаг 1:
Скачайте архив Hammer CSS с официального сайта проекта или склонируйте репозиторий проекта с GitHub.
Шаг 2:
Разархивируйте файлы из скачанного архива на своем компьютере.
Шаг 3:
Скопируйте файлы CSS из архива в папку с CSS-файлами вашего проекта.
Шаг 4:
Подключите файлы CSS Hammer CSS к вашему HTML-документу, вставив следующий код в секцию
вашей страницы:<link rel="stylesheet" href="путь_к_hammer_css/hmbr.min.css">Шаг 5:
Готово! Теперь вы можете использовать классы и стили из Hammer CSS для создания красивых и адаптивных элементов и компонентов на вашей веб-странице.
Не забудьте изучить документацию и примеры использования Hammer CSS, чтобы быстро освоить все возможности этой библиотеки CSS.
Установка Hammer CSS очень проста и не займет у вас много времени, но она откроет перед вами множество новых возможностей для создания привлекательного и современного дизайна вашего веб-проекта.
Подготовкa к установке

Перед установкой Hammer CSS необходимо выполнить несколько предварительных шагов:
- Убедитесь, что у вас установлен npm (Node Package Manager). Если его нет, вам необходимо установить Node.js, который включает в себя npm. Вы можете скачать установщик Node.js с официального сайта https://nodejs.org.
- Откройте командную строку или терминал и выполните команду
npm install -g gulp. Это позволит установить глобально инструмент gulp, который используется Hammer CSS. - Создайте новую папку для вашего проекта и перейдите в нее через командную строку или терминал.
После завершения этих предварительных шагов вы будете готовы начать установку Hammer CSS на ваш компьютер.
Загрузка необходимых файлов

Перед началом установки Hammer CSS необходимо загрузить несколько файлов.
- Перейдите на официальный сайт Hammer CSS.
- Найдите раздел "Загрузки" или "Download".
- Выберите версию Hammer CSS, которая подходит для вашего проекта. Рекомендуется загрузить последнюю стабильную версию.
- Нажмите на ссылку для загрузки выбранной версии Hammer CSS. Файл будет скачан на ваш компьютер в формате ZIP.
- Разархивируйте ZIP-архив, чтобы получить доступ к файлам Hammer CSS.
Теперь у вас есть все необходимые файлы Hammer CSS для дальнейшей установки.
Создание HTML-документа

