Сегодня все больше людей проводят своё время перед компьютером, и неудивительно, что комфортное использование компьютера стало важным вопросом. Ведь когда элементы на экране слишком маленькие, может возникнуть усталость глаз и неудобство при работе. Правильное изменение размеров элементов на компьютере позволяет сделать работу на компьютере более приятной и эффективной.
Один из самых простых и доступных способов изменить размер элементов на компьютере - это использование функции масштабирования. Он позволяет увеличить или уменьшить размер всего содержимого на экране, включая текст, изображения и кнопки. Для изменения масштаба, можно использовать сочетание клавиш "Ctrl" и "плюс" для увеличения, а "Ctrl" и "минус" для уменьшения. Также можно использовать функцию масштабирования в настройках браузера или операционной системы.
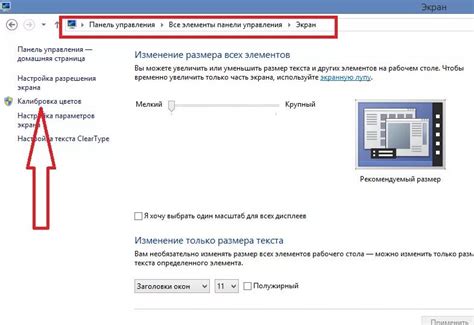
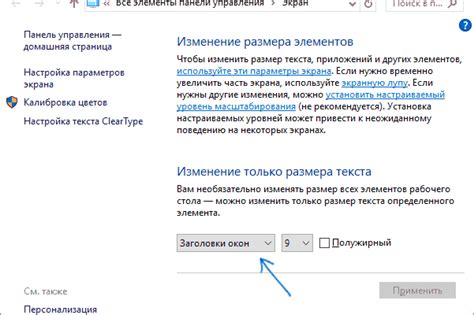
Если элементы на экране все еще слишком маленькие после масштабирования, можно увеличить размер шрифта. Заголовки, тексты и другие элементы интерфейса могут быть трудночитаемыми, если шрифт слишком маленький. В таком случае, можно изменить размер шрифта в настройках операционной системы или браузера. Также многие приложения и программы предлагают настройки шрифта и размера текста, где можно настроить шрифт по своему вкусу. Увеличение размера шрифта поможет сделать чтение и восприятие информации на экране более комфортными.
Еще одним способом увеличить размер элементов на экране компьютера является использование светлой темы оформления. Темные темы могут быть стильными и модными, но могут затруднять чтение и распознавание элементов на экране, особенно если они сливаются на фоне. Переход к светлой теме оформления с более четкими контурами и высокой контрастностью может помочь улучшить комфорт использования компьютера. В настройках операционной системы или программы используйте светлые темы оформления, если это возможно.
Увеличение размера элементов на экране компьютера: советы и рекомендации

Вот несколько советов и рекомендаций, как увеличить размер элементов на экране компьютера:
- Используйте масштабирование в браузере: большинство современных браузеров поддерживают масштабирование страниц. Вы можете увеличить размер элементов, увеличив масштаб страницы в браузере или с помощью горячих клавиш.
- Настройте размер текста в операционной системе: в настройках операционной системы Windows или macOS вы можете изменить размер текста и элементов интерфейса. Это позволит увеличить размер элементов на всем компьютере, а не только в определенных программах.
- Используйте программы со сменными темами: некоторые программы позволяют пользователю выбрать тему с большими элементами интерфейса. Например, Microsoft Office предоставляет возможность выбрать тему "большие кнопки", которая увеличит размер всех элементов интерфейса программы.
- Выберите монитор с большим разрешением: чем больше разрешение монитора, тем большие элементы вы сможете видеть на экране. Разрешение монитора измеряется в пикселях и указывает, сколько точек может быть отображено на экране.
- Используйте программы с масштабируемым интерфейсом: некоторые программы имеют масштабируемый интерфейс, который позволяет пользователю увеличивать размер элементов. Например, программы для рисования или редактирования изображений часто имеют возможность изменить масштаб интерфейса.
Не стесняйтесь настраивать отображение на своем компьютере так, чтобы оно подходило именно вам. Увеличение размера элементов на экране компьютера может сделать работу более комфортной и продуктивной.
Использование CSS для увеличения размера элементов

