В современной цифровой эпохе виджеты стали неотъемлемой частью интернет-пространства. Они позволяют добавить различные функции и возможности на сайт, делая его более удобным и информативным для посетителей.
Но что делать, если у вас нет опыта в программировании или необходимой технической поддержки? Не отчаивайтесь! В этой статье мы подробно расскажем вам, как поставить виджет без наличия, не требуя особых навыков или дополнительных финансовых затрат.
Для начала, давайте разберемся, что такое виджеты и какую роль они играют на веб-странице. Виджеты представляют собой небольшие программы, которые можно легко добавить на сайт. Они предоставляют дополнительные функции и информацию, которые обычно отсутствуют на сайте или доступны с трудом для пользователей. Виджеты могут быть разнообразными: от простых "поделиться в социальных сетях" до сложных "калькуляторов валют".
Теперь перейдем к главному вопросу: как поставить виджет без наличия? Ответ прост: воспользоваться сервисами виджетов. Есть множество платформ и сайтов, которые предлагают готовые виджеты для вашего сайта. Вы можете выбрать подходящий виджет, скопировать его код и вставить его на свою веб-страницу. Процесс очень прост и займет всего несколько минут вашего времени.
Как установить виджет без наличия

Если у вас нет возможности посетить магазин или вы не хотите тратить время на поиск виджета в реальном мире, вы можете легко установить его без выхода из дома. Для этого вам понадобится доступ к интернету и компьютер или смартфон.
Вот пошаговая инструкция:
Шаг 1: | Перейдите на сайт, где вы хотите установить виджет. Обычно на сайте размещаются инструкции по установке виджета. Найдите раздел "Установка" или "Виджет" на сайте и откройте его. |
Шаг 2: | Скопируйте код виджета. В большинстве случаев, для установки виджета вам потребуется скопировать некоторый код или скрипт. Выделите код, используя комбинацию клавиш Ctrl + C. |
Шаг 3: | Зайдите в административную панель своего сайта. Для этого вам понадобятся логин и пароль от вашего аккаунта на сайте. |
Шаг 4: | Откройте раздел "Дизайн" или "Настройки". В нем обычно размещаются инструменты для редактирования внешнего вида сайта. |
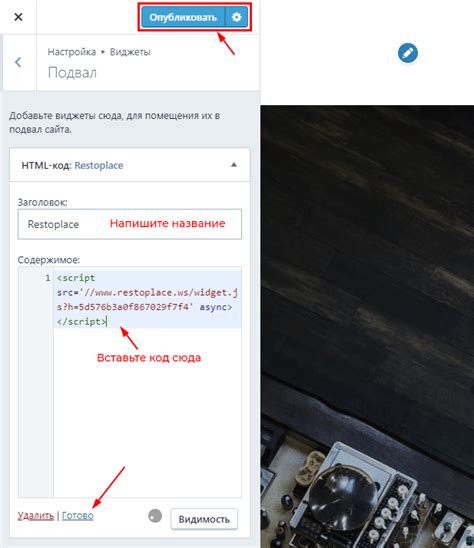
Шаг 5: | Найдите раздел "HTML-код" или "Вставка кода". В этом разделе вы сможете вставить скопированный код виджета. |
Шаг 6: | Вставьте скопированный код в соответствующее поле. Воспользуйтесь комбинацией клавиш Ctrl + V, чтобы вставить код в поле. |
Шаг 7: | Сохраните изменения. Нажмите кнопку "Сохранить" или "Применить", чтобы сохранить внесенные изменения. |
Шаг 8: | Проверьте результат. Откройте свой сайт и убедитесь, что виджет успешно установлен. |
Теперь вы знаете, как установить виджет без выхода из дома. Следуя этим простым шагам, вы сможете добавить виджет на свой сайт и наслаждаться его функциональностью.
Подготовка к установке

