Шаг 1: Загрузите и установите необходимое программное обеспечение для работы с веб-чатом. Для этого перейдите на официальный сайт разработчика и следуйте инструкции по установке на вашу операционную систему.
Шаг 2: Подготовьте и настройте переводчик для веб-чата. Вам понадобится учетная запись веб-чата и переводчик, который поддерживает работу с веб-чатом. Если у вас еще нет учетной записи веб-чата, создайте ее на сайте разработчика.
Шаг 3: Подключите переводчик к вашей учетной записи веб-чата. Войдите в вашу учетную запись и найдите раздел настроек или интеграций. Следуйте инструкции и введите необходимую информацию для подключения переводчика к вашему веб-чату. Не забудьте сохранить изменения.
Шаг 4: Проверьте работу переводчика в веб-чате. Откройте ваш веб-чат и запустите его. У вас должна быть возможность перевода сообщений из одного языка на другой. Протестируйте перевод на разных языках и убедитесь, что переводчик работает корректно.
Следуя этой пошаговой инструкции, вы сможете установить переводчик в веб-чат и предоставить своим пользователям возможность общаться на разных языках. Это удобно и эффективно, и поможет вам расширить аудиторию и улучшить качество обслуживания.
Загрузка и установка переводчика

Для установки переводчика в веб-чат необходимо выполнить следующие шаги:
Шаг 1: Загрузите файл переводчика на свой компьютер. Обратитесь к разработчику или производителю переводчика, чтобы получить файл с расширением ".js" или ".html".
Шаг 2: Откройте файл переводчика в текстовом редакторе или веб-браузере. Убедитесь, что вы видите код на языке JavaScript или HTML.
Шаг 3: Скопируйте весь код переводчика.
Шаг 4: Откройте HTML-код веб-страницы, где вы хотите разместить переводчик. Вставьте скопированный код в нужное место на странице.
Шаг 5: Сохраните изменения в HTML-файле.
Шаг 6: Откройте веб-страницу с установленным переводчиком в веб-чате и убедитесь, что он работает должным образом.
Теперь вы успешно загрузили и установили переводчик в веб-чат. Можете наслаждаться его функциональностью и использовать для коммуникации на разных языках.
Подключение переводчика веб-чата

Для подключения переводчика веб-чата на вашем сайте, следуйте следующим шагам:
| Шаг | Описание |
|---|---|
| Шаг 1 | Создайте учетную запись переводчика на выбранной платформе. |
| Шаг 2 | Войдите в свой аккаунт переводчика и скопируйте API-ключ. |
| Шаг 3 | Добавьте код скрипта переводчика в раздел вашей веб-страницы, где будет отображаться веб-чат. |
| Шаг 4 | Инициализируйте переводчик, передав в функцию идентификатор для веб-чата и скопированный API-ключ. |
| Шаг 5 | Откройте веб-страницу с веб-чатом и удостоверьтесь, что переводчик успешно подключен. |
После выполнения этих шагов, ваш веб-чат будет готов к использованию с функцией перевода сообщений между пользователями и операторами на разные языки.
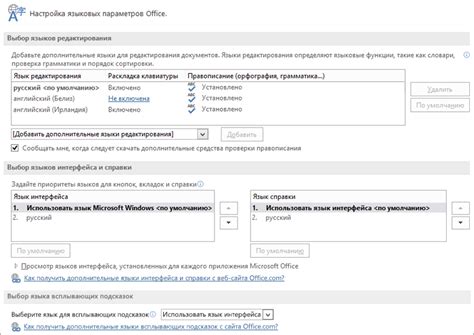
Настройка языковых параметров