Для увеличения размера элементов можно воспользоваться свойствами CSS, такими как "font-size" и "width". Например, чтобы увеличить размер шрифта, можно использовать следующий код:
/* CSS код для увеличения размера шрифта */
h1 {
font-size: 24px;
}
В данном примере свойство "font-size" устанавливает размер шрифта заголовка первого уровня (h1) на 24 пикселя. Вы можете изменять значение этого свойства в зависимости от вашего конкретного случая.
Кроме того, чтобы увеличить ширину элемента, можно использовать свойство "width". Например, следующий код увеличит ширину блока на 50%:
/* CSS код для увеличения ширины блока */
.block {
width: 50%;
}
В данном примере свойство "width" устанавливает ширину блока с классом "block" на 50% от ширины его родительского элемента. Вы также можете изменять значение этого свойства в соответствии с вашими потребностями.
Таким образом, использование CSS позволяет легко увеличивать размер элементов на экране компьютера и изменять их внешний вид с помощью различных свойств и значений.
Изменение настроек масштабирования в браузере

В большинстве современных браузеров вы можете легко управлять масштабированием с помощью специальных команд или горячих клавиш. Вот некоторые подсказки и рекомендации для изменения настроек масштабирования в популярных браузерах:
| Браузер | Команда масштабирования | Горячая клавиша |
| Google Chrome | Ctrl + или Ctrl - | Ctrl + или Ctrl - |
| Mozilla Firefox | Ctrl + или Ctrl - | Ctrl + или Ctrl - |
| Microsoft Edge | Ctrl + или Ctrl - | Ctrl + или Ctrl - |
| Safari | Cmd + или Cmd - | Cmd + или Cmd - |
Команды масштабирования позволяют вам увеличивать или уменьшать размер элементов на веб-страницах в пределах допустимого диапазона. Если вы хотите больше контроля над масштабированием, вы можете войти в настройки вашего браузера и настроить масштабирование по умолчанию или использовать расширения или плагины для дополнительных функций масштабирования.
Не забудьте, что увеличение размера элементов на экране компьютера может привести к тому, что некоторые части веб-страниц могут выходить за границы экрана. В этом случае вы можете использовать функции прокрутки и перемещения экрана, чтобы просмотреть все элементы страницы.
Важно отметить, что изменение настроек масштабирования в браузере может повлиять не только на веб-страницы, но и на интерфейс самого браузера. Некоторые элементы, такие как закладки и панели инструментов, также могут изменить свой размер.
Используя эти советы и рекомендации, вы сможете увеличить размер элементов на экране компьютера и создать более комфортное визуальное восприятие во время работы в Интернете.
Применение JavaScript для увеличения размера элементов

Для начала, необходимо определить элемент, размер которого вы хотите увеличить. Например, вы можете использовать селектор CSS для выбора элемента по его идентификатору или классу. Затем, с помощью метода document.getElementById или document.getElementsByClassName, вы можете получить ссылку на элемент.
Когда у вас есть ссылка на элемент, вы можете использовать свойство style для изменения его размера. Например, вы можете изменить ширину и высоту элемента, используя следующий код:
element.style.width = "500px";element.style.height = "300px";
Вы также можете изменить другие свойства элемента, такие как цвет фона, цвет текста и шрифт. Ниже приведен пример кода, который изменяет цвет фона и шрифта:
element.style.backgroundColor = "red";element.style.color = "white";element.style.fontFamily = "Arial";
Для создания эффекта плавного увеличения размера элемента, вы можете использовать анимацию с помощью CSS свойства transition или добавить класс с анимацией с помощью JavaScript.
Использование специфичных шрифтов и иконок для увеличения визуального эффекта

Первым шагом для увеличения визуального эффекта элементов является выбор шрифта. Лучше всего использовать шрифты с четкими контурами и крупным размером. Например, Arial или Verdana - великолепное решение, поскольку они являются незамыленными и легко читаемыми.
Кроме выбора крупного шрифта, установка жирного стиля может дополнительно увеличить размер и четкость текста.
Вторым шагом для увеличения визуального эффекта - это использование специфичных иконок. Иконы с яркими цветами и крупным размером увеличат внимание пользователя и помогут легко ориентироваться на странице.
Важно помнить, что при использовании специфичных шрифтов и иконок необходимо учитывать их доступность. Оптимальный размер шрифта и яркость иконок должны быть достаточными для всех пользователей, включая тех, кто имеет ограничения зрения.
Использование специфичных шрифтов и иконок для увеличения визуального эффекта - это отличный способ сделать ваш интерфейс более привлекательным и удобочитаемым. Основываясь на лучших практиках и учитывая доступность, вы сможете создать интерфейс, который будет востребован и оценен пользователями.