При работе с различными техническими устройствами и программами, такими как компьютеры, мобильные телефоны или роутеры, часто возникает необходимость узнать имя узла. Имя узла - это уникальная метка, которая идентифицирует конкретное устройство или компьютер в сети.
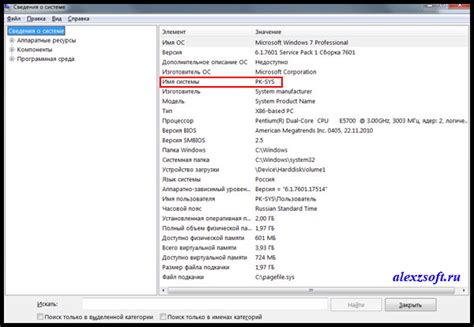
Существует несколько способов узнать имя узла на различных устройствах. На компьютерах под управлением операционных систем Windows, имя узла можно найти в настройках системы. Для этого необходимо открыть панель управления, выбрать раздел "Система и безопасность" и нажать на ссылку "Система". В открывшемся окне можно увидеть имя узла в разделе "Компьютерное имя, домен и рабочая группа".
Если вы пользуетесь мобильным устройством на базе операционной системы Android, то для того чтобы узнать имя узла, вам необходимо открыть настройки устройства. Затем выберите раздел "О телефоне" или "О планшете" и найдите информацию о модели устройства. Имя узла может быть указано рядом с пунктом "Модель" или "Устройство".
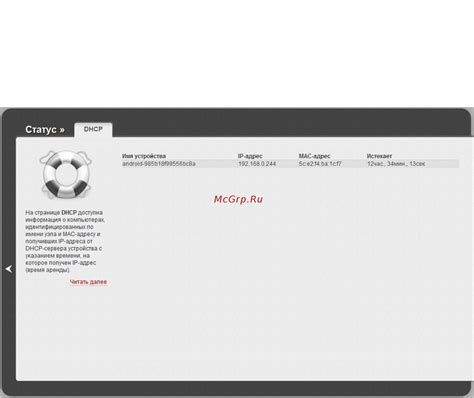
Если у вас установлен роутер, и вы хотите узнать имя узла своей локальной сети, то некоторые модели роутеров имеют специальные панели управления, в которых отображается информация о сети. Войдите в панель управления роутера (обычно это делается через веб-браузер по адресу 192.168.1.1 или 192.168.0.1) и найдите раздел "Сеть" или "Основные настройки". В этом разделе вы должны увидеть имя узла сети.
Как узнать имя узла: способы и инструкция

Существует несколько способов узнать имя узла:
- Используя свойство nodeName: элементы DOM имеют свойство nodeName, которое содержит имя узла.
- Используя метод getElementsByTagName: можно получить коллекцию элементов с определенным именем узла и затем обратиться к нему по индексу. Например, чтобы узнать имя узла первого элемента с тегом <p> на странице, можно использовать следующий код:
var paragraph = document.getElementsByTagName("p")[0]; var nodeName = paragraph.nodeName; console.log(nodeName); - Используя метод querySelector: этот метод позволяет выбрать элементы по CSS-селектору. Для получения имени узла элемента с определенным селектором можно использовать следующий код:
var element = document.querySelector("селектор"); var nodeName = element.nodeName; console.log(nodeName);
Теперь вы знаете несколько способов узнать имя узла элемента на веб-странице. Используйте их в своих проектах, чтобы работать с нужными элементами и добиваться желаемых результатов.
Способы узнать имя узла

Когда вы работаете с HTML-документом, вам может понадобиться узнать имя узла для определенного элемента. Существуют несколько способов, позволяющих получить это имя.
1. С помощью JavaScript:
document.getElementById('elementId').nodeName;2. С помощью jQuery:
$('#elementId')[0].nodeName;3. С помощью CSS-селекторов:
document.querySelector('#elementId').nodeName;4. С помощью XPath:
document.evaluate('//elementId', document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue.nodeName;5. С помощью DOM-методов:
document.getElementById('elementId').tagName;С использованием этих способов вы сможете получить имя узла для нужного вам элемента в HTML-документе.
Инструкция по определению имени узла

Существуют несколько способов определения имени узла:
| Способ | Описание |
|---|---|
| 1 | Использование свойства nodeName |
| 2 | Использование метода getNodeName() |
| 3 | Использование метода getTagName() |
1. Использование свойства nodeName:
Метод nodeName возвращает имя узла в виде строки. Это свойство доступно для каждого узла в документе и позволяет получить имя узла, не обращаясь к определенному методу.
Пример использования:
const node = document.getElementById('elementId');
const nodeName = node.nodeName;
console.log(nodeName); // Выведет имя узла
2. Использование метода getNodeName():
Метод getNodeName() возвращает имя узла в виде строки. Он применим к объектам Node и позволяет получить имя узла независимо от типа (элемент, атрибут, текст и др.).
Пример использования:
const node = document.getElementById('elementId');
const nodeName = node.getNodeName();
console.log(nodeName); // Выведет имя узла
3. Использование метода getTagName():
Метод getTagName() применим только к элементам и возвращает имя узла-элемента в виде строки.
Пример использования:
const element = document.getElementById('elementId');
const tagName = element.getTagName();
console.log(tagName); // Выведет имя узла-элемента
При использовании одного из этих способов вы сможете определить имя узла в документе разметки HTML и использовать его для дальнейшей работы с элементами и их атрибутами.