После установки переводчика веб-чата необходимо настроить языковые параметры, чтобы переводчик правильно работал.
Первым шагом откройте настройки переводчика, нажав на иконку настройки в верхнем правом углу интерфейса.
В настройках найдите раздел "Языковые параметры" и нажмите на него.
В открывшемся окне вы увидите список доступных языков. Отметьте язык, на котором будет идти общение с пользователями. Если вам необходимо, чтобы переводчик работал в обоих направлениях, выберите два языка.
После того как вы настроили языковые параметры, сохраните изменения и перезагрузите веб-чат, чтобы изменения вступили в силу.
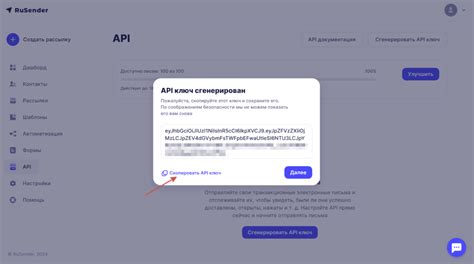
Создание API-ключа для переводчика

Для использования переводчика в веб-чате необходимо создать API-ключ, который будет использоваться для аутентификации и авторизации запросов к сервису перевода.
Для создания API-ключа следуйте указанным ниже шагам:
1. Перейдите на официальный сайт переводчика и войдите в свою учетную запись.
2. Перейдите в раздел "Настройки" или "API" (в зависимости от выбранного переводчика).
3. Нажмите на кнопку "Создать ключ" или "Generate key".
4. Скопируйте сгенерированный API-ключ и сохраните его в безопасном месте.
5. Вернитесь в настройки вашего веб-чата, найдите раздел с настройками переводчика и вставьте скопированный API-ключ в соответствующее поле.
После создания API-ключа вы сможете использовать переводчик в вашем веб-чате, чтобы предоставить пользователям возможность переводить сообщения на разные языки.
Добавление кода переводчика на веб-страницу

Чтобы добавить переводчик на веб-страницу, следуйте следующим шагам:
- Скопируйте код переводчика. Вы можете получить его на сайте переводчика или у разработчика.
- Откройте файл с HTML-кодом вашей веб-страницы в текстовом редакторе или интегрированной среде разработки.
- Вставьте скопированный код в нужное место на вашей веб-странице. Обычно код вставляется перед закрывающим тегом
или внутри секции
.Теперь переводчик будет доступен на вашей веб-странице, позволяя пользователям переводить текст на различные языки.
Проверка работоспособности переводчика

После установки переводчика веб-чата, необходимо провести проверку его работоспособности. Для этого следуйте следующим шагам:
- Загрузите страницу с веб-чатом на вашем веб-сайте.
- Найдите поле ввода сообщения и нажмите на него, чтобы активировать чат.
- Введите текст на исходном языке в поле ввода сообщения.
- Нажмите на кнопку отправки сообщения или клавишу "Enter" на клавиатуре, чтобы отправить текст переводчику.
- Дождитесь ответа от переводчика.
- Убедитесь, что полученный ответ отображается в целевом языке.
Если переводчик успешно переводит текст с одного языка на другой, то он работает корректно. Если вы обнаружите какие-либо проблемы или ошибки в переводе, убедитесь, что вы правильно установили и настроили переводчик, а также проверьте совместимость с вашим веб-сайтом и наличие актуальной версии переводчика.
Добавление пользовательского интерфейса переводчика

Для начала создадим таблицу с двумя колонками. В первой колонке разместим поле для ввода текста, а во второй - кнопку для запуска перевода.
Теперь добавим обработчик события клика на кнопку для выполнения перевода. Для этого в скрипт можно добавить следующий код:
document.getElementById("translateButton").addEventListener("click", translateText);
Создадим функцию , которая будет вызываться при клике на кнопку и выполнять перевод текста:
function translateText() {
// Получение текста, введенного пользователем
var inputText = document.getElementById("inputText").value;
// Выполнение перевода и получение результата
var translationResult = translate(inputText);
console.log(translationResult);
}
Теперь пользовательский интерфейс переводчика готов к использованию. После ввода текста в поле и нажатия кнопки "Перевести", результат перевода будет отображаться в консоли или на странице, в зависимости от настроек.
Настройка стилей и расположения переводчика