HTML (HyperText Markup Language) - это язык разметки, который определяет структуру и содержимое веб-страницы. Здесь мы рассмотрим основные элементы, необходимые для создания HTML-документа.
1. - это объявление типа документа и указывает на то, что мы используем HTML5.
2. - это корневой элемент документа и содержит все остальные элементы.
3.
- это контейнер для метаданных документа, таких как заголовок страницы, подключение стилей и скриптов.4.
6.
- - это элементы для создания заголовков различного уровня. - самый высокий уровень, - самый низкий.
- самый высокий уровень, - самый низкий.
7. - это элемент для создания абзацев текста.
8.
- ,
- ,
- - это элементы для создания маркированного и нумерованного списка.
- - для маркированного списка,
- - для нумерованного списка, а
- - для элементов списка.
Пример кода HTML-документа:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <h1>Заголовок первого уровня</h1> <p>Это абзац текста.</p> <ul> <li>Элемент маркированного списка</li> <li>Еще один элемент</li> </ul> <ol> <li>Элемент нумерованного списка</li> <li>Еще один элемент</li> </ol> </body> </html>
Это основа для создания HTML-документа, в котором вы можете размещать свое содержимое и стили веб-страницы.
Подключение Hammer CSS в HTML-документе
Для подключения Hammer CSS в HTML-документе необходимо выполнить следующие шаги:
- Скачайте последнюю версию Hammer CSS с официального сайта.
- Разархивируйте скачанный архив.
- В папке с разархивированными файлами найдите файл
hammer.min.css. - Создайте новую папку в вашем проекте для хранения стилей, например,
css. - Переместите файл
hammer.min.cssв созданную папкуcss. - В откройте файл HTML-документа, в который вы хотите подключить Hammer CSS, с помощью текстового редактора или IDE.
- Внутри тега
<head>добавьте следующую строку:
<link rel="stylesheet" href="css/hammer.min.css">Указанный путь
css/hammer.min.cssможет варьироваться в зависимости от структуры вашего проекта. Проверьте, что путь корректен.Теперь Hammer CSS успешно подключен к вашему HTML-документу. Вы можете использовать его классы и стили для создания интересных и эффективных пользовательских интерфейсов.
Применение стилей Hammer CSS
Hammer CSS предоставляет множество классов стилей, которые легко применить к вашим HTML-элементам. Эти стили помогут вам создавать эффектные и современные веб-интерфейсы без необходимости писать сложные CSS-правила самостоятельно.
Для применения стилей Hammer CSS вам необходимо добавить соответствующие классы к HTML-элементам. Например, чтобы применить стиль кнопки, вы можете добавить класс hammer-btn к элементу кнопки:
<button class="hammer-btn">Кнопка</button>Класс hammer-btn добавит стилизацию к вашей кнопке, такие как округленные углы, тень, анимацию при наведении и многое другое.
Также Hammer CSS предоставляет классы для стилизации различных типов элементов, таких как формы, заголовки, списки и другие. Вы можете найти полный список классов стилей в документации Hammer CSS.
Кроме классов стилей, Hammer CSS также предлагает множество вспомогательных классов, которые помогут вам легко настроить внешний вид элементов. Например, вы можете использовать класс hammer-text-center, чтобы центрировать текст внутри блока:
<div class="hammer-text-center"> <p>Этот текст будет центрирован</p> </div>Классы стилей и вспомогательные классы Hammer CSS делают процесс создания современных и аккуратных веб-интерфейсов гораздо проще и быстрее. Используйте их для добавления стиля и элегантности своим проектам.
Проверка работы Hammer CSS
После успешной установки Hammer CSS на ваш сайт, необходимо провести проверку его работы. Для этого создайте простой HTML-документ и подключите к нему стили Hammer CSS. Затем добавьте несколько элементов, на которые вы хотите применить стили из Hammer CSS.
Например, вы можете создать элемент с классом "button" для кнопки или элемент с классом "container" для контейнера. Затем добавьте несколько стилей для этих элементов в вашем CSS-файле, используя классы из Hammer CSS.
После этого откройте ваш HTML-документ в браузере, и вы должны увидеть, что стили из Hammer CSS корректно применены к вашим элементам. Например, если вы применили стили из класса "button" к кнопке, она должна иметь соответствующий вид и поведение, определенный в Hammer CSS.
Если стили из Hammer CSS не применяются к вашим элементам, в первую очередь проверьте правильность подключения стилей. Убедитесь, что вы указали правильный путь к CSS-файлу и что он успешно загружается в вашем HTML-документе.
Также обратите внимание на правильность указания классов в вашем HTML-коде. Убедитесь, что вы применяете правильные классы из Hammer CSS к вашим элементам. Если возможно, проверьте другие элементы и классы из Hammer CSS, чтобы убедиться, что проблема не связана с конкретным классом или стилем.
Если проверка работы Hammer CSS не дала желаемых результатов, обратитесь к документации этого фреймворка или обратитесь за помощью к сообществу разработчиков Hammer CSS. Возможно, вам потребуется внести корректировки в ваш HTML или CSS, чтобы правильно использовать функционал Hammer CSS.
Резюме
В этой статье мы рассмотрели подробную инструкцию по установке Hammer CSS. Ознакомившись с этой инструкцией, вы сможете быстро и легко установить и начать использовать Hammer CSS для своего проекта.
Мы начали со скачивания архива с файлами Hammer CSS. Затем мы извлекли содержимое архива и скопировали его в нужную папку на компьютере. Далее мы подключили файлы CSS и JavaScript к нашему HTML-документу и добавили необходимые теги на страницу.
Также мы рассмотрели основные принципы использования Hammer CSS, такие как работа с классами, блоками и элементами, а также примеры использования различных компонентов и стилей.
- - для элементов списка.