Sublime Text - это один из самых популярных и мощных текстовых редакторов среди разработчиков, предоставляющий множество полезных функций. Одной из таких функций является плагин Emmet, который значительно упрощает и ускоряет процесс написания HTML и CSS кода.
Emmet - это набор сокращений (аббревиатур), позволяющих быстро и эффективно генерировать код разметки и стилей. Он поддерживает множество языков программирования, включая HTML, CSS, XML, JavaScript и многие другие. Установка плагина Emmet на Sublime Text позволит вам использовать все его возможности и значительно увеличит вашу производительность.
В этой подробной инструкции мы расскажем, как установить плагин Emmet на Sublime Text и настроить его для работы. Независимо от того, только начинаете вы свой путь в веб-разработке или уже являетесь опытным специалистом, использование плагина Emmet поможет вам сохранить время и силы при создании кода.
Установка плагина Emmet на Sublime Text

Один из таких полезных плагинов для Sublime Text - это Emmet. Emmet позволяет разработчикам создавать HTML и CSS код быстро и эффективно, используя простой и интуитивный синтаксис.
Установка плагина Emmet на Sublime Text очень проста:
| Шаг | Действие |
|---|---|
| Шаг 1 | Откройте Sublime Text и выберите в меню "View" пункт "Show Console". |
| Шаг 2 | Скопируйте и вставьте следующий код в открывшийся нижний панели "Console": |
| Шаг 3 | Нажмите клавишу "Enter". |
После выполнения этих шагов плагин Emmet будет установлен на Sublime Text и готов к использованию. Теперь вы можете начать использовать его функции для быстрого создания HTML и CSS кода.
Emmet предоставляет широкий набор сокращений и команд, которые позволяют разработчикам создавать код за считанные секунды. Он позволяет автоматически генерировать разметку, управлять атрибутами и классами элементов, а также многое другое. Это делает процесс разработки более эффективным и удобным.
Теперь вы знаете, как установить плагин Emmet на Sublime Text и начать использовать его функции. Откройте Sublime Text, создайте новый файл и начните вводить сокращения Emmet, чтобы увидеть, насколько полезным и мощным может быть этот инструмент для разработки веб-сайтов.
Подробная инструкция для начинающих

Для начала, убедитесь, что у вас установлен Sublime Text и его пакетный менеджер. Если у вас их еще нет, вы можете скачать их с официального сайта Sublime Text. После установки перейдите в меню "Tools" (Инструменты) и выберите "Install Package Control" (Установить пакетный менеджер).
После успешной установки Package Control, вам нужно установить плагин Emmet. Для этого откройте командную панель в Sublime Text, нажав сочетание клавиш Ctrl+Shift+P (Windows/Linux) или Cmd+Shift+P (Mac). В появившемся поле введите "Install Package" (Установить пакет) и выберите его.
Введите "Emmet" в поле поиска и выберите плагин Emmet для установки. Подождите некоторое время, пока плагин будет загружен и установлен. После успешной установки плагина, перезагрузите Sublime Text для применения изменений.
Теперь, чтобы начать использовать мощные возможности Emmet, просто откройте новый HTML- или CSS-файл, напишите свой код и нажмите клавишу Tab. Emmet автоматически расширит ваш код, превратив написанное в несколько кликов в полноценный и готовый для использования HTML-или CSS-код.
Таким образом, с помощью плагина Emmet вы сможете значительно ускорить процесс разработки веб-приложений, сократить время на написание кода и избежать множества опечаток.
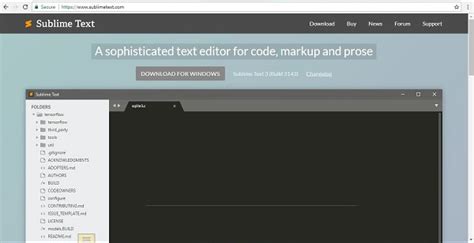
Шаг 1: Загрузка и установка Sublime Text

Чтобы загрузить Sublime Text, нужно перейти на официальный сайт разработчика и скачать установочный файл для нужной операционной системы. После загрузки, с помощью двойного щелчка откройте установочный файл и следуйте указанным шагам для завершения процесса установки Sublime Text на ваш компьютер.
После завершения установки, вы сможете запустить Sublime Text и убедиться, что он работает корректно. Теперь вы готовы перейти к следующему шагу - установке плагина Emmet.
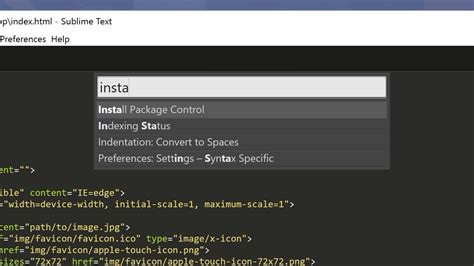
Шаг 2: Открытие Package Control в Sublime Text

- Откройте Sublime Text.
- Нажмите комбинацию клавиш
Ctrl+Shift+P(илиCmd+Shift+Pна Mac), чтобы открыть панель команд. - Введите слово "install" в поисковой строке и выберите пункт "Package Control: Install Package" из списка предложенных вариантов.
- После выбора пункта меню откроется всплывающее окно с полем поиска, в котором можно найти и установить различные пакеты (плагины).
Вы успешно открыли Package Control в Sublime Text и готовы к установке плагина Emmet!
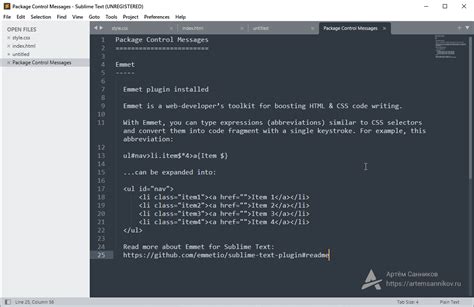
Шаг 3: Установка плагина Emmet

После установки Sublime Text на ваш компьютер, необходимо установить плагин Emmet, чтобы в полной мере использовать его функциональность. Для этого выполните следующие действия:
- Откройте Sublime Text и нажмите комбинацию клавиш CTRL + `, чтобы открыть консоль.
- В открывшейся консоли вставьте следующую команду и нажмите клавишу Enter:
import urllib.request,os,hashlib; h = '865e36e275a5e085d13c33ce94a5f65c' + 'bfca1ab4'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) - После завершения загрузки плагина, перезапустите Sublime Text, чтобы изменения вступили в силу.
- Теперь вы можете проверить, что плагин Emmet успешно установлен. Для этого откройте файлы с расширением ".html" и ".css" и убедитесь, что Emmet автоматически активирован.
Теперь у вас установлен плагин Emmet, и вы можете использовать его мощные инструменты для создания HTML и CSS кода более быстро и эффективно!