Мир веб-дизайна постоянно развивается, и одним из ключевых аспектов в работе с HTML является умение эффективно управлять блоками на странице. Увеличение блока - это не только изменение его размеров, но и настройка его внешнего вида, добавление стилей и элементов управления. В этой статье мы рассмотрим все аспекты увеличения блока в HTML и поделимся несколькими полезными советами, которые помогут вам улучшить ваш навык работы с веб-дизайном.
Во-первых, перед тем как увеличить блок, вам необходимо определить, какие именно изменения вы хотите внести. Возможно, вам нужно увеличить его ширину или высоту, изменить цвет фона или добавить границу. Не забывайте учитывать контекст, в котором будет использоваться блок, чтобы добиться гармоничного вида страницы.
Важной частью процесса увеличения блока является использование CSS. Стили позволяют управлять внешним видом элементов и задавать им параметры. Вы можете использовать специальные CSS-свойства, такие как width, height, background-color и многие другие, чтобы задать размеры, цвет фона и другие параметры вашего блока.
Кроме того, для создания интерактивности и дополнительного функционала вашего блока вы можете использовать JavaScript. JavaScript позволяет добавлять элементы управления и анимации, а также обрабатывать события, которые происходят с блоком. Например, вы можете добавить кнопку, которая будет управлять увеличением или уменьшением блока, или создать анимацию, которая будет проигрываться при наведении на блок.
Использование CSS

Для изменения стиля и внешнего вида элементов HTML, таких как блоки, можно использовать CSS (Cascading Style Sheets).
С помощью CSS можно задавать различные свойства элементов, такие как цвет фона, шрифт, отступы, размеры и т.д.
Для применения CSS стилей к блоку в HTML необходимо добавить атрибут class с названием класса стиля в открывающий тег блока.
Например:
<div class="my-block"> Текст блока </div>
Затем нужно определить стиль для класса my-block в CSS.
Например, чтобы изменить цвет фона блока:
.my-block {
background-color: #ff0000;
}
Также можно добавлять несколько классов к одному элементу. Для этого необходимо разделить названия классов пробелом.
Например:
<div class="my-block another-block"> Текст блока </div>
Стили для классов my-block и another-block могут быть определены по отдельности в CSS.
Использование CSS позволяет гибко управлять внешним видом блоков в HTML и создавать привлекательные и структурированные веб-страницы.
Изменение высоты блока

- Использование свойства CSS
height. С помощью этого свойства можно задать фиксированную высоту блока, указав значение в пикселях или других единицах измерения. Например,height: 200px;. - Использование свойства CSS
min-height. Это свойство позволяет задать минимальную высоту блока. Если содержимое блока займет больше места, чем указано вmin-height, блок будет автоматически увеличиваться. Например,min-height: 300px;. - Использование свойства CSS
max-height. С помощью этого свойства можно задать максимальную высоту блока. Если содержимое блока займет меньше места, чем указано вmax-height, блок будет автоматически уменьшаться. Например,max-height: 500px;. - Использование свойства CSS
height: auto;. Это свойство позволяет автоматически определить высоту блока в зависимости от его содержимого. Блок будет растягиваться вертикально, чтобы вместить содержимое полностью. Например,height: auto;.
При выборе метода изменения высоты блока необходимо учитывать особенности макета и содержимого. Выбор оптимального подхода позволит создать качественный дизайн и улучшить пользовательский опыт.
Увеличение ширины блока

