Если вы владелец веб-сайта и хотите добавить интересную и полезную функцию для ваших пользователей, то поставка виджета может быть идеальным решением. Виджеты – это удобные инструменты, которые можно легко интегрировать на вашем сайте, чтобы предоставить пользователю новый функционал, как например, погодный прогноз, курсы валют или облачное хранилище.
Но как поставить виджет на свой сайт? В этой статье я расскажу вам о нескольких простых шагах, которые помогут вам успешно интегрировать виджет на вашем сайте.
Прежде всего, нужно выбрать виджет, который наиболее соответствует вашим потребностям и требованиям вашего сайта. Затем, скопируйте код виджета, который обычно предоставляется в виде HTML-кода или JavaScript-кода. Вам нужно будет вставить этот код на страницу вашего сайта, где вы хотите разместить виджет.
Установка виджета на сайт

1. Войдите в панель управления вашего сайта и откройте редактор кода для редактирования HTML-кода страницы, на которой вы хотите разместить виджет.
2. Перейдите на сайт, где вы нашли виджет, который хотите установить. Скопируйте код виджета, обычно это JavaScript-код, который выглядит как:
<script type="text/javascript">...
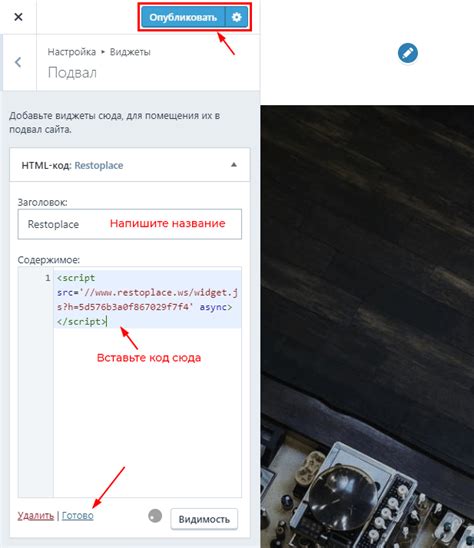
3. Вернитесь на сайт управления и вставьте скопированный код виджета в нужное место на странице. Вы можете разместить его в любом месте HTML-кода, обычно это делается внутри тега <body>.
4. Сохраните изменения и опубликуйте страницу. Теперь виджет должен отображаться на вашем сайте.
Если вы не видите виджет после сохранения и публикации страницы, проверьте правильность вставки кода. Убедитесь, что вы скопировали весь код виджета, включая открывающие и закрывающие теги <script>. Если проблема не решена, обратитесь к разработчику или поставщику виджета для получения дополнительной поддержки.
Теперь вы знаете, как установить виджет на свой сайт. Не бойтесь экспериментировать с различными виджетами и улучшать ваши веб-страницы с помощью интерактивных элементов.
Шаг 1: Выбор подходящего виджета

При выборе виджета учтите следующие параметры:
- Функциональность: Определите, какие функции и возможности должны быть доступны в вашем виджете. Это может быть возможность отправки сообщений, подписка на рассылку, отображение последних новостей и т.д.
- Внешний вид: Размышляйте о дизайне и цветовой схеме вашего сайта и выбирайте виджет, который будет гармонировать с общим стилем.
- Простота интеграции: Проверьте, насколько легко можно установить выбранный виджет на вашем сайте. В некоторых случаях это может потребовать технических знаний или доступа к коду вашего сайта, поэтому убедитесь, что вы готовы выполнить все необходимые действия.
После тщательного анализа всех этих параметров, вы сможете выбрать виджет, который наилучшим образом соответствует вашим требованиям и поможет вам достичь ваших целей.
Шаг 2: Регистрация и получение кода виджета

Чтобы поставить виджет на ваш сайт, вам необходимо зарегистрироваться на соответствующем сервисе и получить код виджета. В этом разделе мы расскажем вам, как это сделать.
1. Перейдите на сайт сервиса и найдите раздел "Регистрация". Обычно он находится в верхней части страницы или в меню.
2. Нажмите на ссылку "Регистрация" и заполните все необходимые поля. Обычно вам потребуется указать имя, фамилию, адрес электронной почты и пароль. Придумайте надежный пароль, чтобы защитить свою учетную запись от несанкционированного доступа.
3. После заполнения всех полей нажмите на кнопку "Зарегистрироваться" или аналогичную. Вам может быть отправлено письмо с подтверждением регистрации на указанный вами адрес электронной почты. Пройдите по ссылке в письме, чтобы подтвердить свою учетную запись.
4. После успешной регистрации и подтверждения учетной записи вы сможете войти на сайт сервиса, используя свои учетные данные.
5. Найдите раздел "Получить код виджета" или аналогичный. Обычно он находится в настройках профиля или в меню сервиса.
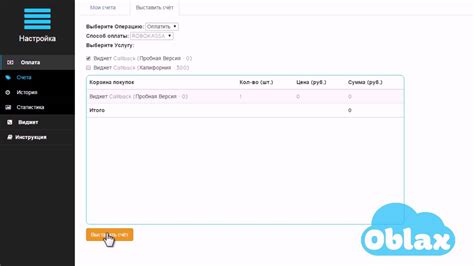
6. Вам будет предложено выбрать виджет, который вы хотите установить на свой сайт. Обычно доступны различные виджеты в зависимости от вашей цели. Выберите нужный виджет и нажмите на кнопку "Получить код" или аналогичную.
7. Полученный код виджета скопируйте в буфер обмена или сохраните в текстовый файл.
8. Теперь вы готовы установить виджет на ваш сайт. Перейдите на страницу вашего сайта, где вы хотите разместить виджет.
9. Откройте редактор кода на вашей странице и найдите место, где вы хотите разместить виджет.
10. Вставьте скопированный ранее код виджета в нужное место на вашей странице. Убедитесь, что код размещен правильно, и сохраните изменения.
Теперь виджет успешно установлен на ваш сайт и готов к использованию.
Шаг 3: Вставка кода виджета на сайт

После того, как вы получили код виджета от разработчиков или сервиса, настало время добавить его на свой сайт. Вот несколько простых шагов для вставки кода виджета:
- Перейдите в административную панель своего сайта.
- Выберите страницу, на которую вы хотите добавить виджет, или создайте новую страницу.
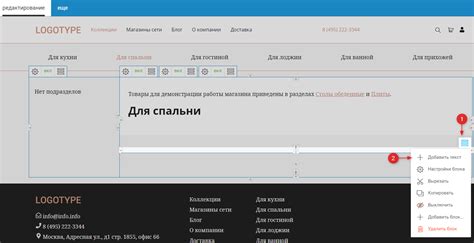
- Откройте редактор кода страницы или вставки, который доступен в административной панели.
- Вставьте скопированный код виджета в нужное место на странице. Обычно это делается с помощью команды "Вставить" или сочетания клавиш Ctrl+V.
- Проверьте, что код виджета вставлен правильно, не содержит ошибок и полностью скопирован.
- Сохраните изменения на странице.
- Откройте сайт в браузере и перейдите на страницу, на которую вы добавили виджет. Убедитесь, что виджет отображается корректно и функционирует так, как ожидалось.
Поздравляю! Вы успешно вставили код виджета на свой сайт. Теперь ваш сайт будет обогащен полезными функциями, которые предоставляет этот виджет.