После установки переводчика в веб-чат необходимо настроить его стили и расположение на сайте. Это поможет интегрировать переводчика в дизайн сайта и обеспечить его удобство использования для пользователей.
Следующие шаги помогут вам настроить стили и расположение переводчика:
- Откройте файл стилей вашего сайта (обычно это файл style.css или main.css).
- Определите класс для переводчика. Например, можно использовать класс "translator".
- Добавьте стили для этого класса. Например, можно задать размер, цвет и фон переводчика.
- Подключите файл стилей к вашему сайту. Для этого добавьте следующий код внутри тега вашей HTML-страницы:
Теперь переводчик будет отображаться на вашем сайте с указанными стилями. Однако его расположение может быть некорректным.
Для настройки расположения переводчика, вы можете использовать CSS-свойства, такие как "position", "top", "left", "right" и "bottom". Например, чтобы расположить переводчик в верхнем правом углу вашего сайта, вы можете добавить следующие стили:
.translator {
position: fixed;
top: 10px;
right: 10px;
}
Измените значения свойств "top", "right", "bottom" и "left" по вашему усмотрению, чтобы достичь желаемого расположения переводчика.
После настройки стилей и расположения переводчика сохраните файл стилей и обновите страницу вашего сайта. Теперь переводчик будет отображаться в соответствии с вашими настройками.
Не забудьте протестировать переводчик на различных устройствах и в разных браузерах, чтобы убедиться, что он выглядит и работает должным образом.
Тестирование переводчика на разных платформах

Переводчик в веб-чате должен работать на разных платформах, чтобы быть доступным для широкой аудитории пользователей. Перед запуском переводчика рекомендуется провести тестирование на различных устройствах и в разных браузерах.
Во время тестирования следует убедиться, что переводчик работает корректно и отображает точные переводы на всех платформах. Проверьте, что переводы отображаются одинаково хорошо на десктопных компьютерах, ноутбуках, планшетах и мобильных устройствах.
Также следует проверить, как переводчик работает в разных браузерах. Проверьте его работоспособность в популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge. Убедитесь, что переводчик работает стабильно и без ошибок в каждом из этих браузеров.
Важно также проверить, как переводчик отображается в разных операционных системах, таких как Windows, macOS и Linux. Убедитесь, что переводчик выглядит правильно и имеет хорошую читаемость на каждой из этих платформ.
В процессе тестирования стоит также убедиться, что переводчик работает с разными языками и что переводы точны и понятны для пользователей. Проверьте его работу с различными языковыми парами и удостоверьтесь, что переводчик правильно распознает и переводит текст на каждом из этих языков.
Проведение тестирования переводчика на разных платформах поможет убедиться, что он работает стабильно и без ошибок для всех пользователей, независимо от используемого ими устройства и браузера.
Поддержка и обновление переводчика

Переводчик веб-чата может быть обновлен и поддерживается разработчиками, чтобы улучшить функциональность и исправить ошибки. Для обновления переводчика вам потребуется доступ к коду вашего веб-чата и знание основ программирования.
Если вы хотите обновить переводчик, следуйте этим шагам:
- Проверьте актуальную версию переводчика. Разработчики могут выпускать новые версии переводчика со временем, поэтому вам может потребоваться загрузить последнюю версию.
- Скачайте новую версию переводчика с официального сайта разработчика или используйте систему управления версиями, если она доступна.
- Замените старые файлы переводчика на новые в коде вашего веб-чата. Обычно переводчик состоит из нескольких файлов, таких как JavaScript-файлы или файлы стилей CSS. Убедитесь, что вы заменяете все нужные файлы.
- Сохраните изменения и перезагрузите ваш веб-чат на сервере. После обновления переводчика вам может потребоваться перезагрузить сервер, чтобы изменения вступили в силу.
- Проверьте функциональность переводчика. После обновления переводчика проверьте его работоспособность, чтобы убедиться, что все функции работают правильно и без ошибок.
Если у вас возникли проблемы при обновлении переводчика или у вас есть вопросы, вы можете обратиться в службу поддержки разработчиков или обратиться к документации, предоставленной разработчиками переводчика.