Если вам нужно увеличить ширину блока в HTML, существует несколько способов, которые можно использовать.
1. Использование атрибута style: вы можете указать ширину блока непосредственно внутри тега, используя атрибут style. Например:
<div style="width: 500px;">Это блок с шириной 500 пикселей</div>
2. Использование внешних стилей: для увеличения ширины блока вы можете определить его стили внутри тега <style> или в отдельном файле CSS и связать его с HTML-документом с помощью тега <link>. Например:
<style>
.my-block {
width: 500px;
}
</style>
<div class="my-block">Это блок с классом my-block и шириной 500 пикселей</div>
3. Использование относительных единиц: вы можете использовать проценты или другие относительные единицы измерения для указания ширины блока. Например:
<div style="width: 50%;">Это блок, который будет занимать 50% ширины родительского элемента</div>
4. Использование CSS-фреймворков: существуют различные CSS-фреймворки, такие как Bootstrap или Foundation, которые предоставляют готовые классы, позволяющие быстро и легко увеличить ширину блока. Например:
<div class="container">
<div class="row">
<div class="col-md-6">Это блок, занимающий 6 колонок из 12, то есть 50% ширины родительского элемента</div>
</div>
</div>
Увеличение ширины блока в HTML может быть достигнуто различными способами, в зависимости от ваших потребностей и предпочтений. Используйте тот метод, который лучше всего подходит для вашего проекта!
Изменение размера текста внутри блока

В HTML у вас есть несколько способов изменить размер текста внутри блока:
- Использование тега
<h1>-<h6>для создания заголовков разных уровней. Каждый уровень имеет свой размер шрифта, начиная от наибольшего (h1) до наименьшего (h6). - Использование атрибута
styleвнутри тега<p>или другого элемента для задания конкретного размера шрифта. Например:<p style="font-size: 14px;">Текст</p>. - Использование классов стилей для задания размера текста. Вы можете создать класс стиля в своем CSS файле и применить его к нужным элементам. Например:
<p class="large-text">Текст</p>.
Выбор метода зависит от вашего конкретного случая. Если вы хотите создать заголовок, рекомендуется использовать теги <h1> - <h6> для обеспечения правильного семантического значения. Если вам требуется более точный контроль над размерами текста, можно использовать атрибут style или классы стилей.
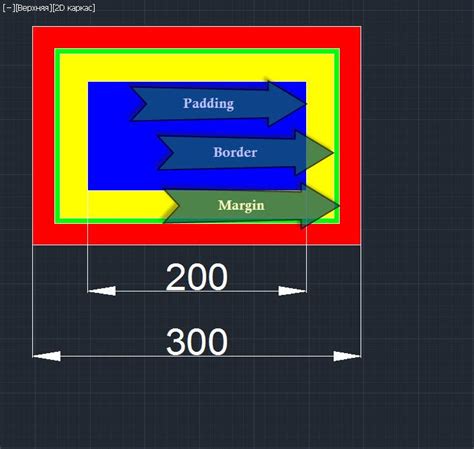
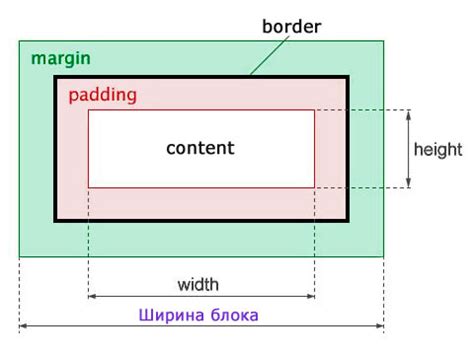
Добавление отступов и полей вокруг блока

Свойство margin позволяет задавать отступы вокруг блока и имеет следующий синтаксис:
| Значение | Описание |
|---|---|
| margin-top | Задает отступ сверху |
| margin-right | Задает отступ справа |
| margin-bottom | Задает отступ снизу |
| margin-left | Задает отступ слева |
Пример использования:
<style>
.block {
margin: 10px; /* задает отступы по всем сторонам блока */
}
</style>
<div class="block">
</div>
Также можно использовать свойства padding и border для создания полей и рамок вокруг блока.
Свойство padding позволяет задать внутренние отступы вокруг контента блока:
<style>
.block {
padding: 10px; /* задает внутренние отступы по всем сторонам блока */
}
</style>
<div class="block">
</div>
Свойство border позволяет задать рамку вокруг блока:
<style>
.block {
border: 1px solid black; /* задает рамку толщиной 1px и черного цвета вокруг блока */
}
</style>
<div class="block">
</div>
Используя сочетание свойств margin, padding и border, можно создавать различные комбинации отступов и полей вокруг блока в HTML и CSS.
Применение псевдоэлементов

