В мире современных технологий программирование становится все более востребованным навыком. Независимо от того, являетесь ли вы начинающим программистом или опытным разработчиком, приходится сталкиваться с необходимостью вставки or кода в различные проекты. В этой статье мы рассмотрим простую инструкцию о том, как поставить or код на ваш сайт или в вашу программу.
Первый шаг: прежде чем мы приступим к установке or кода, необходимо определиться с его источником. В зависимости от ваших потребностей, вы можете использовать готовые библиотеки или написать свой собственный код. Главное, чтобы код соответствовал задаче, которую вы хотите решить.
Второй шаг: когда у вас есть or код, нужно определиться, где именно вы его хотите разместить. Это может быть ваш веб-сайт, блог или какая-то программа. Важно понять, что размещение or кода может различаться в зависимости от платформы, на которой вы работаете.
Например, если вы хотите разместить or код на вашем веб-сайте, вам потребуется открыть HTML-код вашей страницы и найти место, в которое нужно вставить код. После этого вы можете использовать тег <script> для вставки JavaScript-кода или воспользоваться специфическими инструкциями для вашей платформы.
Как установить or код на свой сайт

Для установки or кода на свой сайт необходимо следовать нескольким простым шагам:
| 1. | Перейдите в административную панель своего сайта. |
| 2. | Создайте новую страницу или найдите страницу, на которой вы хотите разместить код. |
| 3. | Откройте HTML-редактор для этой страницы. |
| 4. | Вставьте or код в нужное место на странице. Для вставки кода используйте тег <script>. |
| 5. | Сохраните изменения. |
| 6. | Проверьте, что or код корректно работает на вашем сайте. |
После выполнения этих шагов or код будет успешно установлен на вашем сайте, и его функциональность будет доступна пользователям.
Подготовка к установке or кода

Перед тем, как приступить к установке or кода, необходимо выполнить ряд подготовительных шагов:
1. Выбрать версию or кода
Определите, какую именно версию or кода вы хотите установить. Обычно на официальном сайте проекта доступны последние стабильные версии, а также предыдущие версии для совместимости. Внимательно изучите документацию по проекту и выберите нужную версию.
2. Загрузить or код
После выбора версии or кода, загрузите его с официального сайта проекта. Обычно разработчики предоставляют дистрибутивы в виде архивов, которые нужно скачать и распаковать на локальный компьютер.
3. Проверить требования к or коду
Прежде чем установить or код, убедитесь, что ваше окружение соответствует требованиям проекта. Это может включать в себя версии языков программирования, наличие определенных модулей и установку базы данных. Проверьте документацию или README файл проекта, чтобы узнать все необходимые требования.
4. Подготовить базу данных
Если проект использует базу данных, убедитесь, что она настроена и готова к использованию. Создайте пустую базу данных с требуемыми привилегиями доступа и запомните данные для подключения.
5. Проверить наличие необходимых зависимостей
Определите, какие зависимости требуются для работы проекта. Обычно в документации указаны необходимые пакеты или модули, которые должны быть установлены на вашей системе. Установите все необходимые зависимости, чтобы избежать проблем при установке и запуске проекта.
6. Проверить наличие инструкций
Возможно, у проекта есть специфические инструкции по установке, которые отличаются от общих рекомендаций. Проверьте документацию, README файл или файлы с примерами, чтобы убедиться, что вы выполните все необходимые шаги.
После выполнения всех подготовительных шагов, вы будете готовы приступить к установке or кода.
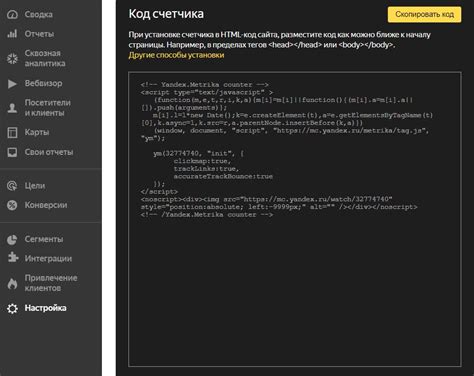
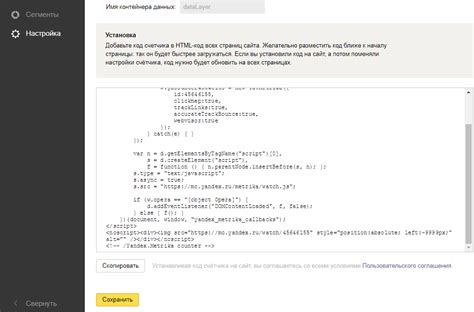
Установка or кода на сайт

