Visual Studio Code (VSCode) - одна из самых популярных интегрированных сред разработки (IDE) для работы с языком программирования TypeScript. TypeScript - это язык программирования, который является надмножеством JavaScript, добавляющим статическую типизацию и другие возможности, упрощающие разработку сложных приложений.
Установка TypeScript в Visual Studio Code является простым и быстрым процессом, который можно выполнить всего за несколько шагов.
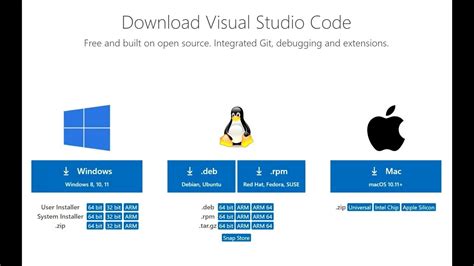
В первую очередь, нужно установить саму среду разработки Visual Studio Code, которую можно загрузить с официального сайта проекта. После установки и запуска VSCode, откройте меню расширений, путем клика по иконке в левой боковой панели или используя горячие клавиши "Ctrl+Shift+X".
Подготовка к установке TypeScript

1. Установка Visual Studio Code:
Первым шагом является установка редактора кода Visual Studio Code, который является одним из самых популярных инструментов разработки. Вы можете загрузить и установить Visual Studio Code с официального веб-сайта по адресу https://code.visualstudio.com/. Следуйте инструкциям на веб-сайте, чтобы завершить установку.
2. Установка Node.js:
Для работы с TypeScript в Visual Studio Code вам понадобится установить Node.js, которая является средой выполнения JavaScript. Node.js также включает пакетный менеджер npm, который используется для установки пакетов и библиотек.
Вы можете загрузить и установить Node.js с официального веб-сайта по адресу https://nodejs.org/. Загрузите и запустите установочный файл, а затем следуйте инструкциям на экране, чтобы завершить установку Node.js.
3. Установка TypeScript:
После установки Node.js вы можете установить TypeScript с помощью пакетного менеджера npm. Откройте командную строку или терминал и выполните следующую команду:
npm install -g typescript
Эта команда установит TypeScript глобально на вашей системе.
Теперь, когда вы завершили предварительные шаги, вы готовы установить и начать использовать TypeScript в Visual Studio Code. В следующей части статьи мы покажем вам, как установить и настроить TypeScript в Visual Studio Code.
Установка Visual Studio Code

Для установки Visual Studio Code вам необходимо выполнить следующие действия:
- Перейдите на официальный сайт Visual Studio Code по адресу: https://code.visualstudio.com/.
- Нажмите на кнопку "Скачать" и выберите версию приложения, соответствующую вашей операционной системе (Windows, macOS или Linux).
- После скачивания файлов установщика откройте его и выполните установку, следуя инструкциям на экране.
- После завершения установки запустите Visual Studio Code и начните работу с редактором.
Теперь, когда у вас установлен Visual Studio Code, можно приступить к установке TypeScript и настройке среды разработки. Этот процесс будет описан в следующем разделе.
Установка Node.js

Шаги по установке Node.js:
- Перейдите на официальный веб-сайт nodejs.org.
- Скачайте последнюю стабильную версию Node.js, нажав на кнопку "Скачать".
- Запустите установщик Node.js и следуйте инструкциям на экране.
- Выберите путь установки, оставьте настройки по умолчанию и завершите установку.
После установки Node.js, мы можем переходить к установке TypeScript в Visual Studio Code.
Установка TypeScript через npm

Для установки TypeScript в Visual Studio Code, необходимо использовать пакетный менеджер npm.
Шаги для установки TypeScript через npm:
- Откройте командную строку (терминал) в Visual Studio Code.
- Введите команду
npm install -g typescriptи нажмите Enter. - Дождитесь завершения установки.
- Установите расширение для TypeScript в Visual Studio Code, если оно еще не установлено, открыв панель Extensions и набрав "TypeScript" в поле поиска.
- После установки расширения, Visual Studio Code будет готов к работе с TypeScript.
После выполнения этих шагов вы сможете создавать и редактировать TypeScript файлы в Visual Studio Code и использовать все возможности, предоставляемые TypeScript.
Настройка Visual Studio Code для TypeScript

Шаг 1: Установка Visual Studio Code
Для начала необходимо установить Visual Studio Code на ваш компьютер. Вы можете загрузить установочный файл с официального сайта Visual Studio Code и запустить его. Следуйте инструкциям установщика, чтобы завершить процесс установки.
Шаг 2: Установка Node.js
Для работы с TypeScript в Visual Studio Code необходимо установить Node.js, так как TypeScript компилируется в JavaScript с помощью Node.js. Вы можете загрузить установочный файл Node.js с официального сайта Node.js и запустить его. Следуйте инструкциям установщика, чтобы завершить процесс установки Node.js.
Шаг 3: Установка плагина TypeScript
Откройте Visual Studio Code и выберите вкладку Extensions в левой панели. В поисковой строке введите "TypeScript" и нажмите Enter. На странице результатов найдите плагин "TypeScript" и нажмите кнопку "Install". После установки плагина, перезагрузите Visual Studio Code, чтобы применить изменения.
Шаг 4: Создание проекта
Теперь вы готовы начать работу с TypeScript в Visual Studio Code. Создайте новую папку для вашего проекта и откройте ее в Visual Studio Code. В выборе имени для проекта рекомендуется использовать только буквы и цифры без пробелов. Создайте новый файл с расширением ".ts" и начните писать ваш код TypeScript.
Важно помнить, что TypeScript не будет компилироваться, пока вы не сохраните файл с расширением ".ts". После сохранения файла, вы можете нажать комбинацию клавиш "Ctrl + Shift + B", чтобы запустить компиляцию TypeScript в JavaScript.
Теперь ваша среда разработки Visual Studio Code настроена для работы с TypeScript. Вы можете писать код на TypeScript, использовать автодополнение и получать подсказки от компилятора. Также вы можете легко отлаживать ваш код TypeScript с помощью встроенного отладчика в Visual Studio Code.
Проверка установки TypeScript

После установки TypeScript в Visual Studio Code можно проверить, правильно ли все работает. Для этого выполните следующие шаги:
- Создайте новый файл с расширением .ts (например, example.ts) в папке проекта.
- Откройте созданный файл и напишите в нем следующий код:
- Сохраните файл.
- Откройте терминал Visual Studio Code, выбрав меню "View" > "Integrated Terminal".
- В терминале выполните команду "tsc example.ts" для компиляции TypeScript файла в JavaScript.
- Проверьте, что в папке проекта появился новый файл example.js без ошибок компиляции.
- Выполните команду "node example.js" в терминале для выполнения скомпилированного JavaScript файла.
// Пример кода TypeScript
function sayHello(name: string): void {
console.log(`Hello, ${name}!`);
}
const user = "John";
sayHello(user);
Дополнительные ресурсы

- Официальный сайт TypeScript: https://www.typescriptlang.org/
- Документация TypeScript: https://www.typescriptlang.org/docs/
- Курс "TypeScript: Учебник" на сайте Tproger: https://tproger.ru/translations/typescript-in-5-minutes/
- Видеоуроки по TypeScript на YouTube-канале "LearnCode.academy": https://www.youtube.com/playlist?list=PLoYCgNOIyGADZuvKJweutZDOO9VI9YiJ9
Используйте эти ресурсы для более глубокого изучения и работы с TypeScript в Visual Studio Code. Удачи в программировании!