В HTML коде псевдоэлементы указываются с помощью двух двоеточий (::) после селектора элемента. Например, для создания псевдоэлемента, который будет добавлен перед элементом <div>, нужно использовать следующее правило в CSS:
::before {
content: "";
display: block;
width: 100px;
height: 100px;
background-color: red;
}
Это правило говорит браузеру создать псевдоэлемент ::before перед каждым элементом <div> и применить указанные стили к этому элементу. В данном случае будет создан прямоугольный блок, расположенный перед каждым элементом <div>.
Аналогично, псевдоэлемент ::after добавляет элемент после выбранного элемента. Он также может быть использован для декоративных эффектов или стилизации контента.
Некоторые из популярных псевдоэлементов это ::before, ::after, ::first-letter, ::first-line и ::selection. Каждый из них выполняет свою функцию и имеет свои особенности использования.
Применение псевдоэлементов в HTML позволяет создавать красивые и эффективные дизайны, добавлять дополнительные элементы и стили, а также достичь более гибкого контроля над содержимым страницы.
Использование JavaScript для увеличения блока

Один из способов увеличения блока с помощью JavaScript - это изменение значения CSS свойства "width" или "height" блока. Например, вы можете использовать следующий код:
document.getElementById("myBlock").style.width = "500px";
В этом примере мы указали элементу с идентификатором "myBlock" установить ширину в 500 пикселей. Вы можете также использовать свойство "height", чтобы установить высоту блока.
Еще один способ увеличения блока - это добавление класса с новыми стилями к элементу. Для этого вы можете использовать метод "classList.add()". Например, такой код добавит класс "big" к блоку:
document.getElementById("myBlock").classList.add("big");
После добавления класса с новыми стилями, у блока появятся новые размеры и свойства, определенные в этом классе.
Также вы можете использовать JavaScript, чтобы анимировать увеличение блока. Вы можете использовать библиотеку, такую как jQuery, чтобы добавить плавное переходное изменение размера блока.
Важно помнить, что для корректной работы JavaScript код должен быть вставлен в скриптовом теге <script> и быть размещен после блока, который вы хотите увеличить.
Таким образом, использование JavaScript позволяет увеличить блок в HTML, задав новые значения CSS свойствам или добавив класс с новыми стилями. Вы можете также использовать анимацию для создания плавного перехода при увеличении размеров блока.
Важные советы для увеличения блока в HTML

1. Используйте CSS для установки размеров блока. Вы можете использовать свойство width для установки ширины блока, а свойство height для установки его высоты. Используйте значения в пикселях или процентах, чтобы задать конкретную ширину и высоту.
2. Обратите внимание на контент внутри блока. Если контент не помещается полностью в блок, то увеличьте его размеры. Вы можете использовать свойство overflow со значением auto или scroll, чтобы добавить полосы прокрутки, если содержимое выходит за пределы блока.
3. Используйте атрибуты colspan и rowspan в таблицах для увеличения блоков данных. Атрибут colspan позволяет объединить несколько столбцов в один, а атрибут rowspan - несколько строк в одну. Это помогает создать большие блоки данных с логической структурой.
4. Используйте атрибут colgroup в таблицах для увеличения ширины столбцов. Вы можете задать ширину столбца для конкретной группы столбцов или всех столбцов в таблице, чтобы создать более широкий блок данных.
5. Размещайте блоки с использованием тегов <div> или <section>. Вы можете дать этим блокам уникальные идентификаторы или классы, чтобы стилизовать их с помощью CSS. Используйте свойство display: flex;, чтобы создать гибкую модель размещения блоков и управлять их размерами и порядком.
6. Используйте свойство margin или padding для увеличения пространства вокруг блока. Вы можете задать значения в пикселях или процентах, чтобы создать отступы или поля вокруг блока, что поможет улучшить его видимость и читаемость.
7. Используйте атрибуты min-width и min-height для задания минимальных размеров блока. Это поможет гарантировать, что блок будет отображаться достаточно большим, даже если его содержимое ограничено.
8. Используйте медиа-запросы для создания адаптивных блоков. Это позволит увеличивать или уменьшать размеры блоков в зависимости от разрешения экрана или устройства, на котором он отображается.