Перед установкой виджета без наличия необходимо выполнить несколько шагов.
Во-первых, убедитесь, что у вас есть доступ к административной панели вашего веб-сайта. Если у вас есть логин и пароль, вы сможете получить полный доступ к настройкам сайта.
Во-вторых, ознакомьтесь с документацией по виджету, которую предоставляет его разработчик. Взгляните на требования к системе, чтобы убедиться, что ваша платформа совместима с виджетом.
В-третьих, вам может потребоваться определить, на каких страницах вашего сайта будет отображаться виджет. Некоторые виджеты предлагают полный контроль над этими настройками, позволяя вам выбирать конкретные страницы или разделы сайта для отображения.
В-четвертых, прежде чем устанавливать виджет, рекомендуется сделать резервную копию вашего сайта или его конкретных файлов. Это может быть полезно в случае, если что-то пойдет не так во время установки. Резервная копия позволит вам восстановить сайт в исходное состояние.
Наконец, перед установкой виджета, убедитесь, что вы полностью понимаете, как он будет работать и как его настроить. Прочитайте инструкции по установке и настройке, предоставленные разработчиком, чтобы избежать потенциальных проблем в будущем.
После выполнения всех этих шагов вы будете готовы к установке виджета без наличия на вашем веб-сайте.
Получение кода виджета

Для установки виджета на вашем сайте или блоге необходимо получить код виджета. Код виджета представляет собой специальный фрагмент программного кода, который вставляется на веб-страницу и отображает виджет.
Чтобы получить код виджета, следуйте инструкциям:
- Зайдите на сайт, где предоставляется виджет.
- Зарегистрируйтесь на сайте и создайте свой аккаунт, если необходимо.
- Войдите в свой аккаунт на сайте.
- Найдите раздел "Управление виджетами" или аналогичный.
- Выберите виджет, который вы хотите установить на свой сайт или блог.
- На странице виджета вы найдете сгенерированный код виджета.
- Скопируйте сгенерированный код виджета в буфер обмена.
После того, как вы получили код виджета, вы можете перейти к его установке на вашем сайте или блоге, следуя дальнейшим инструкциям.
Вставка кода виджета на сайт

Чтобы установить виджет на свой сайт, необходимо выполнить несколько простых шагов.
1. Создайте файл на вашем сервере, в котором будет размещен код виджета. Например, вы можете использовать файл с расширением .html или .php.
2. Откройте этот файл в текстовом редакторе и вставьте код виджета в нужное место на странице. Код виджета обычно предоставляется разработчиком или сервисом, который предоставляет виджеты.
3. Сохраните изменения и закройте файл.
4. Откройте страницу своего сайта, на которой вы хотите разместить виджет, и найдите место, где вы хотите, чтобы виджет отображался.
5. Вставьте следующий код в нужное место на странице:
<script src="путь_к_вашему_файлу_с_кодом_виджета"></script>
Вместо "путь_к_вашему_файлу_с_кодом_виджета" укажите путь к файлу, который вы создали на шаге 1.
6. Сохраните изменения на странице и проверьте, как виджет отображается.
Теперь виджет должен быть успешно установлен на вашем сайте. При необходимости вы можете настроить его параметры, следуя инструкциям, предоставленным разработчиком или сервисом.
Обратите внимание, что вставка кода виджета может различаться в зависимости от его типа и предоставленных инструкций. В случае возникновения проблем или неполадок рекомендуется обратиться за помощью к разработчику виджета или поддержке сервиса.
Тестирование работы виджета

После установки виджета на вашем сайте, необходимо протестировать его работу, чтобы убедиться, что он функционирует корректно и отображается так, как задумано. Вот несколько шагов для проведения тестирования работы виджета:
- Откройте страницу, на которой установлен виджет
- Проверьте, что виджет отображается на странице в нужном месте
- Воспользуйтесь различными функциями и возможностями виджета
- Убедитесь, что все элементы виджета работают правильно (кнопки, ссылки и пр.)
- Проверьте, что виджет корректно адаптируется под разные устройства (мобильные, планшеты и т. д.)
- Проверьте, что виджет не вызывает ошибок или конфликтов с другими элементами на странице
- Проведите несколько тестовых сценариев, чтобы убедиться в стабильности работы виджета
Если при тестировании работы виджета вы обнаружили какие-либо проблемы или ошибки, обратитесь к разработчику или поддержке виджета для получения помощи в их устранении.