Для установки or кода в HTML-файле сайта вам потребуется добавить код отслеживания перед закрывающим тегом
. Предполагается, что код уже был предоставлен вам, либо вы получите его от владельца сервиса or, с которым вы работаете. Код отслеживания будет выглядеть примерно так:
| or код |
<script async src="https://or.com/код-отслеживания.js"></script> |
Вам нужно скопировать этот код и вставить его в любое удобное место перед на всех страницах вашего сайта, на которых вы хотите отслеживать действия пользователей.
После установки or кода рекомендуется протестировать его работу, чтобы убедиться, что данные начали собираться. Для этого вы можете пройти по страницам вашего сайта и проверить отображаемые события и метрики в соответствующем интерфейсе or.
Важно помнить, что установка or кода на сайт является первым шагом в использовании сервиса именно на вашем сайте. После этого вы сможете анализировать данные, создавать отчёты и принимать дальнейшие действия для оптимизации вашего сайта и повышения его эффективности.
Проверка работоспособности or кода

После того как вы разработали свой or код, важно убедиться, что он работает правильно и отвечает всем требованиям. Существуют несколько способов проверить работоспособность or кода:
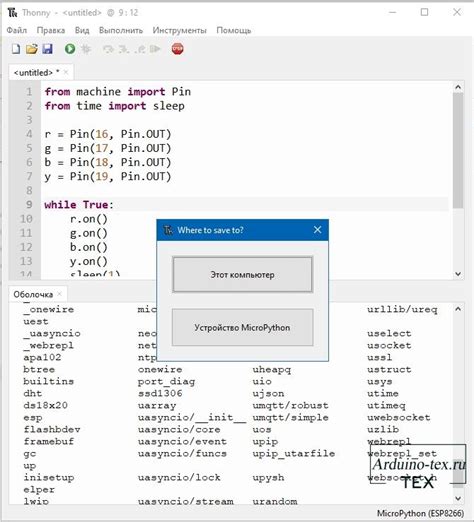
1. Запустить or код и проверить его функциональность. Убедитесь, что все функции выполняются корректно и что не возникают ошибки.
2. Протестировать or код на разных устройствах и в разных браузерах. Убедитесь, что ваш or код отображается и работает правильно на всех платформах и в различных версиях браузеров.
3. Проверить or код с помощью инструментов для отладки. Используйте встроенные инструменты разработчика в вашем браузере, чтобы искать ошибки и просматривать состояние переменных во время выполнения.
4. Запустить тесты. Напишите автоматизированные тесты для проверки всего функционала вашего or кода. Тесты помогут выявить возможные проблемы и дать вам уверенность в работе вашего or кода.
5. Получить обратную связь от пользователей. Выпустите ваш or код в бета-версии или для ограниченного круга пользователей и попросите их сообщить о каких-либо проблемах или ошибках, с которыми они столкнулись.
6. Регулярно обновляйте и тестируйте ваш or код. Внесение изменений в ваш or код и проверка его работоспособности являются непрерывным процессом. Не забывайте тестировать свой or код после каждого изменения.
Проверка работоспособности or кода является важным этапом разработки, который поможет обнаружить и исправить возможные проблемы до того, как ваш or код попадет к пользователям.